编辑导读:大家有没有想过为什么按钮越大,越易于点击 ?为什么相关按钮需要相互靠近摆放 ?为什么 Win 系统要将「开始」按钮放在角落 ?这些设定的背后其实都有一个在人机交互中,非常重要的定律 —— 费茨定律。本文作者结合具体案例,从4个方面对费茨定律进行了梳理说明,与大家分享。
补充一张雅虎ued绘制的关于Fitts’ Law的Q版小漫画,先初步了解下:
Fitts’ Law / 菲茨定律(费茨法则)
Fitts’ Law / 菲茨定律(费茨法则)1. 一句话描述
任意一点移动到目标中心位置所需时间与该点到目标的距离和大小有关,距离越大时间越长,目标越大时间越短。
2. 定律内容
从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小(上图中的 D与 W),用数学公式表达为时间 T = a b log2(D/W 1)。
解读:
T = a b log2(D/W 1)
T = a b log2(D/W 1)
T=移动设备所需时长;a,b是经验常量,D=设备起始位置和目标位置的距离;W=目标的宽度大小。
两点含义:
1)设备当前位置和目标位置的距离D越长,所用时间越长;
2)目标的大小W越大,所用时间越短。
理解:
目的地明确的移动可以细分为两个部,以移动光标为例:
第一步,首先是一个大幅度的移动将光标移向与目标大致相同的方向和区域;
第二步,紧接着是一系列精细的小幅度微调来将光标精确定位在目标中心。
小实验帮助理解Fitts’ Law:举起你的手臂并试着用手指指向远处的一个小物体,例如远处墙上的一个电灯开关。开始你的手臂可能会往开关的位置大幅的移动而且很有可能稍微过头了一点。接下来你会做一些微小的调整动作直至你的手指正好对准目标开关的中心。现在你可以试着指向一个更大的物体 – 比如说电视或一面墙壁。这一次你也会以大幅度的手臂动作来使手指指向目标方向, 但因为目标体积很大所以一般情况下你只需要做很少(甚至不需要任何)的微调。
3. 菲茨定律的启示
1)按钮等可点击对象需要合理的大小尺寸。
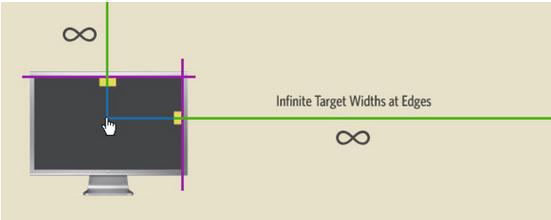
2)屏幕的边和角很适合放置像菜单栏和按钮这样的元素,因为边角是巨大的目标,它们无限高或无限宽,你不可能用鼠标超过它们。即不管你移动了多远,鼠标最终会停在屏幕的边缘,并定位到按钮或菜单的上面。(下文结合案例解释)
3)出现在用户正在操作的对象旁边的控制菜单(右键菜单)比下拉菜单或工具栏可以被打开得更快,因为不需要移动到屏幕的其他位置。
4. 典型应用及案例
菲茨定律虽然在很多领域都得到了应用,但其在人机交互(HCI)和设计领域的影响却最为广泛和深远的。
例一:油门和刹车:增大目标大小、减小与目标的距离来提高效率。
我们从日常生活中体会下费茨法则的应用:
汽车上的刹车踏板和油门踏板:它们相距很近(D小),并且刹车踏板要比油门踏板大很多(W大),那么它们为什么没有被设计成相距很远,或者将两者的大小颠倒过来呢?使用经验告诉我们,这样的设计可以使得驾驶员能够以最短的时间把脚从油门踏板移动到刹车踏板上,从而达到以最快的速度准确制动的目的(D小,W大,时间短)。
可能去过电玩大世界的人会有这样的疑问,电玩大世界中那些赛车的油门和刹车踏板大小刚好与常规的相反,这又是为什么?这也正是应用费茨法则的高明之处,因为游戏中我们需要的是更快的速度去超越对手,因此你会更加容易的去踩到油门,争取更多的时间,而且你人身安全不会受到威胁,因为刹车踏板就明显变小了。
例二:window和mac系统菜单设计:增大目标大小以缩短定位时间(边缘无限大)。
两大主流OS中又有非常好的案例:Mac OS X默认将底栏(Dock)放到了屏幕的最下方;这样的话底栏就变得“无限可选中”,因为用户不能将光标移到底栏下方所以在向底栏方向做出大幅度移动后光标始终是落在底栏上的。
Mac OS X默认将底栏(Dock)放到了屏幕的最下方
屏幕边缘,W无限大,T近似等于0
在Windows中,开始菜单在屏幕的左下角,这个角落是“无限可选中”的,因为不管用户朝左下角方向做多大幅度的摆动,光标总是会停在开始菜单按钮的上方。(另一个案例:QQ右上角吸附隐藏,光标移动到右上角弹出)
Windows7,开始菜单在屏幕的左下角
屏幕角落,W无限大
这方面最经典的例子是 Windows 操作系统和MAC操作系统中的应用程序菜单区域(menu bar)位置的设计。实际测试和理论计算结果都表明,在使用 MAC操作系统 时,用户点击某个菜单所需的平均时间要比Windows上快0.4秒(《The humane Interface》Jef Raskin )。
注:随着屏幕越来越大、双屏的出现,由于移动距离的变长,移动时间的对比不太强烈。
MAC OS 的 menu bar位于顶部边缘
windows os 的menu bar 位于title bar下方
另一个对比案例:IE浏览器和chrome浏览器的便签栏设计
IE浏览器的便签栏
chrome浏览器的标签栏
例三:鼠标右击菜单设计:缩短当前位置到目标区域的距离。
右键菜单技术(或上下文菜单)是采取这种思路的一个很好的例子。为了弹出这种菜单,用户只要将鼠标指针移动到需要对其进行操作的某个对象所占据的区域中并单击右键即可。而在一般情况下,这个移动的距离要远小于将鼠标指针移动到应用程序主窗口顶部的下拉菜单区域。
右键菜单缩短了光标的移动距离D,提高了效率
例四:WEB设计中的应用
网页设计师最大的遗憾之一就是不能利用浏览器的边角和边缘作为可“无限可选中”的区域。不过设计师仍然可以按照菲茨定律在设计上做一些优化。
1)放大链接点击区域。在链接文字周围放置可点击的填充区域,这样用户想要点击的链接文本会有更大的容错性。
2)当您有几个放置在一起的可点击目标或链接时,把它们的体积增大或增加他们之间空白区域的大小。搜索结果中的网页导航链接通常都有很差的可用性。例如,下图所示的搜索结果页面的底部,用户可以通过点击链接文字为“1”,“2”到“10”跳转到特定的页面。这里的问题在于这些超链接的可点击区域太小,只有一个数字加一个“o”的大小,因此很难快速将鼠标指针准确移动到它们上面。在某些情况下,这种设计可能会带来很大的使用困难。例如,鼠标灵敏度低难以定位,又或者,一些老年用户或者存在运动机能障碍的用户在精确控制鼠标方面有困难。这些都将导致用户更难于点击某个想要浏览的页面的链接。
搜索结果页面的底部页码链接
3)将用户最有可能点击(或最想要)的按钮放大。例如,将”登陆”按钮设计的更大:
登陆按钮被设计的更大
4)将动作分类 – 如果相关的操作按钮靠近彼此的话,则不仅可以在视觉上增强用户对它们相关性的认知,还可以减少光标在它们之间移动所需的距离和时间。
例五:移动端设计中的应用
移动端交互设计中也有很多案例应用了Fitts’ Law,举一个Android系统中删除应用的例子,用户拖拽想要删除的应用到顶部删除,顶部W无穷大,增加了用户操作效率和精准度。
miui系统中的删除应用
Fitts’ Law鼓励减少距离,增加目标大小以提升用户效率,但反过来应用也会有意想不到的效果,比如iPhone关机,不采用按钮点击,而采用滑动操作,这样虽然减低了用户操作效率,但增加用户操作时间可以起到警示用户谨慎操作的目的。
反例:iPhone关机操作
参考文献:
- 腾讯CDC:菲茨定律与互联网设计 Fitts’Law
- Windows 设计规范中的鼠标交互;
- 費茲定律Fitts’ Law與使用者介面設計;
- Google Chrome 与 Fitts Law,一个很好的实践;
- 谈谈 Fitts 定律;
- 费茨法则在交互设计中的应用(Readlists)
- When You Shouldn’t Use Fitts’s Law To Measure User Experience
作者:小鑫;公众号:chuangshe_space
本文由 @小鑫 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
,