这次这个组件来自angular-split。
首先新建一个angular的项目。

等初始化项目完成,就可以启动Angular CLI Server

浏览器里面打开http://localhost:4200/


删除默认的页面内容。增加两个div,一个left一个right,用于接下来应用splitter组件。

添加angular-split组件依赖。

重新运行npm install自动安装组件。

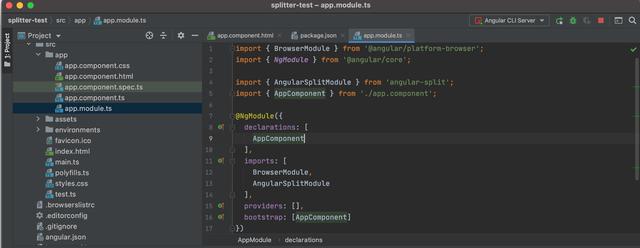
修改app.module.ts,引入AngularSplitModule

import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AngularSplitModule } from 'angular-split';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AngularSplitModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
修改app.component.html

<div style="width: 500px; height: 600px; background: blue;">
<as-split direction="horizontal">
<as-split-area>
<div>
LEFT
</div>
</as-split-area>
<as-split-area>
<div>
RIGHT
</div>
</as-split-area>
</as-split>
</div>
重新看页面,splitter组件已经可以使用了。使用鼠标拖动,可以更改左右大小了。






