如何用PS绘制一个简单的图形或图案?
因为绘制过程中知识点比较多,所以我将用最直白的语言去解释。
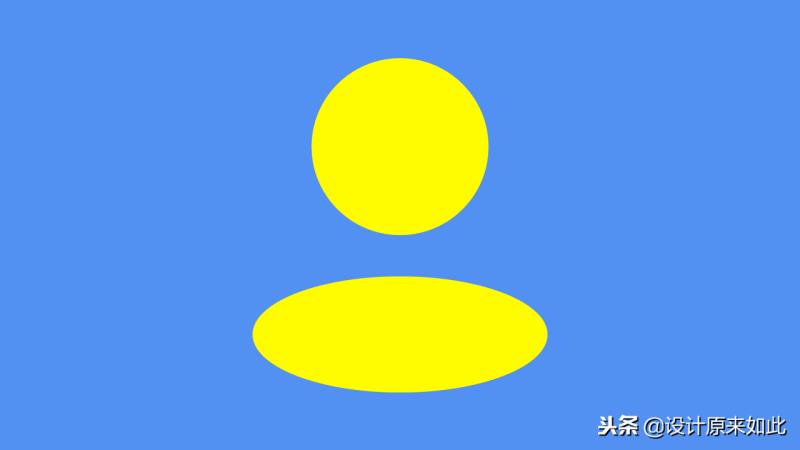
当你学会这三个图形后,很快就能举一反三(如图)
01
02
03
我将尽可能的让你一看就明白,所以在学习前要明白photoshop的几个小知识
1、在photoshop中,按住“shift”键有“加”,“等比”的意思。比如:一个形状“加”一个形状,等比放大的时候需要用到这个快捷键
2、在photoshop中,按住“alt”键有“减”,“中心”的意思。比如:一个形状“减”一个形状,从中心放大的时候需要这个快捷键
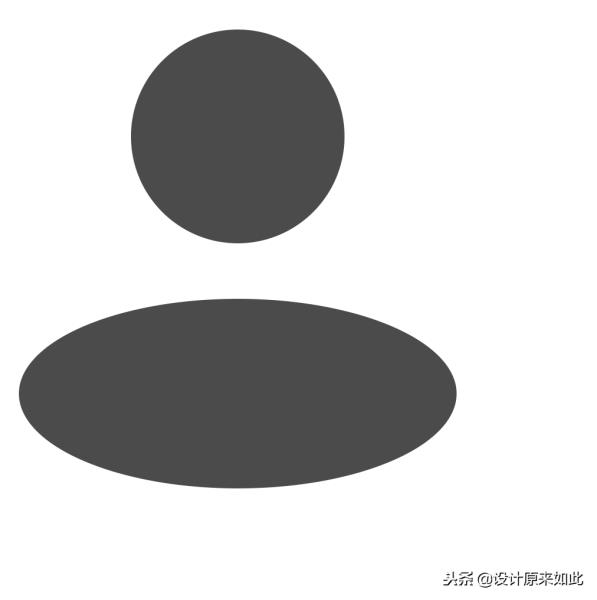
接下来绘制第一个图案

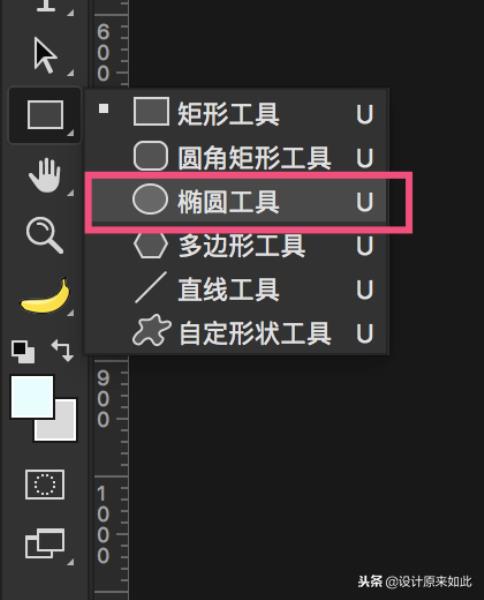
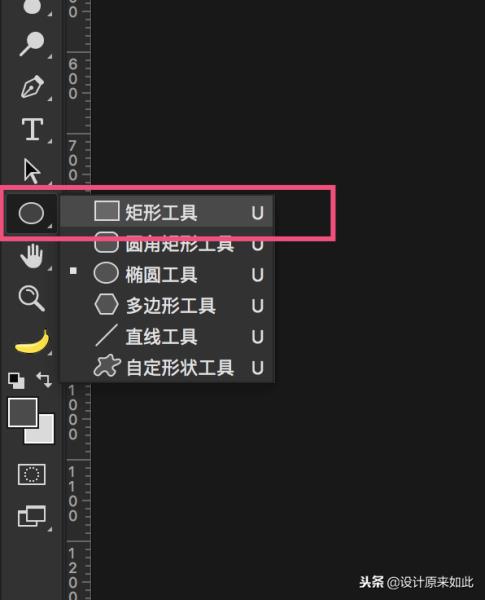
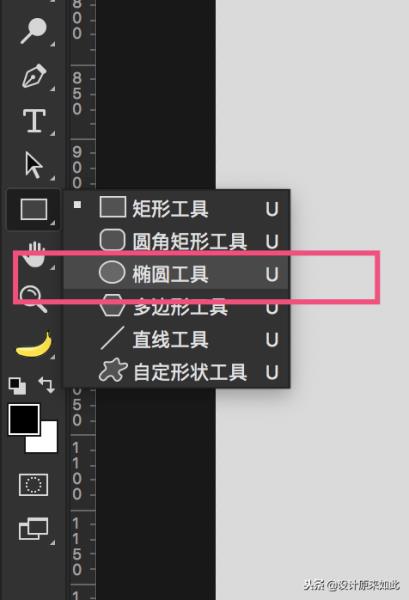
首先选择形状工具里面的“椭圆工具”

接下来知识点来了,上面说到按住“shift”键有“加”,“等比”意思
所以接下来你按住“shift”键之后,拖拽鼠标,就会画出一个等比的正圆。如果你不按住的话,你将画不出正圆。简单吧

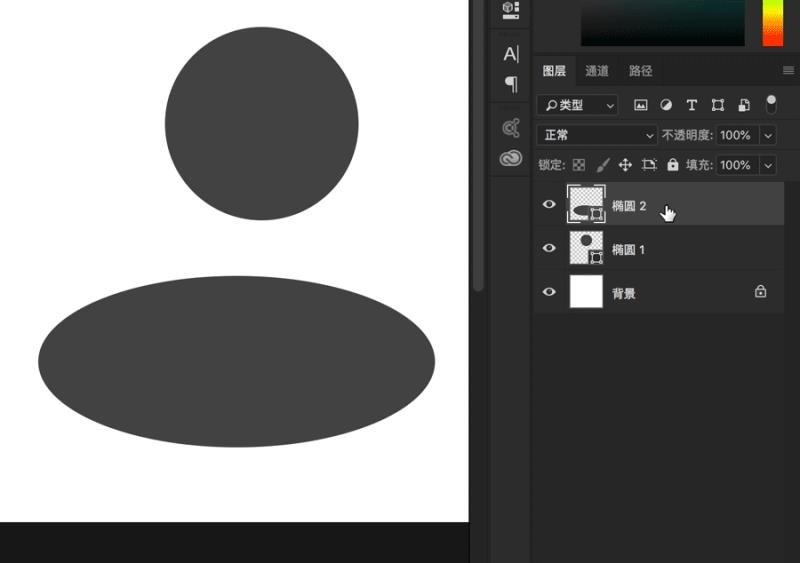
画完之后你会发现图层面板多了一个形状图层,你只需要记得这个是形状图层,它可以无限放大不会模糊的就可以了

接下来还是选择形状工具里面的“椭圆工具”

既然按住“shift”键有“等比”的意思,如果你不按住的时候就没有“等比”的意思了,所以我们就可以直接绘制了

绘制的时候如果发现位置不对可以按住空格键移动位置
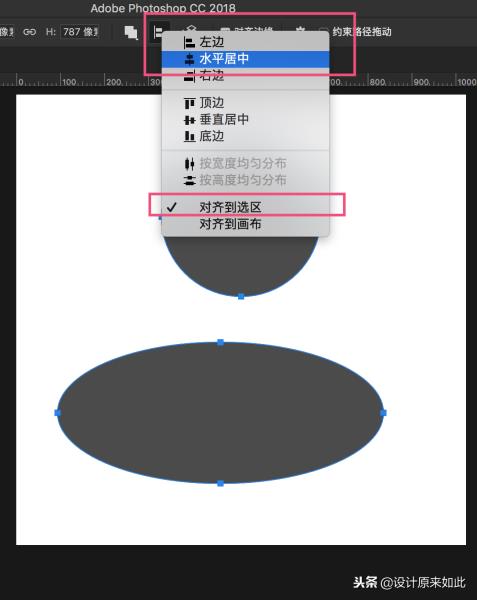
好像没有对齐,接下来我们讲讲对齐

首先把两个图形选中,按ctrl+E,这个快捷键可以把两个图形合并成一个图形

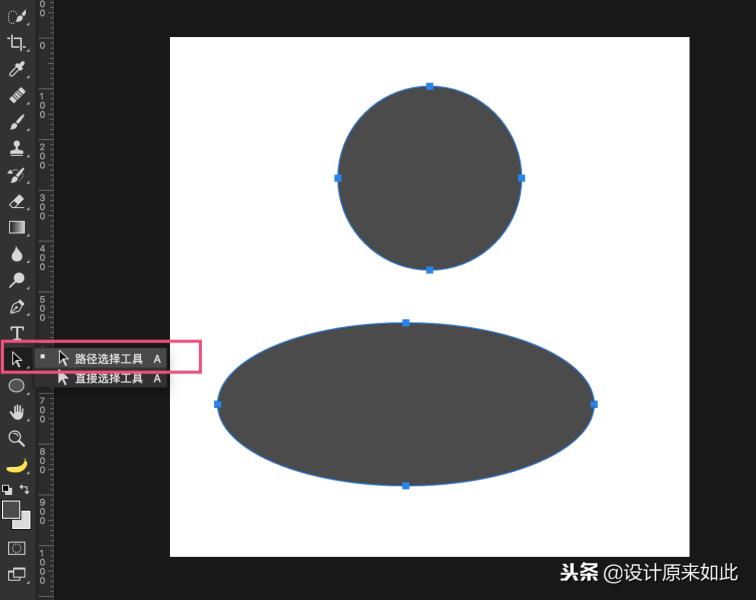
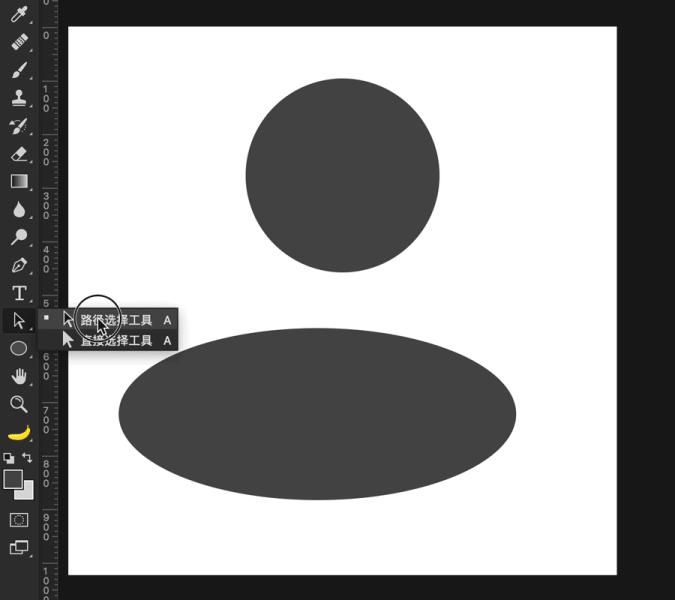
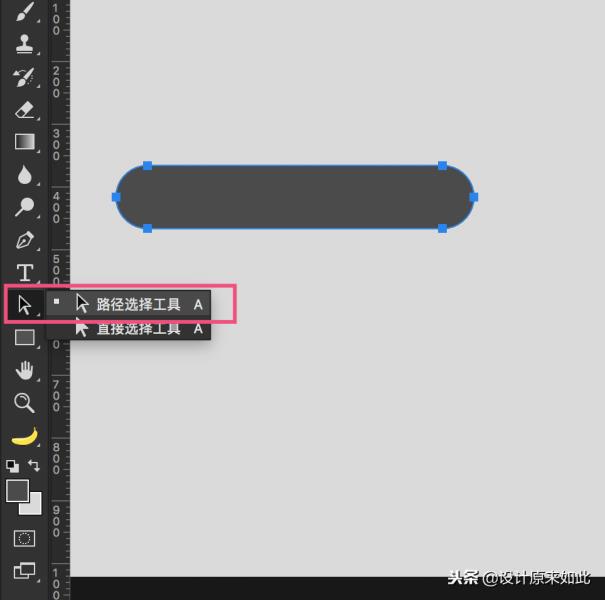
选择“路径选择工具”,按住shift,选中图形。


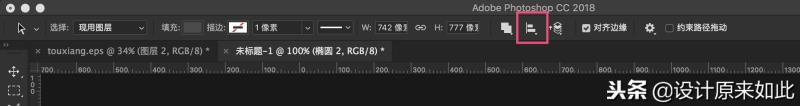
在“路径选择工具”的对齐面板里面选“水平居中”



是不是完成啦,很简单吧
在这个图形中你学会了:
1、按住shift可以画出一个正圆,不按住的话可以画椭圆
2、按ctrl+E可以把两个形状图层合并成一个形状
3、用路径选择工具可以选择路径
4、在“路径选择工具”里面可以实现两个形状相互对齐
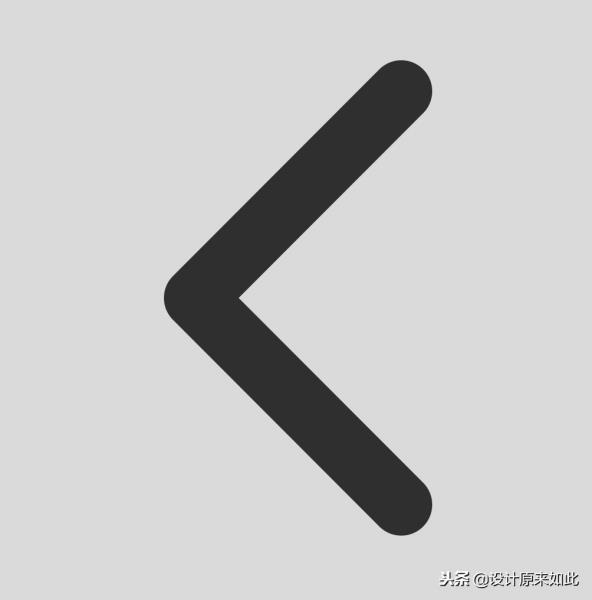
第二个图形

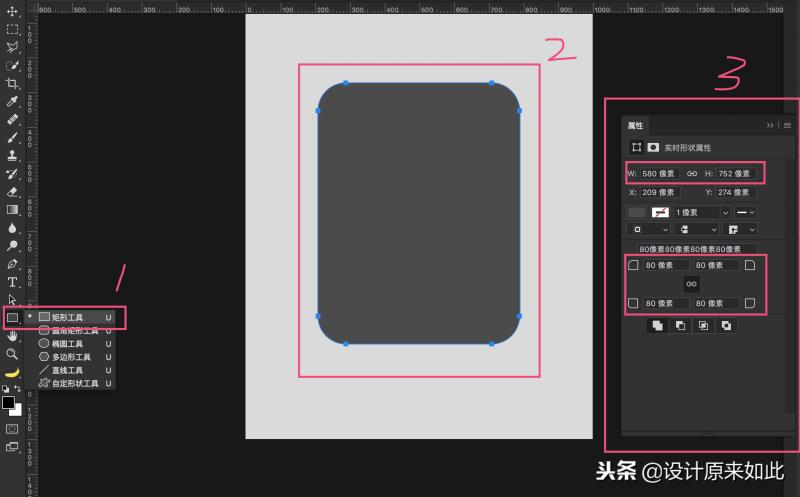
选择形状工具,点击“矩形工具”,在画布单击一下鼠标左键,在弹出的对话框中做一个570像素*100像素的矩形



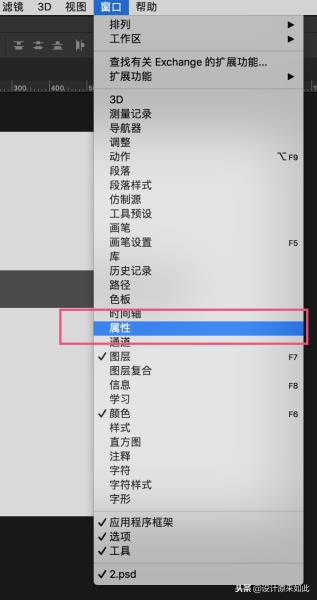
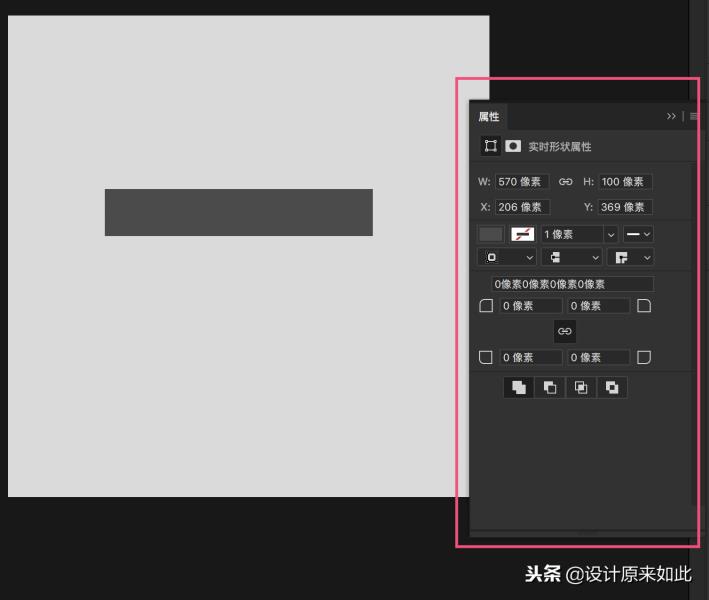
选择“窗口”–“属性”,可以把当前形状的属性面板调出来


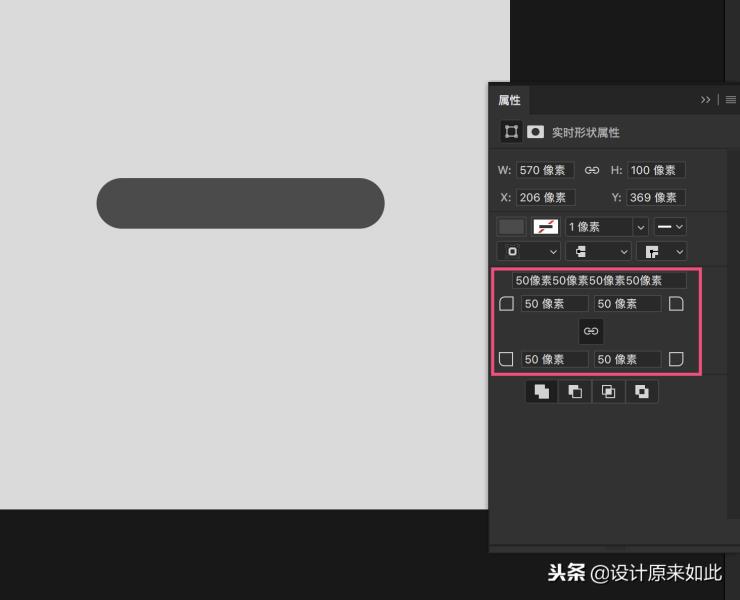
把圆角调成50像素

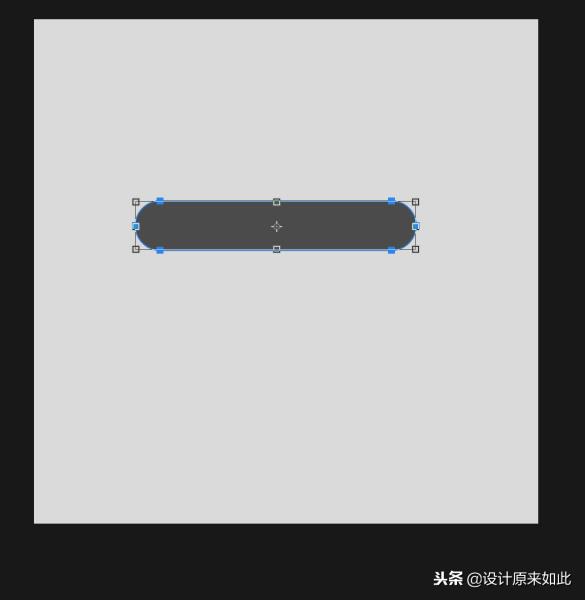
用“路径选择工具”选中矩形,执行“ctrl+C”复制,“ctrl+V”粘贴,“ctrl+T”自由变换
路径选择工具
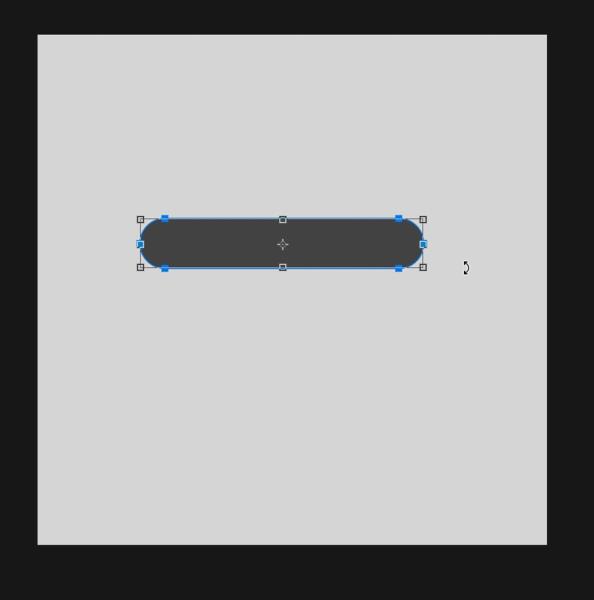
连续执行快捷键,“ctrl+C”,“ctrl+V”,“ctrl+T”,意思相当于你把路径复制了一下,粘贴了一下,执行了一次自由变换,最后你会发现四周多了几个点

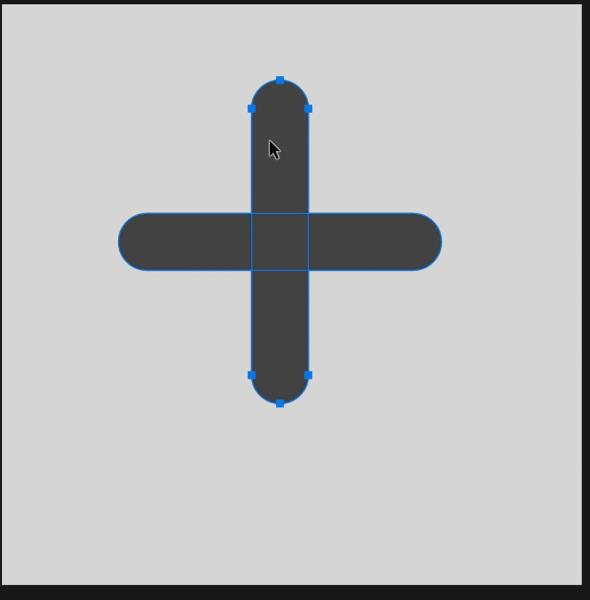
然后把鼠标一定四边的位置,按住“shift”拖拽鼠标,实现等比旋转90度

然后用“路径选择工具”移动竖条的位置

这次你会发现,两个图形做到了一个图层上面,因为我们之前选择路径的时候执行了复制粘贴,记住:选择路径复制粘贴的时候,默认就会粘贴到一个图层上面,不会分开两个图层,但是你可以用路径选择工具分开选择
最后选中整个图层,执行“ctrl+T”,按住shift,旋转45度



在这个图形中你学会了:
1、选择形状工具的时候,单击一下画布可以任意创建图形大小
2、选择一个形状后,可以用ctrl+C和ctrl+V进行路径复制粘贴
3、按ctrl+T可以实现图形自由变换。按住shift可以实现等比15度旋转
4、在形状的属性面板里面是可以调节形状的圆角的
今天最后一个形状

你需要结合上面所学的所有方法把这个图案做出来
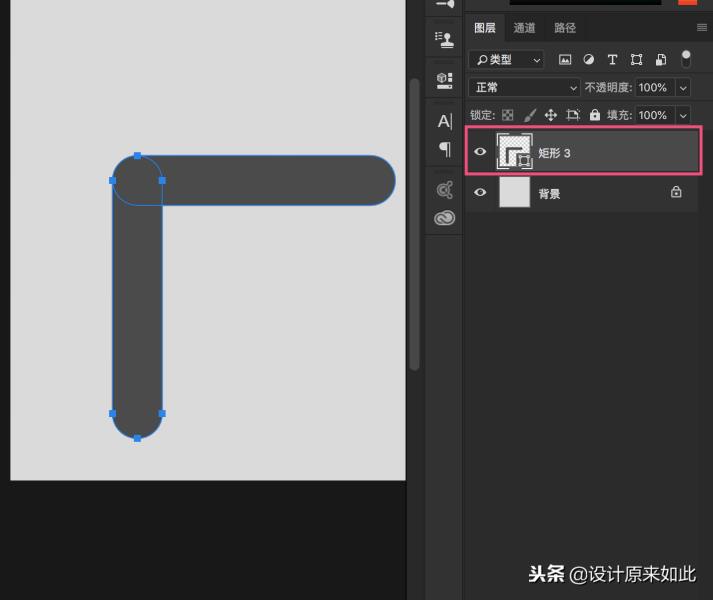
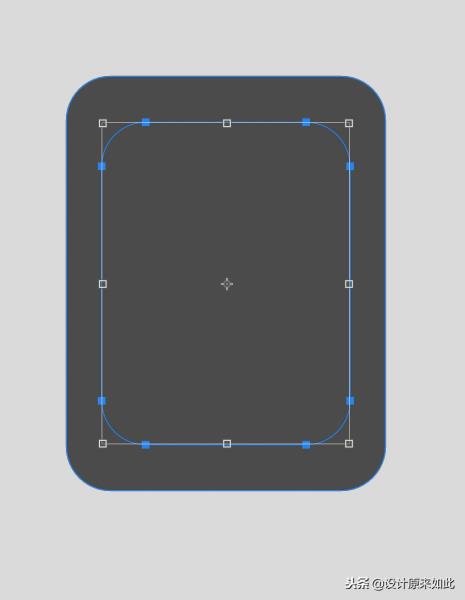
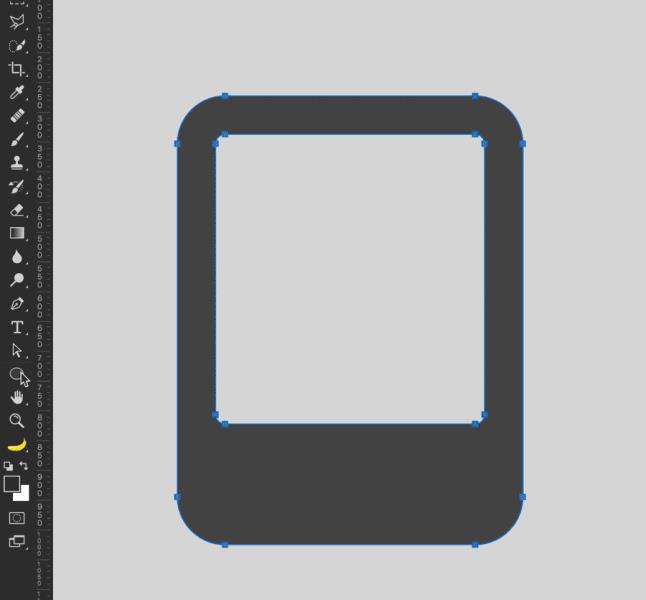
第一步、用矩形工具画出一个长方形,并调整它的圆角(上面两个案例中有讲到)

第二步、用直接选择工具选择矩形,ctrl+C,ctrl+V,ctrl+T,实现复制粘贴自由变换(上面的两个案例有讲到)

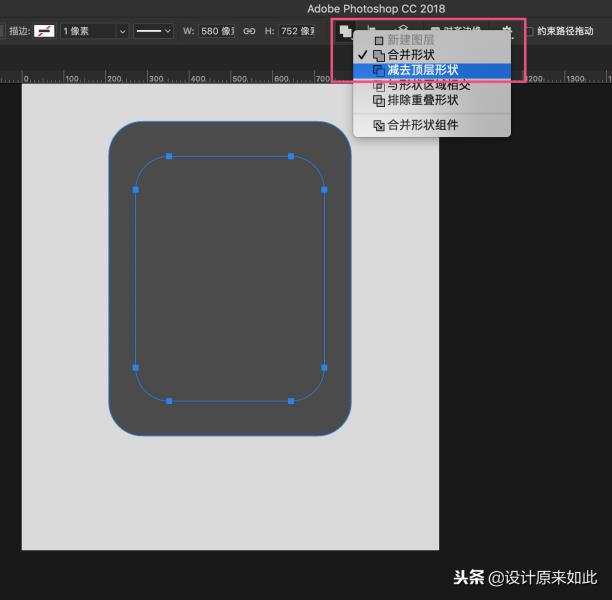
第三步、选择中间小的矩形,点击上方的“减去顶层形状”
(在形状中进行路径“加法”或者“减法”,这个就叫布尔运算)


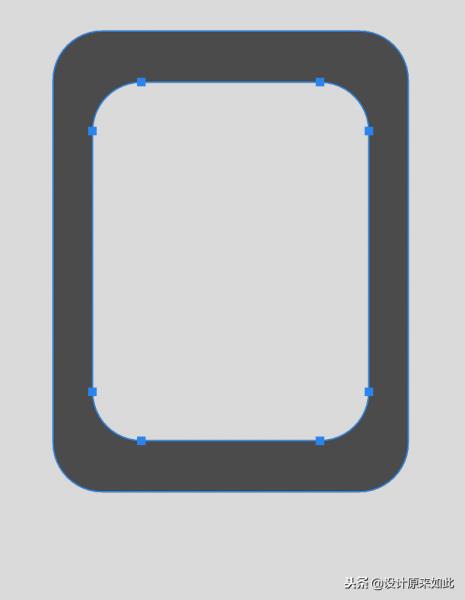
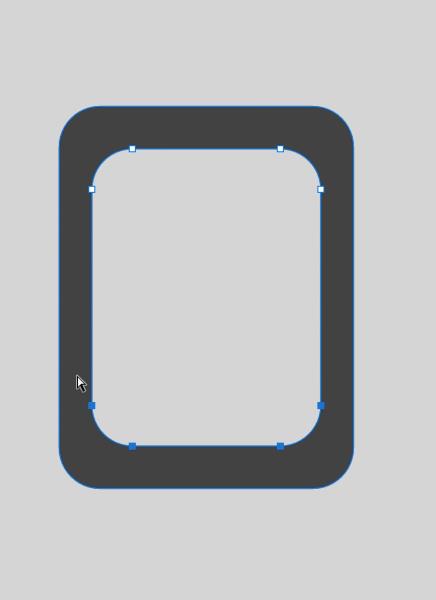
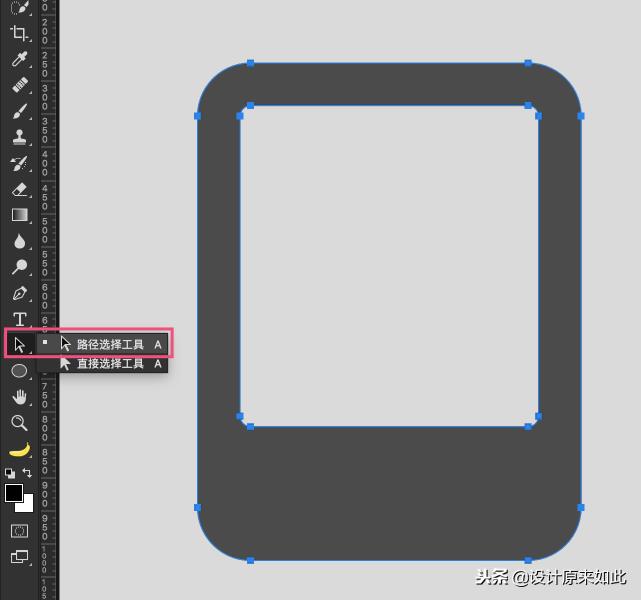
第四步、用白色的“直接选择工具”,记住,一定是白色的。选择中间矩形下方的四个点
(黑色箭头和白色箭头有什么区别:黑色是选择整条路径,白色是选择路径上的点)

用白色箭头框选下图中的四个点

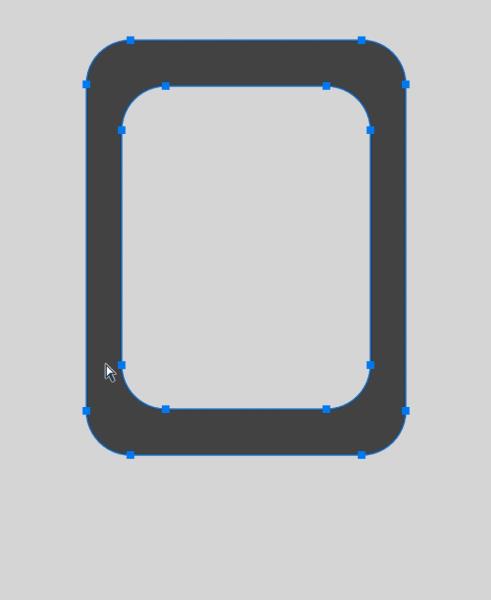
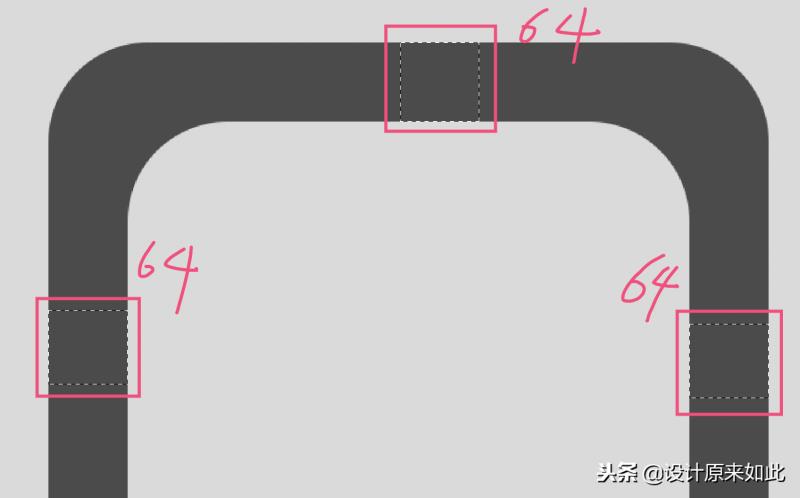
框选完成之后,按住“shift”+向上的箭头,可以一次性移动10个像素,这次我们需要移动100像素,所以你按10次

你需要保证下图中的三个边距是一样的距离,用上面的这个方法调整就可以了

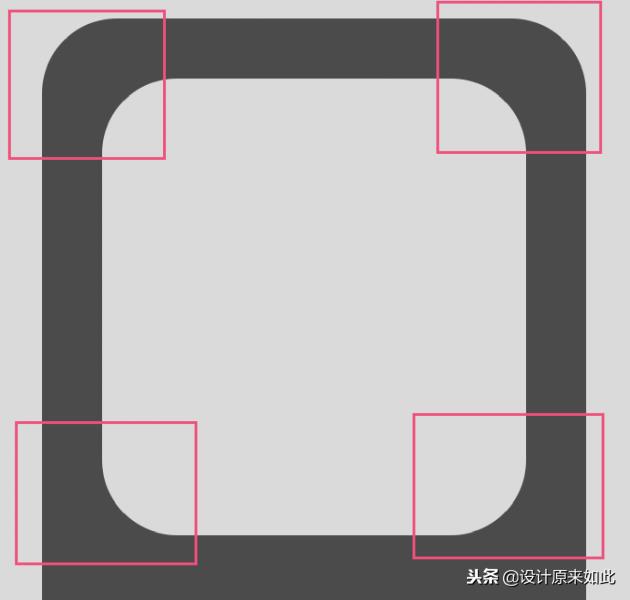
等你调整完后你会发现红框处的圆角很不协调,外面的圈显得特别大,但实际上是一样的

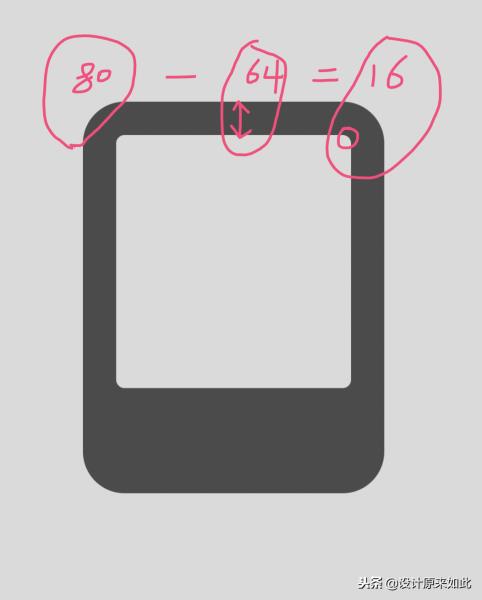
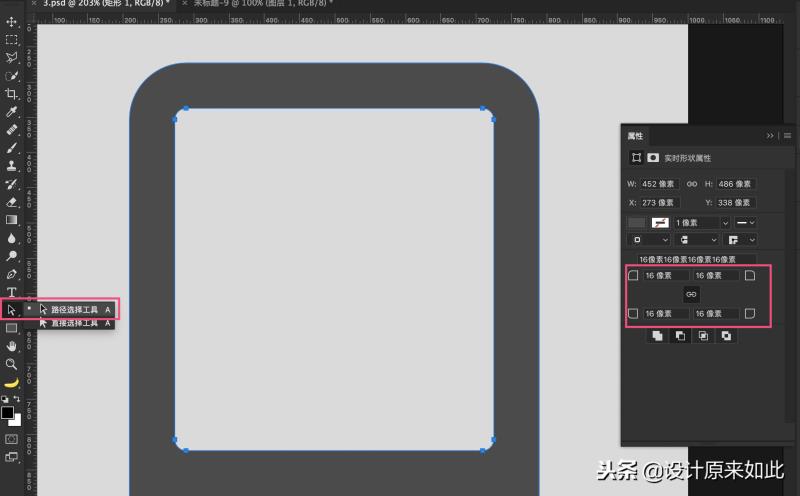
接下来我们把内部矩形的圆角调整成16像素。
为什么是16像素?你只需要记得一个公式:外部的圆角半径-边距=内部的圆角半径
在这个案例中:外部圆角的半径是80,边距是64。所以80-64=16,这样就得出了内部圆角的半径

这样是不是协调多了

最后用“路径选择工具”选择整个图形

然后选择“椭圆工具”,按住“alt”键画出一个圆形,画到一半的时候再按住shift,这时候椭圆就会变成正圆了

画到一半的时候再按住shift,这时候椭圆就会变成正圆了,绘制的过程中如果发现位置不对,按空格键可以移动位置

这里需要解释一下:
按住“alt”的目的是为了图形做“减法”,用正圆减去当前的形状,上文中已经说过“alt”有减去的意思
绘制过程中按“shift”的目的是为了把椭圆变成正圆
按住空格的目的是为了移动正圆的位置
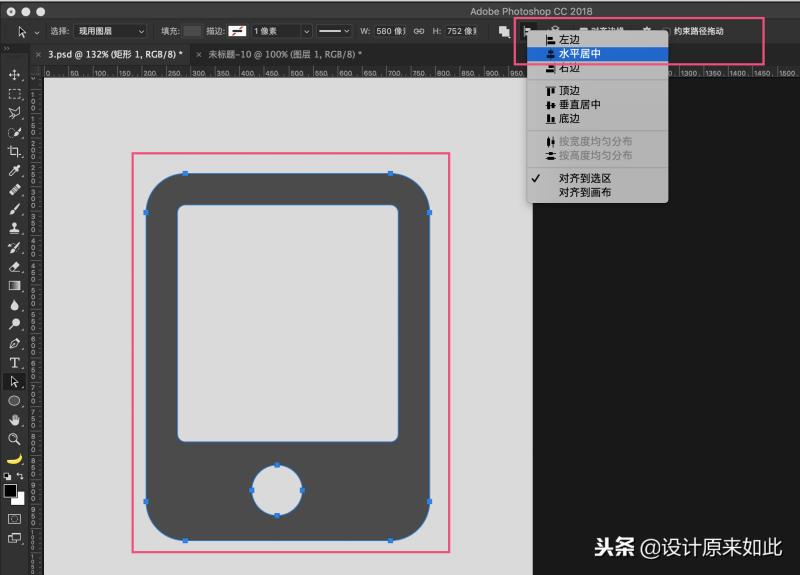
接下来我们讲正圆对齐一下形状就可以了
选中下图中的两条路径,点击水平居中


在这个图形中你学会了:
1、按住alt的时候可以为路径做减法
2、知道了什么是布尔运算
3、白色箭头和黑色箭头的区别
4、如何调整圆角的半径,使其看起来协调
关键是你学会这个图案的时候,你将掌握大部分的图形图案使用技巧
其实组合来组合去就只有这些小技巧,关键是你要快速的把他们组合起来才行,这些小技巧看似简单,实际上做起来还是稍微有点复杂的
要明确一点:在工作中,能找素材完成的东西,千万不要自己傻乎乎的去做
但今天只是练习的话,最好就不要抱这个心态了
至于如何找素材,之前的文章已经讲过,这里就不重复了