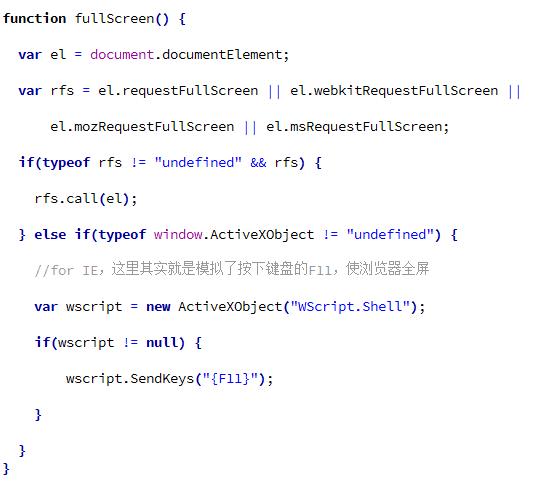
由于工作的需要,需要对页面进行投屏操作,这时为了达到更好的效果,浏览器全屏显示类似F12的效果。 HTML5提供了操作浏览器全屏的API,目前google chrome 15 , safri5.1 ,firfox10 ,IE1能够很好的支持该属性;低版本的IE可以通过ActiveX插件实现; google chrome 15 , safri5.1 ,firfox10 ,IE1实现方式: 打开全屏:

退出全屏:


注意事项: 1,如果是低版本的在IE11以下,通过ActiveXObject ,首次加载页面的时候会出现是否加载AxtiveX控件的提示,这里会有一点不太友好,如果要避免这样的提示,只能去选项/设置面板中修改IE关于activex 控件的配置。没办法,这就是为什么这么多人讨厌IE的原因,但是IE还素有一个好处的,下面我们会讲到。 2,chrome等高版本浏览器可以通过调用html5提供的API实现全屏和退出全屏,但是这个动作必须手动出发,例如通过点击事件:
$(document).onclick(function(){ fullScreen(); })
这样是可以实现,但是如果我们需要在不手动触发的情况下通过js代码实现全屏API提供的方法就无法实现,如:
$(function(){ fullScreen(); })//或者$("document").trigger('click');
上面这样浏览会报警告,提示:’Failed to execute ‘requestFullScreen’ on ‘Element’: API can only be initiated by a user gesture’,意思大概就是该方法只能通过手势出发。但是低版本的IE通过 wscript.SendKeys(“{F11}”)是可以实现的。 所以IE是又让人爱又让人恨,当然恨多一点。
,