本文为Flutter应用开发的第一篇文章,我们将通过几个Flutter实例来演示下Flutter平台下界面开发的一个重要概念:一切皆为组件。本文将在Windows 11操作系统下使用Android Studio进行Flutter应用的开发,我们首先通过菜单File|New Flutter Project...命令创建一个Flutter应用程序,工程创建完成之后,我们将工程lib目录下中的文件内容只保留导入语句和一个空的main函数,如下图1所示,

图1
Hello DartFlutter应用程序本身也是一个Dart应用程序,我们从Dart语言中学习到的内容依旧可以应用到Flutter应用开发中,Flutter应用与Dart应用的程序执行入口都是main函数,如图1所示,我们通过执行Dart语言中的print函数,打印文本内容“Hello Dart”,其代码如图2所示。

图2
等一下!print函数在Dart控制台应用程序中会将其参数内容输出到屏幕上,现在这个print将内容输出到哪里呢?我们打开Logcat窗口,如下图3所示,高亮的一行内容就是通过print函数调用时的输出结果,这一行的最右侧内容便是调用图2中第4行代码的输出结果。当然,这一行的输出内容还包含了当前应用的名称和日期时间信息。

图3
通过这个实例,我们验证了Flutter程序其实与Dart程序相同,都采用了main函数作为程序执行入口,同样Dart语言中的函数在Flutter应用中也是可以正常使用的,在进行Flutter应用开发过程中会经常使用Dart语言提供的一些功能或开发库。
显示容器本文中的Flutter应用开发是一个移动端应用程序,针对移动端进行开发和使用Dart做桌面应用开发还是有所区别的,移动端开发很重要的一项任务就是编写界面,而这正是Flutter平台所擅长的。在Flutter平台应用开发中,有一个概念:一切皆为组件。比如我们要显示一些信息至设备的屏幕上,也就是使用组件进行显示。
我们介绍的第一个组件名称为Container,它表示一个容器,可以存放其它组件的容器,它是有大小和颜色属性的,下面我们创建一个宽度为400,高度为300的Container对象,并将它的颜色设置为红色

图4
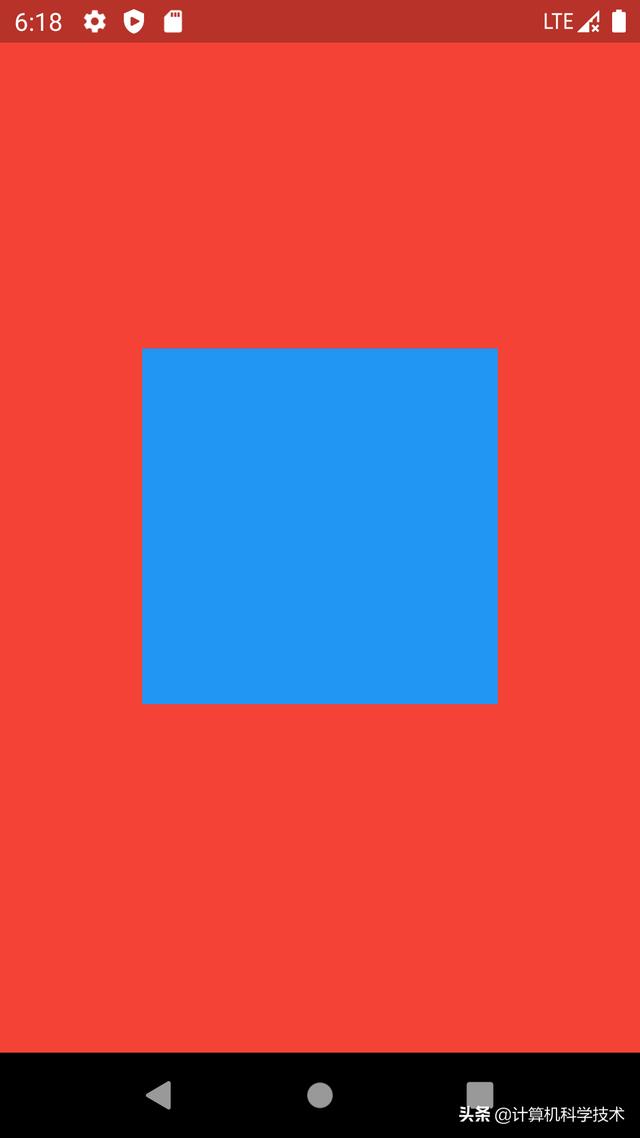
图4中我们使用Container的构造函数创建了一个Container对象,通过设置width参数为400,height参数为300,color参数为Colors.red值,这样我们就创建了一个400x300大小的矩形区域,我们运行程序看一下效果。

图5
很是奇怪!整个屏幕的颜色全部变成了红色,而不是400x300大小的区域为红色,问题出现在哪里呢?注意图4中的runApp函数,它的作用是将其参数组件构建出来并显示至屏幕上,但是它还做了另一项工作就是为这个参数组件添加全屏约束,使其作为根组件布满整个屏幕。也就是说,不管你指定的根组件参数(width和height)是什么,根组件的宽度永远为屏幕的宽度,根组件的高度也一定与屏幕的高度相同。
如何添加一个指定大小的Container对象呢?我们只要不将Container对象设置为根组件就可以了,也就是说不要作为runApp的参数,我们就可以显示指定大小的Container对象。我们再在根组件Container对象中设置一个child参数,如图6所示。

图6
图6中第9-12行代码通过使用child参数来指定根组件的一个子组件(它同样也是一个Container对象),通过将子组件的宽度和高度都设置为200,将颜色值设置为蓝色,我们又创建了一个Container对象,缺省情况下,一个嵌套Container对象在其父Container对象中将会布满整个父容器,通过图6中第8行代码,设置alignment属性为居中显示,那么,子Container对象就可以正常的显示,如下图7所示。

图7
通过上述的两个Container对象的处理逻辑,我们可以发现Flutter应用的根组件会在runApp函数执行时约束发生变化,自动匹配当前屏幕大小。如果需要正确地显示一个Container的大小,我们需要以非根组件的方式实现它。
显示文本在Flutter界面开发中,所有显示的内容皆为组件。接下来,我们将要显示一些文本到屏幕上,依照上一节的内容,直接将文本对象作为参数传递给runApp就可以了,如下图8所示,

图8
图8中显示的文本与状态栏中的内容重叠了,导致此问题的原因依旧是上一节内容中所遇到的问题:根组件会布满整个屏幕。我们同样可以采用上一节的方法实现将文本居中显示的功能,如下图9中的代码所示。

图9
图9中我们将Container对象作为根组件,并指定其alignment为居中显示,这样文本内容便可以正常的显示在屏幕的中央了。

图10
显示图像以上两节内容,我们显示了Container组件,也显示了文本组件。对于图像来说,它也是一个组件,下面我们将Flutter的图标显示至屏幕上。

图11
图11中,我们通过调用函数FlutterLogo构建出FlutterLogo组件,并将其作为参数传递给runApp函数,其显示效果为如图12所示

图12
总结Flutter应用开发中需要时刻牢记“一切皆为组件”的思想,本文通过三种类型的组件展示了如何将Container对象、文本对象和图像显示在屏幕上。在进行展示组件时,根组件一定是由runApp函数进行调用,其它的组件需要显示时,将其在界面树中进行添加和调整。
,




