【知识点32】指针属性与动态面板拖动

01 预期效果
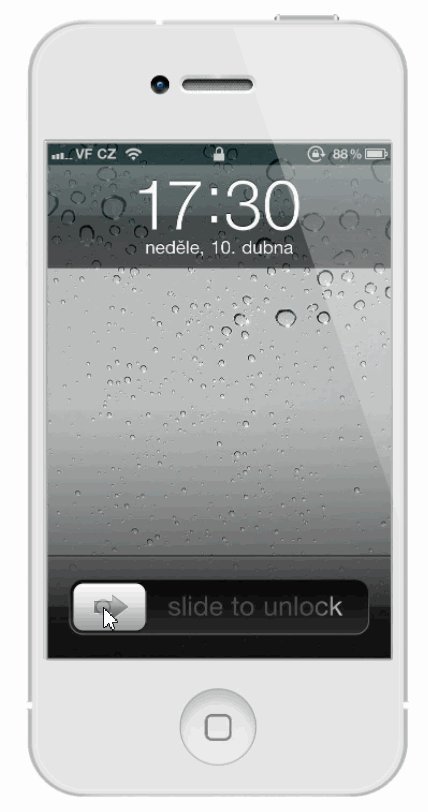
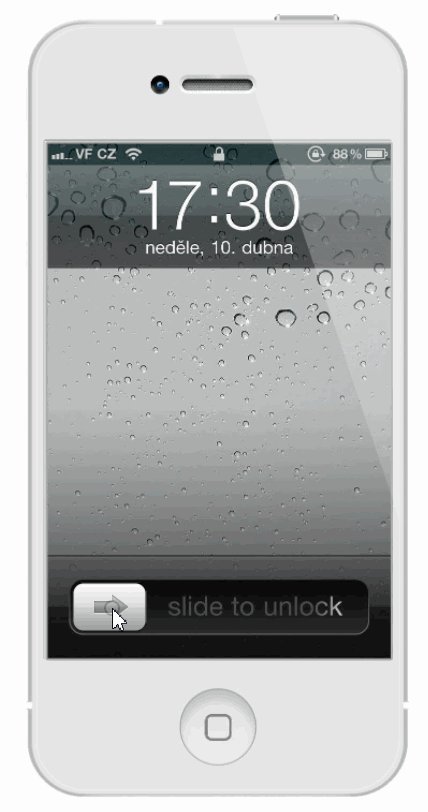
(1)手机解锁滑块仅可被水平拖动且不能超过边界。
(2)拖动时可遮盖滑块背后的文字。
(3)若滑块未滑到末端,鼠标松开后滑块会回到原起点。
(4)滑块滑至末端,解锁新页面。
02 鼠标指针属性
(1)Cursor.x:获取鼠标的X坐标。
(2)Cursor.y:获取鼠标的Y坐标。
(3)DragX:获取被拖动控件的X位移。(瞬间)
(4)DragY:获取被拖动控件的Y位移。(瞬间)
(5)TotalDragX:获取被拖动控件的X位移总和。(拖动开始至拖动结束)
(6)TotalDragY:获取被拖动控件的Y位移总和。(拖动开始至拖动结束)
注:X轴横坐标向右为正,向左为负;Y轴纵坐标向下为正,向上为负。
(7)DragTime:获取被拖动控件的时间。(拖动开始至拖动结束;毫秒)
03 动态面板拖动事件
Axure中只有动态面板有拖动事件。
拖动事件包括:动态面板(拖动开始时、拖动结束时、拖动时);手势(向左拖动结束时、向右拖动结束时、向上拖动结束时、向下拖动结束时)。
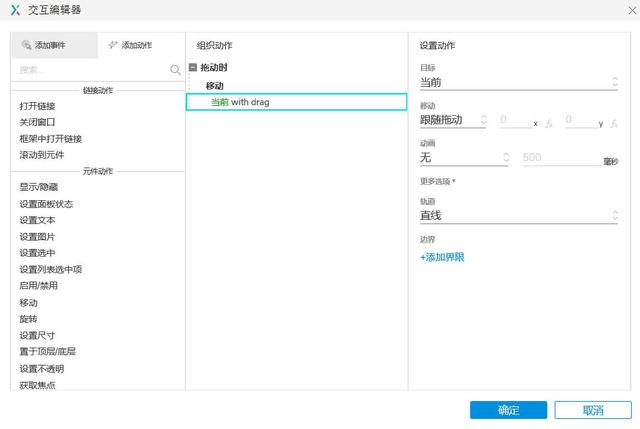
点击动态面板,在“交互”功能面板中,打开“交互编辑器”。添加“拖动时”事件。点击“移动”-选择动态面板-在“移动”中选择“跟随拖动”。单击确定完成。

04 滑动解锁
(1)在页面画布中放入手机外观图片、解锁后图片、动态面板锁屏元件(名称:lock),动态面板lock中包括解锁滑块动态面板(名称:slider)、黑色背景元件(名称:background)以及边界透明矩形元件(名称:border)。
(2)滑块水平移动及遮罩文字
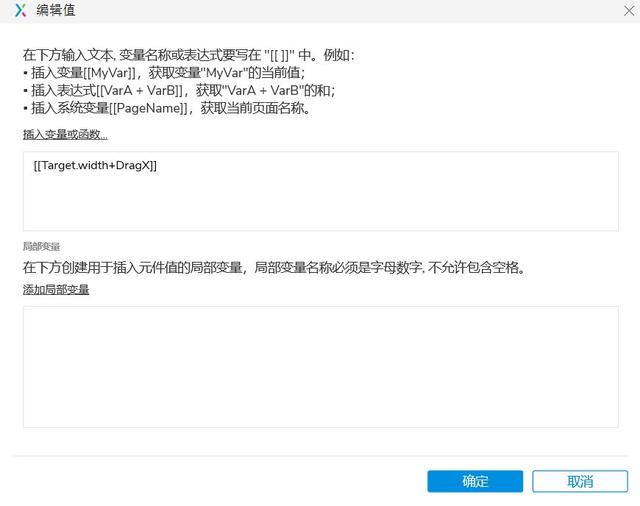
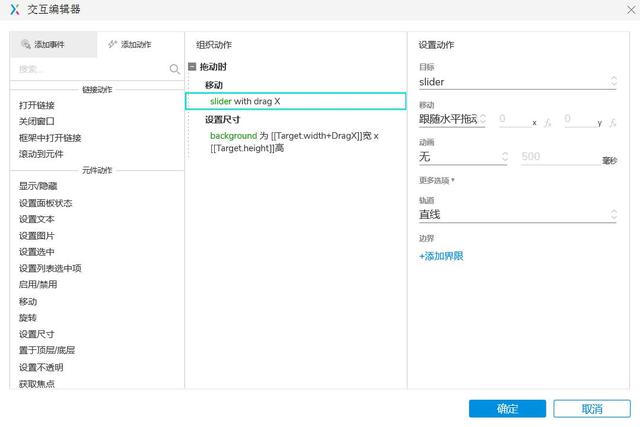
点击解锁滑块动态面板slider,在“交互”功能面板中,打开“交互编辑器”。添加“拖动时”事件。点击“移动”-选择slider滑块-“移动”中选择“跟随水平拖动”。点击“设置尺寸”-选择黑色背景元件background-在“尺寸”中设置宽度为当前黑色背景background的宽度再加上瞬间拖动的距离“[[Target.width DragX]]”,单击确定完成。


(3)滑块边界设定
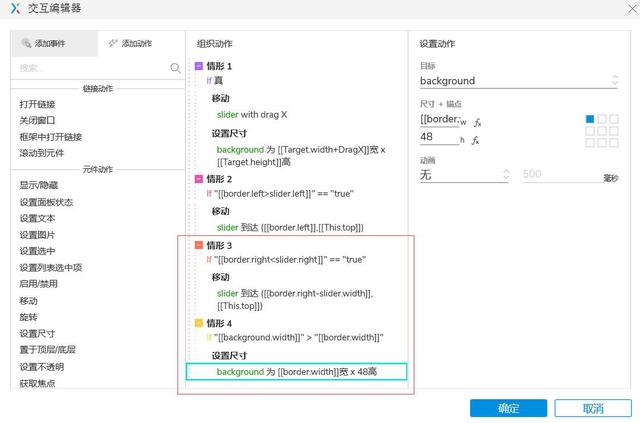
判断边界(border)的左边界大于滑块(slider)的左边界为真,移动滑块至border左边界。
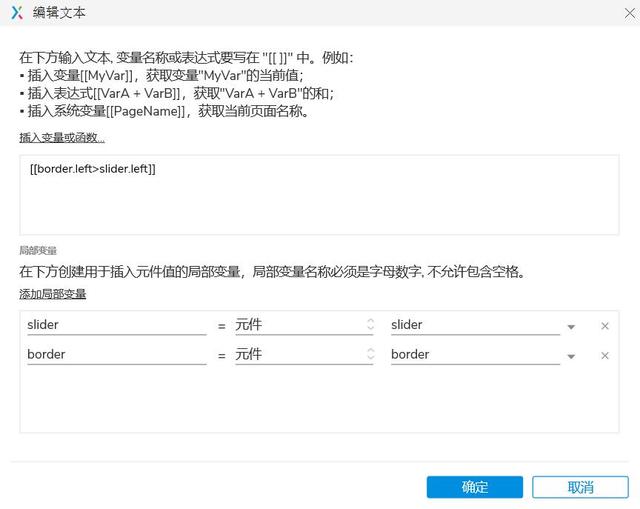
添加“拖动时”情形。通过局部变量获取边界元件border以及解锁滑块slider的左边界值。若边界border的左边界大于滑块slider的左边界“[[border.left>slider.left]]”,则移动滑块至border左边界。


注意:“拖动时”不同情形之间if - else切换。
同理,进行滑块的右边界设置。若边界border的右边界小于滑块slider的右边界“[[border.right<slider.right]]”,则移动滑块至border右边界减去滑块slider的宽度。
同时判断若黑色背景元件background的宽度大于边界border的宽度,则设置黑色背景元件background的宽度等于边界border的宽度。

(4)滑块移动效果
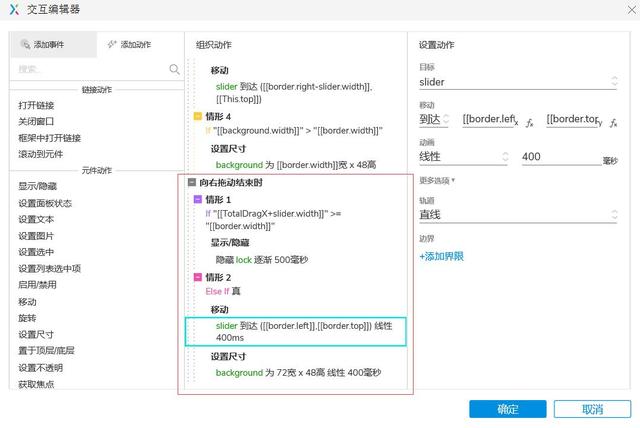
判断滑块slider元件拖动的X位移总和再加上滑块slider元件的宽度,若大于等于边界border的宽度,则隐藏动态面板锁屏元件lock,而显示解锁后手机桌面图片。
点击解锁滑块动态面板slider,在“交互”功能面板中,打开“交互编辑器”。添加“向右拖动结束时”事件。点击“启用情形”,添加滑块拖动总位移加上滑块宽度与边界宽度的判断条件“[[TotalDragX slider.width]]>= [[border.width]]”,则隐藏lock动态面板。否则,将滑块移动至border左边界。
同时,设置黑色背景元件的宽度调整为原宽度值。

这样,即实现了预期效果。
待续~
,