


Adobe XD的美化栏具有将设计视图美化的功能,它能使界面设计和原型设计更漂亮、更吸引眼球。

美化栏的7个功能包括竖线布局设计、横线布局设计、重复网格、图形大小和位置设置、响应式调整大小、文字美化以及外观美化。

今天,数艺君将为大家详细讲解美化栏7个功能的使用技巧,最后将重点内容整理为案例,教大家实际使用美化栏功能。学懂美化栏的功能后,大家就可以做出更加漂亮的设计图啦~
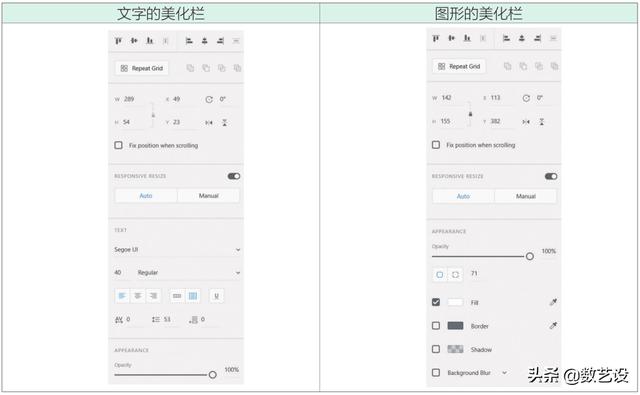
美化栏位于XD软件的右栏,如图1和图2所示。

(左:图1 右:图2)
竖线布局设计
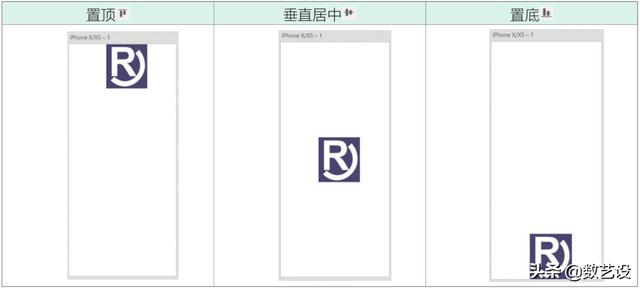
竖线布局设计指的是可以将文字的内容或图形置顶、垂直居中或置底。
使用竖线布局设计:单击图形,再分别单击按钮,即可切换排列的效果,如图1至图3所示。

(图1-图3)
横线布局设计
横线布局设计指的是可以将文字的内容或图形左对齐、水平居中成右对齐。
使用横线布局设计:单击图形,再分别单击按钮,即可切换排列的效果,如图1至图3所示。

(图1-图3)
重复网格(Repeat Grid)
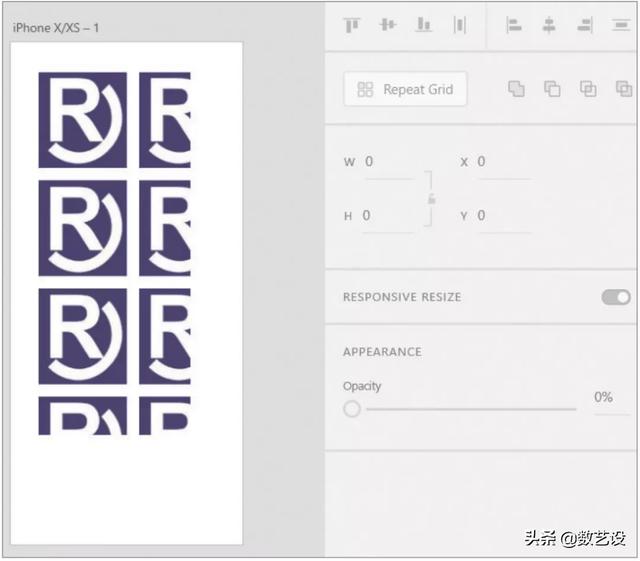
重复网格指的是可以向下和向右拖出与文字内容或图形一模一样的网格。
01 找到重复网格:按钮“Repeat Grid”的位置如图所示。

02 使用重复网格:单击“Repeat Grid”按钮后,可以向下和向右拖出重复网格,如图所示。

03 确认重复网格的两种方法:第一,拖出重复网格后,查看是否自动显示整个图形;第二,拖出重复网格后,查看是否仅显示已经拖出的网格图形,如图所示。

04 方法一的操作:单击“Ungroup Grid”按钮后,自动显示完整图形,如图所示。

05 方法二的操作:单击艺术板“iPhone X/XS-1”旁边的灰色部分,仅显示已经拖出的网格图形,如图所示。

图形大小和位置设置
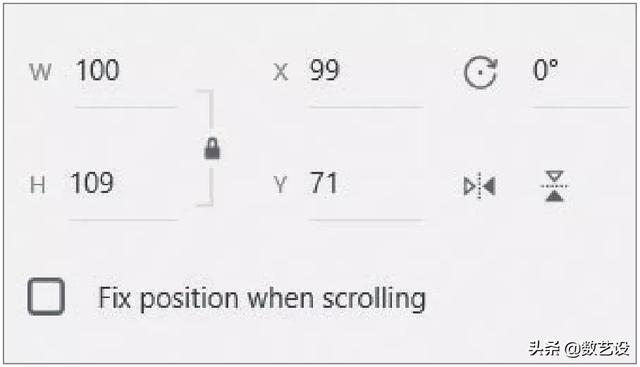
图形大小指的是宽度W和高度H。
位置设置指的是图形与艺术板的X和Y的距离。X指的是离艺术板左边的距离,Y指的是离艺术板顶部的距离,如图所示。

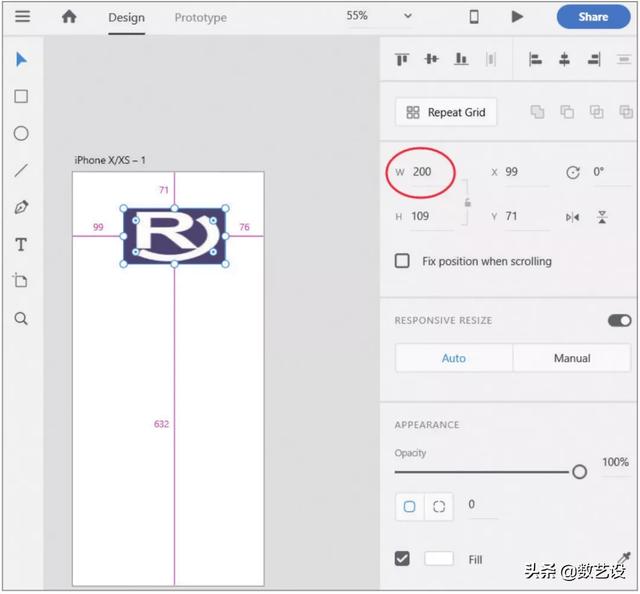
01 显示位置:单击图形,选中图片,显示图形的位置X为99、Y为71,如图所示。

02 改变宽度,高度不变:小锁为打开状态,将宽度W由“100”改为“200”,高度H为“109”不改变,此时图形的宽度已变宽,如图1和图2所示。

图1

图2
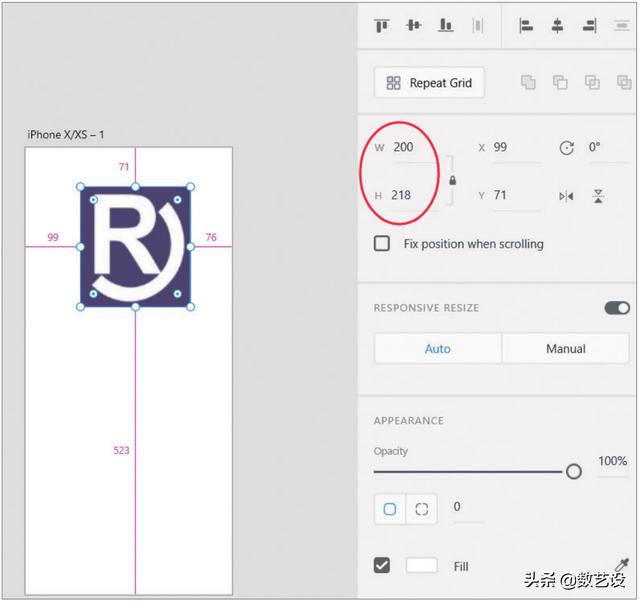
03 改变宽度,高度自动变化:小锁为关闭状态,将宽度W由“100”改为“200”时,高度H由“109”自动变为“218”,此时图形的高度H会自动跟随宽度W调整,如图1和图2所示。

图1

图2
响应式调整大小
响应式调整大小常用于各种屏幕尺寸自动适应,让内容可以自动适应各种屏幕。
响应式调整大小的功能界面如图所示。

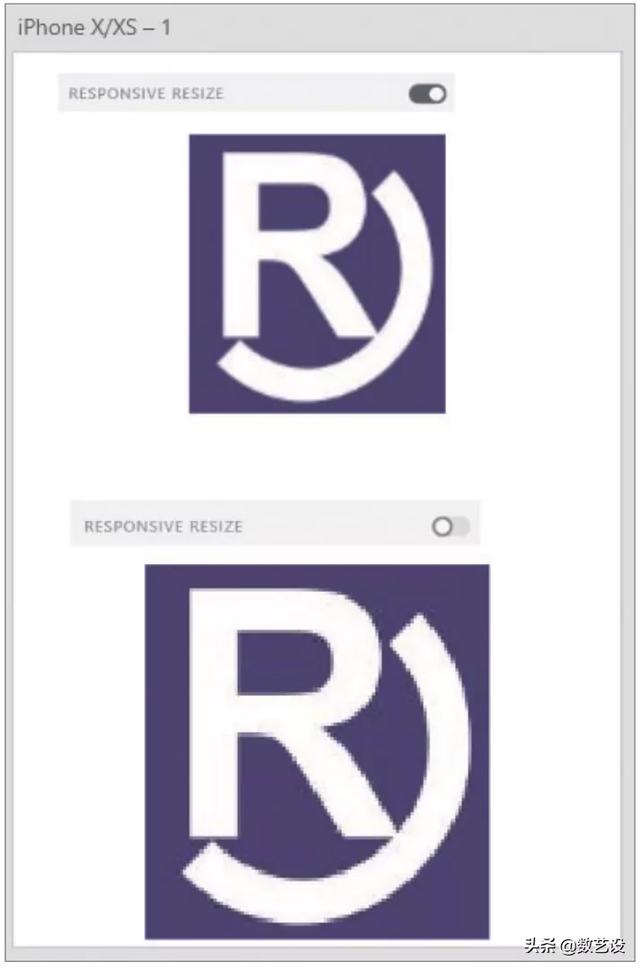
如图所示是两个同样大小的图形,在手机屏幕上看到是一样大的。

如图所示是把屏幕拉宽后,开启响应式调整大小功能的图不发生变化,未开启响应式调整大小功能的图随着屏幕变宽而变大。

文字美化(Text)
文字美化包括改变文字的字体、大小、格式、位置、空间等,如图所示。

01 改变字体:要将字体由“Segoe UI”改为字体“Bradley Hand ITC”,先单击“Segoe UI”右侧的下拉按钮,弹出包含所有字体的下拉列表框,然后找到字体“Bradley Hand ITC”并单击,文字的字体就会改变,如图1和图2所示。

图1

图2
02 对齐:单击文字“HELLO!Cloudylin”后,再分别单击按钮,此时“HELLO!Cloudylin”文字会分别在框内向左对齐、居中对齐、向右对齐,如图1至图3所示。

图1

图2

图3
03 效果:单击文字“HELLO!Cloudylin”后,再分别单击按钮,效果如图1至图3所示。

图1

图2

图3
04 调整宽度:单击文字“HELLO!Cloudylin”,将数值从0调整为300之后,文字的字间距变宽了,效果如图1和图2所示。

图1

图2
05 调高度:单击文字“HELLO!Cloudylin”,将数值从67调整为200,此时文字行间距变大了,效果如图1和图2所示。

图1

图2
06 改变段落空间:单击文字“HELLO!Cloudylin”,将数值从0调整为30,此时段落空间变大了,效果如图1和图2所示。

图1

图2
外观美化
外观美化基础:
外观美化就是美化设计的内容,使内容更加生动,如图所示。

01 调整不透明度:单击“Opacity”(不透明度)右侧的“100%”,显示数值“100”,输入数值“50”并按“Enter”键,此时文字的不透明度从100%变为50%,如图1和图2所示。

图1

图2
02 调整字内颜色:单击“Fill”(填充)按钮,弹出颜色板,将填充颜色从蓝色调为黄色,文字颜色则从蓝色变为了黄色,如图1和图2所示。

图1

图2
03 调整文字边框颜色:单击“Border”(边框)按钮,弹出颜色板,将边框颜色调为灰色,并勾选左侧复选框,文字变为有边框且边框为灰色,如图1图2所示。

图1

图2
04 增加阴影:勾选“Shadow”前面的复选框,文字从没有阴影变为有阴影。x表示xPosition,即x轴位置,数值越大就越往右。y表示yPosition,即y轴位置,数值越大就越往下。B表示Blur,即模糊度,数值越大就越模糊。调整前和调整后的效果如图1至图3所示。

图1

图2

图3
05 背景模糊(Background Blur):设置量、亮度、不透明度的参数。量(Amount):控制模糊的程度。亮度(Brightness):控制模糊蒙版的亮度。不透明度(Opacity):控制模糊蒙版的不透明度。调整界面和效果如图1至图3所示。

(图1-图3)
06 目标模糊(Object Blur):单击“Object Blur”选项右侧的按钮,在弹出的下拉菜单中选择“Object Blur”选项,将“Amount”的值从0变为4,从4再变为10,目标图片会越来越模糊,效果如图1至图3所示。

(图1-图3)
渐变色技巧:
渐变色包括线性渐变(Linear Gradient)和径向渐变(Radial Gradient),如图所示。

01 线性渐变:单击填充色“Fill ”按钮,在弹出的颜色板左上角选择“Linear Gradient”选项,然后左边选择渐变颜色为“红色”,右边选择渐变颜色为“黄色”。实际图形的渐变色上面为红色,下面为黄色,如图所示。

径向渐变:单击填充色“Fill ”按钮,在弹出颜色板左上角选择“Radial Gradient”选项,然后左边选择渐变颜色为“红色”,右边选择渐变颜色为“黄色”。实际图形的渐变色中心点为红色,外面为黄色,如图所示。






