1-功能标签有:
left 左对齐
center 居中对齐
right 右对齐
2-使用方法
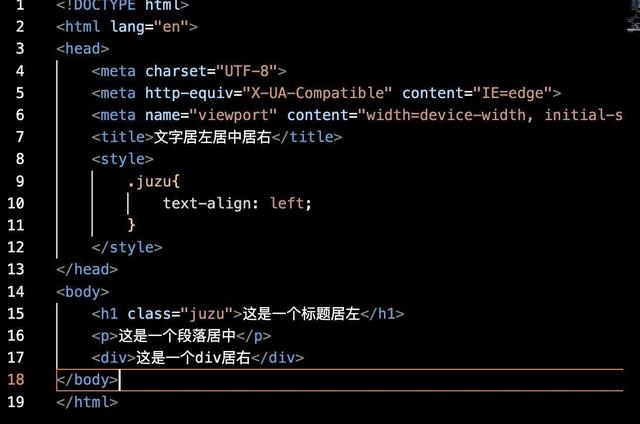
在head标签包裹内,title下,style内
text-align:left;将这个功能赋予一个值,然后,标签使用;

3 示例
3-1让文字居左,如下图显示,文字其实默认是居左的;

代码如下图

3-2 让文字居中,需要重新给个定义值;如下图浏览器显示

给p标签一个居中的值

3-3 让文字居右,如下图浏览器显示;

代码如下图

4 给对应的标签直接赋值;如下图

代码如下图:

4-小结,通过对浏览器的拉伸和缩小,发现其实内容是随着浏览器的宽度改变,可以理解为,这几个值的作用并不是单纯的居左居右,是对于标签的内容进行的改变,这个改变会随着浏览器的宽度做出自适应。而且,并不会因为赋值给标签还是自定义标签而改变。
(仅为个人自学的一点点思考,如有错漏,欢迎留言指正)
,




