介绍
viewer.js是一个专门用于图片预览的js库,图片预览效果很好,支持诸如缩放(支持滚轮操作)、旋转、播放、左右翻转、最大化等诸多使用功能,v-viewer则是对其进一步封装,将它带入到Vue组件中,使其方便地在我们的Vue项目中使用,并且支持Vue2和Vue3!

使用
本文以Vue3为例,在Vue3的项目中使用v-viewer
- 首先我们创建一个Vue3的项目
这里我们使用vite初始化我们的项目,用其内置模板创建(有关vite的相关知识,可以查看相关文档),这里我们包管理工具使用yarn
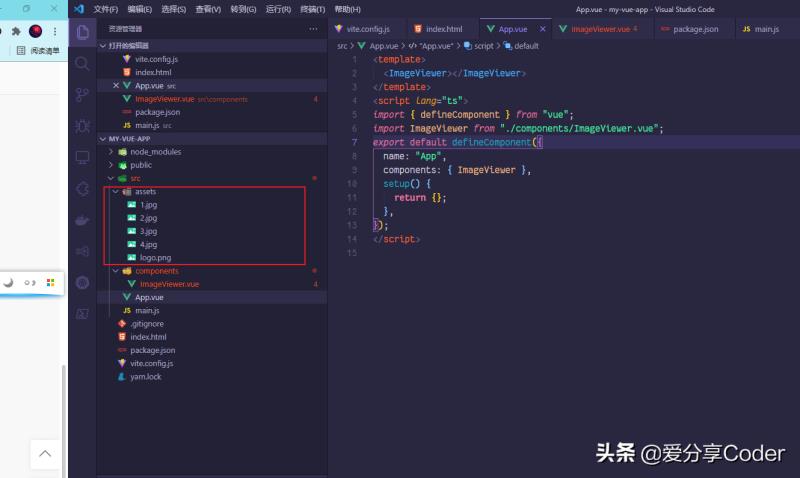
yarn create @vitejs/app my-vue-app --template vue//安装相关依赖包(可以省略,下面安装v-viewer的时候,也会自动安装)yarn创建完成后,我们简单做一个处理,删掉components中的HelloWorld组件,重新建一个文件,叫ImageViewer.vue,同时我们也要改造一个App.vue,分别如下:
<template> <div></div></template><script lang="ts">import { defineComponent } from "vue";export default defineComponent({ name: "ImageViewer", setup() { return {}; },});</script><template> <ImageViewer></ImageViewer></template><script lang="ts">import { defineComponent } from "vue";import ImageViewer from "./components/ImageViewer.vue";export default defineComponent({ name: "App", components: { ImageViewer }, setup() { return {}; },});</script>
- 安装v-viewer
同样的,这里我们依旧使用yarn进行安装v-viewer
yarn add v-viewer@next然后启动一下项目,检查是否报错
yarn dev在没问题后我们继续,改造一下main.js
import { createApp } from "vue";import App from "./App.vue";import "viewerjs/dist/viewer.css";import VueViewer from "v-viewer";const app = createApp(App);app.use(VueViewer);app.mount("#app");
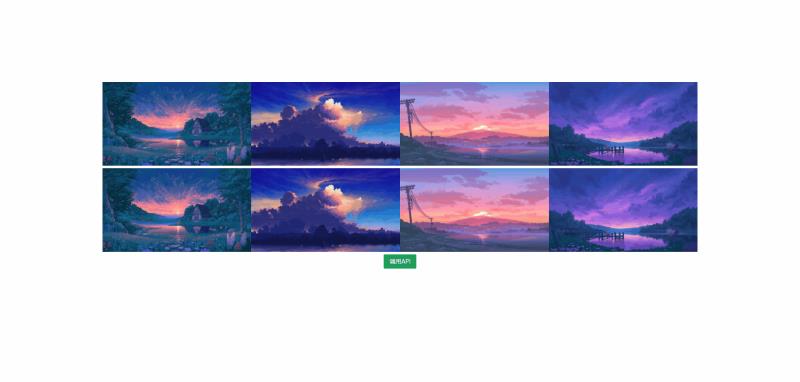
- 将准备好的图片放在assets文件夹下用于测试

然后直接上代码,将ImageViewer代码替换如下
<template> <div class="wrap"> <!-- 指定的方式使用 --> <div class="images" v-viewer> <img v-for="src in images" :key="src" :src="src" /> </div> <!-- 组件的方式使用 --> <viewer :images="images"> <img v-for="src in images" :key="src" :src="src" /> </viewer> <!--外部触发 --> <button type="button" @click="show">调用API</button> </div></template><script lang="ts">import { defineComponent } from "vue";import u1 from "../assets/1.jpg";import u2 from "../assets/2.jpg";import u3 from "../assets/3.jpg";import u4 from "../assets/4.jpg";export default defineComponent({ data() { return { images: [u1, u2, u3, u4], }; }, methods: { show() { this.$viewerApi({ images: this.images, }); }, },});</script><style scoped>img { height: 200px;}</style>总结
v-viewer是一个非常实用的第三方组件,非常简单的就能实现在Web项目中的图片预览功能,而且支持很多框架,笔者认为它是值得推荐使用的,在本文中只是对其进行简单的介绍和基本使用,还有一些其它配置和用法(比如在固定容器内进行预览,都是可以做到的),希望对你有所帮助