上篇文章讲了文档流相关知识,网页中html元素会按照标准规则排列,块级元素从上到下,行内元素从左到右排列。如果这时想让一个元素排到右侧,怎么办?
这时就可以使用浮动float 和 定位 position ,今天主要介绍float,关于float属性稍微有点难理解,它是把双刃刀,会用的会做出各种很好的效果,不会用的反而问题越来越多。
float 属性有以下几个值:
- none —— 没有浮动(默认值)。
- left —— 左浮动。
- right —— 右浮动。
- inherit —— 继承父元素的float。
如下示例:

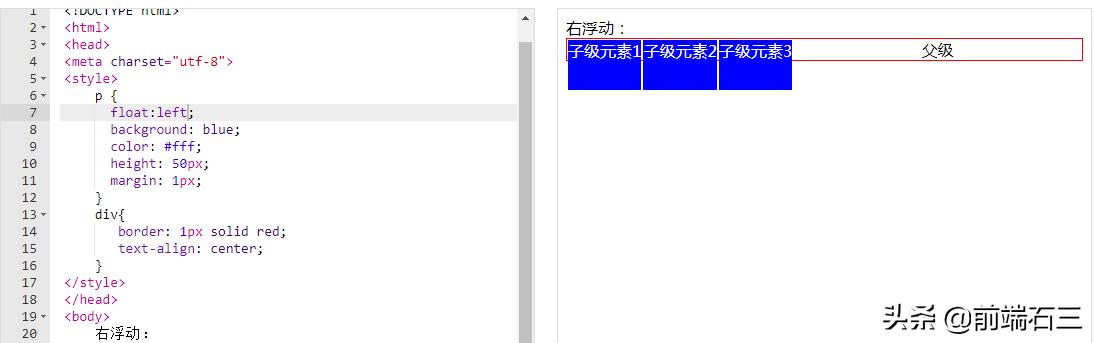
左浮动

右浮动
这里注意:右浮动是从右到左排列元素,子元素的html实际位置是按照,子元素1>子元素2>子元素3的顺序,但是右浮动的显示效果是子元素1在最右边,依次向左,正好和元素实际位置相反。
float 浮动可归纳以下几点:
- 浮动本意是什么?
- 使元素脱离文档流,但不脱离文本流。
- 会使父元素高度塌陷。
- 浮动和行内元素区别。
- 浮动的破坏性,影响相邻元素的布局。
- 如何清除浮动。
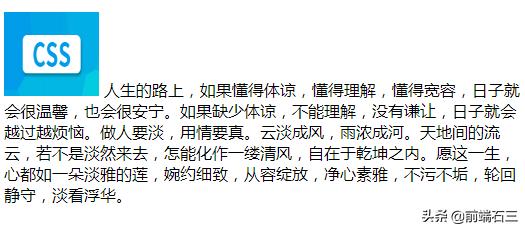
浮动float最初设计的目的是实现文字环绕的功能,如下图所示:
没有使用浮动:

使用浮动后:

从上图看到图片脱离了文档流浮动到左边,但是没有脱离文本流,文本环绕着图片。
文字环绕效果除了float属性能够实现,再找不到其它方法,这就是它的真正用处,但是在早期网页制作中,它被用来实现各种布局,比如水平的菜单,或者左边图片右边文字等等效果。但是在使用float的过程中出现了各种问题,比如父元素高度塌陷,破坏相邻元素的布局等等。
使父元素高度塌陷当一个元素里面的子元素使用了float浮动,其父元素如果没有设置高度或者高度小于浮动元素的高度时,父元素就会出现如下示例:
没有使用浮动:

使用浮动后:

如上图红色边框就是父元素,没使用float前,它的高度被子元素撑开。当使用float后可以看到父元素的高度变成0了,这就是高度塌陷。
浮动和行内元素区别float 浮动可以使一个行内元素变成块级元素,准确地说应该更像是 inline-block 行内块级元素,但又不完全一样。看下如下示例:
没有使用float前:

子元素是一个块级元素,占满了一行,其宽度默认为100%。
使用float后:

可以看到,子元素的宽度变了,等于其内容的实际宽度。和行内元素一样,但是不同之处就是浮动可以使元素浮动到左侧或者右侧,如上图。行内元素则不行,只能从左到右排列,这就是float的特殊之处,所以常常被用来制作一些复杂的布局效果。
浮动的破坏性float虽然能够解决一些布局的问题,但是用不好就会造成页面布局混乱,出现各种奇怪的问题,如下示例:
没有使用float前:

如上图,所有元素从上到下排列,父级那个元素和上下相邻。
使用float后:

此时可以看到,父级那个元素下面的相邻元素2,由于父级元素高度塌陷,也向上移动位置,这样导致浮动元素就会覆盖下面的相邻元素2,这不是我们期望的结果。
怎么解决了?要么给父级元素设置一个固定的高度,这个高度要大于浮动元素的高度,或者使用clear属性清除浮动。
如何清除浮动为了解决浮动造成的破坏,此时就要使用各种方法来清除浮动,常见的有以下三种方法:
1、给浮动元素父级元素使用 overflow
如下示例:
overflow:hidden;
zoom:1;

可以看到父级元素的高度不塌陷了,被子元素撑高了。由于没有设置高度,其高度等于子元素的高度。
overflow 的缺点就是,当子元素宽度和高度超出父级时,会隐藏部分子元素内容。
在早期为了兼容ie浏览器,除了使用overflow:hidden;还要加上zoom:1;否则会出现一些怪异的现象。
2、使用clear属性
clear 属性用来是一个元素不受相邻浮动元素的影响,它有 both (清除左右浮动),left(清除左浮动),right(清除右浮动),none (允许其相邻元素有浮动,默认值)。
如下示例:
clear:both;

看到这里和使用overflow的效果一样,不同之处是,要额外在父级元素中增加一个标签来做清除浮动。这也就是它的最大缺点。
3、使用 after伪类使用after伪类,可以不用额外增加一个多余的标签,如下示例:
.fix:after{
display:block;
content:'';
clear:both;
line-height:0;
}

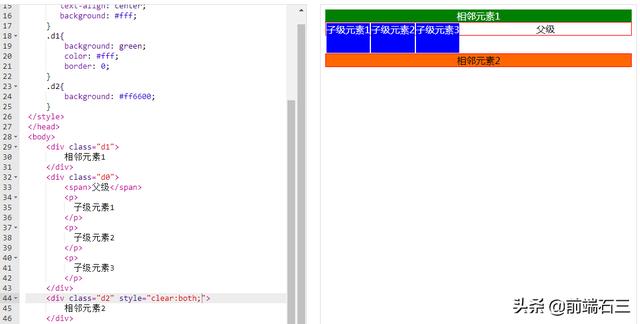
综上所述,方法3是最后的。以上三种方法都是解决父级高度塌陷问题,还有一种情况就是给相邻元素2设置clear 属性,会是什么效果?
如下示例:
<div class="d2" style="clear:both;">
相邻元素2
</div>

如上图看到相邻元素2,恢复到默认文档流中的位置,但是发现父级元素的高度仍然塌陷,这种清除浮动的情况是比较特殊的,和之前的不一样。
总结float 是不是有点难懂,没办法浮动的初衷就不是用来布局的,被玩坏了。但是不要紧,float在如今网页布局中已经很少使用,css3已经有了新的方案,比如flex等。所以关于本篇了解下就可以了,不需要完全掌握。
感谢阅读,欢迎指出错误或者补充。
上篇:前端入门——网页中的文档流和布局
,