点击上方蓝字关注“小郑搞码事”,每天都能学到知识,搞懂一个问题!
如果一个元素已经设置好了宽高值,那么要让它在body或者div容器中垂直水平居中,那或许不困难,例如:使用负margin值实现就是最简单常用的方式。然而,今天我们要总结的是当一个元素不固定宽高值时,如何让它垂直水平居中。本篇总结了三个方法。
下面讲这三种方法的时候使用的是同一个实例,这个实例的dom结构是这样的:
方法一:transform属性
使用css3的transform属性是我们用的最多的一种解决办法。具体用法看下面这张代码图:
使用translate在X,Y方向上各移动-50%。这个移动距离是相对于自身的宽高来动的。
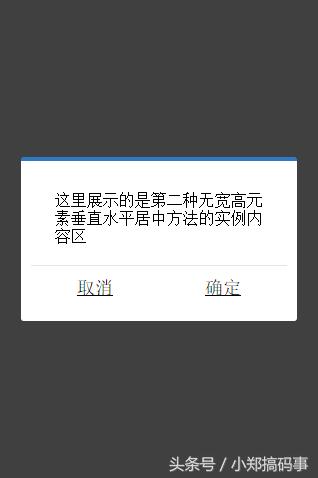
最后的运行效果是这样的:
这个方法是最好理解的。
方法二:flex布局这第二种方法是最简单的方法,它选用flex布局来处理居中。
关键的样式代码是这样的:
父元素设置display:flex,直系子元素设置margin:auto。这个时候我们就可以看到,真系子元素不仅在水平方向居中,垂直方向上也是居中的。
效果是这样的:
这个方法是最简单的。
方法三:box布局第三种方法是使用display:blox布局。相对来说,这个方法稍微复杂了一点,下面我来一解释,还是上面那个例子的dom结构,如果没有印象,可以滑到顶部在看看,因为这里我中会解释css代码。
关键的样式代码是这样子的:
由上图可以看出,首先我们给body下的第一级dom(class=dialog__mask)设置了box布局。接着设置了两个box相关的属性:
-webkit-box-pack:center
-webkit-box-align:center
其中,box-pack表示父容器里面子容器的水平对齐方式。box-align表示父容器里面子容器的垂直对齐方式。这里设置成都是居中的。关于这两个属性取其它值的应用状态,大家可以网上搜一下,很容易理解。这里就不展开来占篇幅了。
然后,说一下div.dialog__box的样式,box-orient定义了子元素水平摆放。而box-sizing有常用的两个取值:
取值1、box-sizing:border-box
表示:border和padding计算入width之内。宽度值包含了border和padding值。
取值2、box-sizing:content-box
表示:border和padding不计算入width之内。
这个实例使用了取值1。
最后就是下面有个子元素设置了一个属性box-flex。来规定box的子元素的空间显示比例。
最后的效果是这样的:
这个方法是用处最多的。可以让子元素呈现各种布局。
写在最后的总结:
用样式解决不定宽高元素垂直水平居中的问题,这篇文章给出了三种办法。每一种办法都不难理解,而且在移动端使用完全不用担心兼容性问题。感兴趣的可以向我要完整代码,自己运行一下。
以上纯属个人理解,如有不正确地方,欢迎留言指正。
短内容,说完整事,哪怕只读一篇也能学知识。点击关注小郑搞码事,说的都是那堆代码。谢谢您的鼓励!
,