大家好,我是经历沧桑的少年,今天想不到什么有趣的内容了,就教大家如何快速入门PS吧,一共十二个步骤,耐心看,很快就能看完的。几分钟时间换来一门技术,很划算。如果觉得这篇文章有用,帮忙点个赞和收藏吧,打字好累的。
第一步:PS软件界面的认识PS软件界面直接看四个位置。
- 第一个顶部菜单栏。
- 第二个顶部工具属性栏。
- 左侧工具栏。
- 右侧只需看图层区域即可。

PS软件的首页界面
第二步:创建画板或图层画板和图层的关系我也不是很清楚,但是问题不大,我们是小白还没必要接触太深。所以在这里我们使用画板或图层都行。
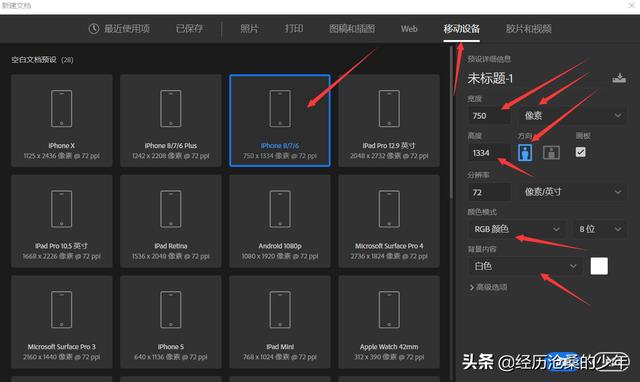
开始操作过程:按下键盘的CTRL N调出新建文档,然后按照我图中所设置的参数进行设置。如果你个性强,自定义设置参数也行。

我来解释一下参数,我们打算制作一个以像素为单位的750宽度-1334高度尺寸的图片,方向垂直向下,默认背景颜色为白色。其中RGB颜色需要选中,如果不选中,我们制作的图片就是灰白色,无法显示正常颜色。
步骤三:更换背景颜色

PS工具栏的更多辅助工具
首先右键点击这三个点,选择油漆桶工具。

PS工具栏的油漆桶工具
然后点击第一个工具栏下方的第一个方框进行颜色更换。我们选择绿色。

PS工具栏第一个方框设置颜色

PS更换颜色
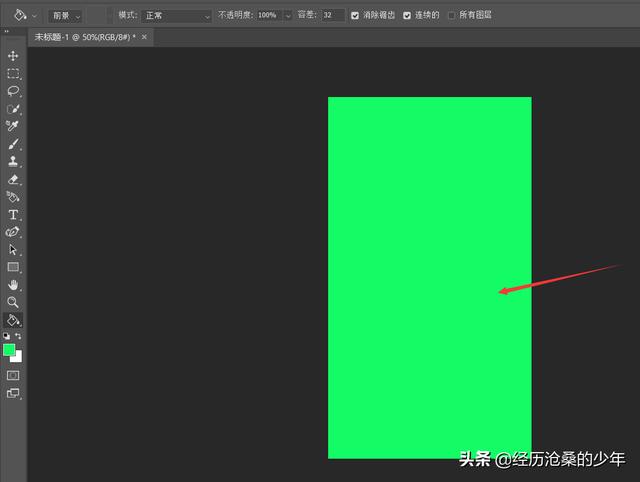
接着我们鼠标左键点击画布中的空白位置。

PS填充画布背景颜色之前
可以看到背景颜色已经更换了。

PS填充画布背景颜色之后
到此位置,简单的更换背景颜色我们已经学会了。
步骤四:填写文字我们在左侧工具栏找到文字工具,然后修改PS软件界面上方的工具属性中的字体、颜色、大小、对其方向等等。

PS软件的文字工具
同样的操作,我们在画布中合适的位置,左键点击。

使用PS文字工具后出现的默认字体
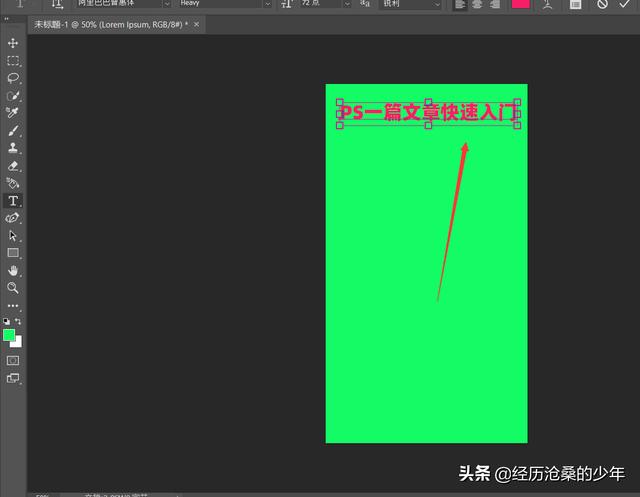
我们可以通过键盘的退格键进行默认文字的删除,同时通过敲打键盘写上新的文字。

PS填写好文字后
这个时候你发现,文字周围都有一个方框。我们如何取消呢?
这里你需要注意这个操作,这个操作是通用的。点击工具栏第一个位置,移动工具。

PS画布中文字的边框没了
我们可以发现,当我们使用移动工具后,选中的文字边框就不在出现了。到此为止,这一小节我们学会了如何绘制文字。
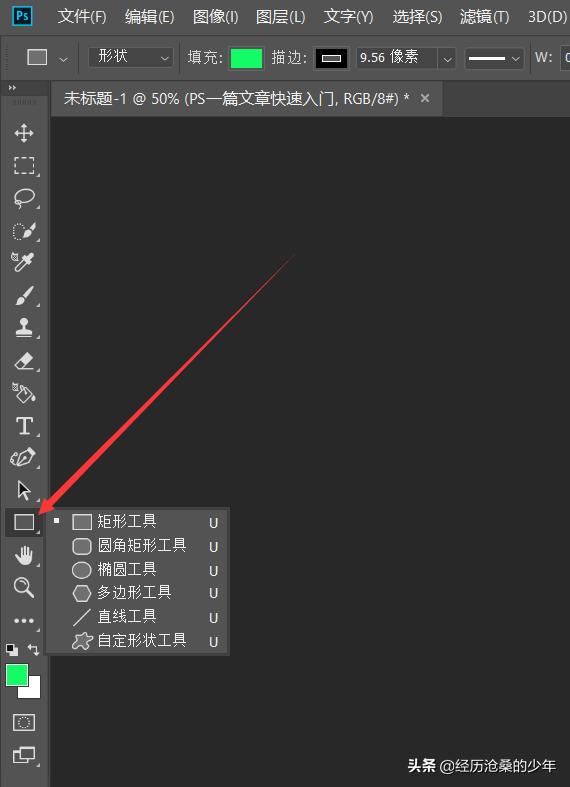
步骤五:认识PS的形状工具点击左侧工具栏的形状工具,右键可以选择更多形状。

PS工具栏的形状工具
在这里,由于矩形工具太简单了,我就不介绍了,我们选择自定义形状工具。

选择PS自定义形状工具的形状
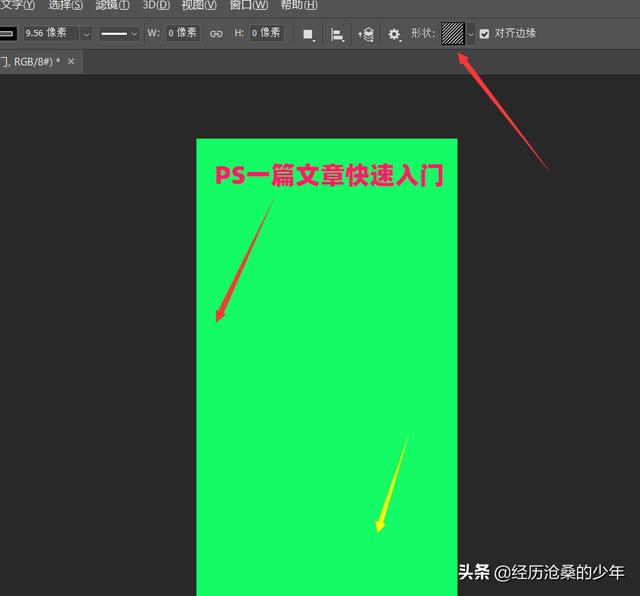
我们选择自定义形状工具属性的形状属性,右侧有个向下箭头。我们选择其中的一个形状,如下图我选择的斜线。

PS自定义形状工具的斜线
然后我们在画布中点击一个位置,按下鼠标左键,千万别松手,然后滑动到另一个位置,如黄色箭头处。

PS形状工具的斜线形状使用
同时,由于我们形状颜色和背景颜色一致,所以看不出效果,我更换一下。

更换PS自定义形状的描边和背景颜色
现在,你也许会发现界面比较丑,无论是大小还是对齐方式。
那么怎么办呢?重点来了,这个也是通用解决办法。按下键盘Ctrl T,将元素的边框调出来。

调出PS图层的边框
我们可以将形状图层拉伸到我们需要的大小,当然也可以先用工具栏的移动工具来移动图层位置。

PS拉伸完的图片
上面就是拉伸好的图片。到此为止,我们学会了形状的使用。
步骤六:学会放大和缩小操作界面我们可以看到编辑PS图层的界面,比较小,比较费眼睛。那么我们如何放大图片,并且不会影响图片的尺寸呢?
我们可以使用两个快捷键。
- alt 鼠标中间滚轮向上滚动。
- alt 鼠标中间滚轮向下滚动。
1和2的操作步骤分别是放大和缩小图片。

PS快捷键放大和缩小图片
到此为止,我们学会了如何使用PS放大和缩小图片,方便我们编辑图片。
步骤七:旋转图片假如我们收到一张图片是倒过来的,我们用手机倒着拍照,那么我们如何通过PS旋转方向呢?
选择菜单栏的图像-图像选择-选择180°。

PS的正向图片

PS倒着的图片
到此为止,我们学会了如何旋转图片。
步骤八:扩大和缩小画布。通过上面的步骤,我们知道如何放大和缩小图像的尺寸,但是实际画布大小并未改变。假如我们现在要绘制的图片由于临时调整需要扩大范围,那么该怎么做?如扩大到下面红色方框范围。

PS中等待扩大画布范围
我们选择顶部菜单栏的图像-画布大小。

PS菜单栏选择画布大小
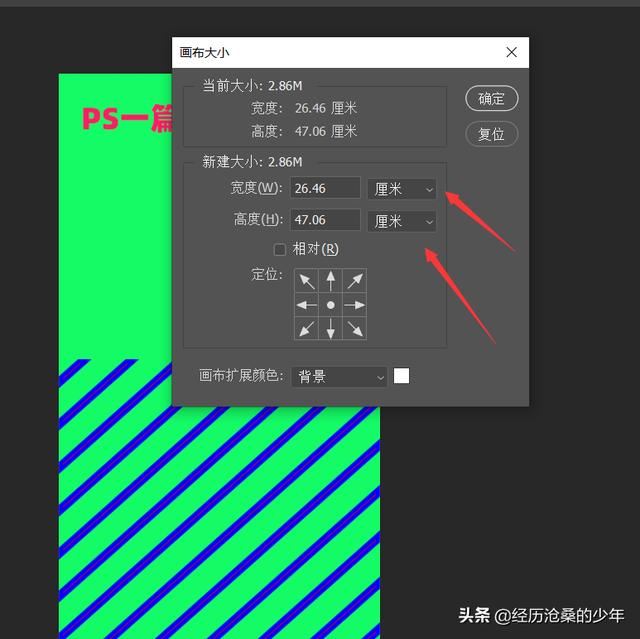
其中这个宽度与高度单位,我们记得要换成像素。

PS画布大小且单位为厘米

PS画布大小且单位为像素

修改PS画布大小的像素数值

修改PS画布大小后最终的效果
到此位置,我们学会了调整画布大小。
步骤九:学会选择图层有时候我们可能发现,我们操作的图层无法移动。这是因为我们没有选择该图层。我们只需要在PS界面右侧选择我们需要操作的图层,左键单击即可。

选择PS中的PS一篇文章快速入门的文字图层
到此位置,我们学会了图层的使用。
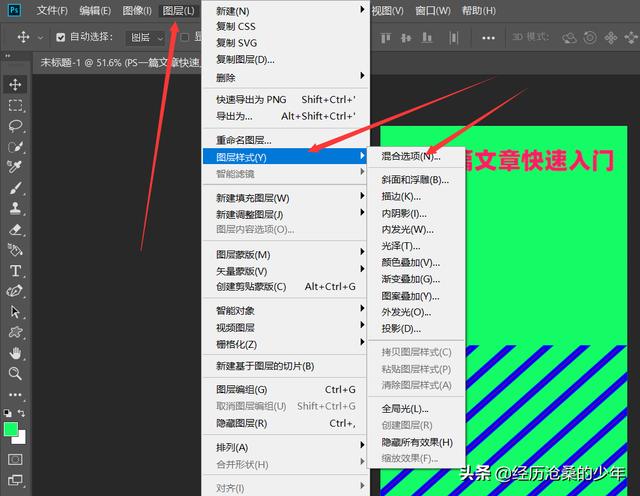
步骤十:学会使用图层样式这个也是重点,我们使用默认的字体或者颜色很丑,想自定义炫酷一点,我们就可以通过以下操作:图层-图层样式-混合选项。

调出PS图层样式的混合选项
在图层样式的混合选项中,左侧是分类,右侧是分类的属性。

PS中图层样式的混合选项界面
我们勾选描边,像素大小设置为2。可以看到字体有明显的边缘了。

PS图层描边
选择投影,距离设置15,可以明显感觉字体的立体感。

PS图层投影
到此为止,我们学会了图层样式的使用。
步骤十一:导出图片也许你会觉得导出图片有什么难的,直接导出不就完了吗?

PS导出图片的选项
我们可以看到导出有很多种导出,正常情况我们上传图片到网站就选择存储为WEB格式。因为它会压缩图片大小,用来解决上传时,平台禁止上传大文件图片。

PS压缩前的图片
可以看到这种图片是高质量200k大小,我们设置低质量,发现图片压缩了,变成63K。

PS压缩后的图片
到此位置,我们学会导出和压缩图片。
步骤十二:导出源文件。假如我现在设计好这个PS模板,下次还需要使用,只是简单修改文字内容,并不想重新设计,那该怎么办?
操作步骤:PS菜单栏的文件-储存为。

PS储存源文件之前

PS存储源文件之后
只要我们保存的文件后缀名是.psd就可以了,下次单击该psd文件就可以打开我们之前保存的模板。
如果本篇文章对你有所帮助,希望能给我【经历沧桑的少年】一个关注,欢迎大家收藏、转发。,




