
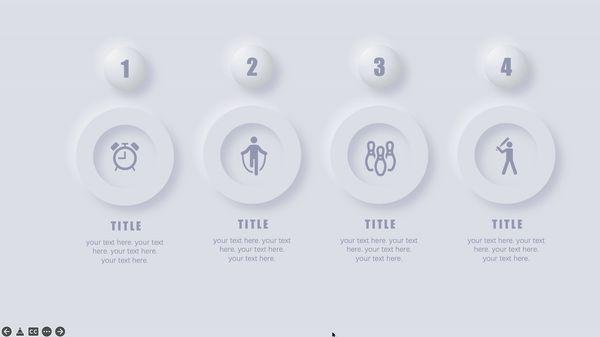
这款极简配色的圆形分类目录,
本来是平平无奇的一款PPT页面,
给它加了上下浮动的动画效果之后,
是不是很特别,很惊艳呢。
快来学怎么制作吧~~
为背景设置纯色填充,颜色是:E7E8ED
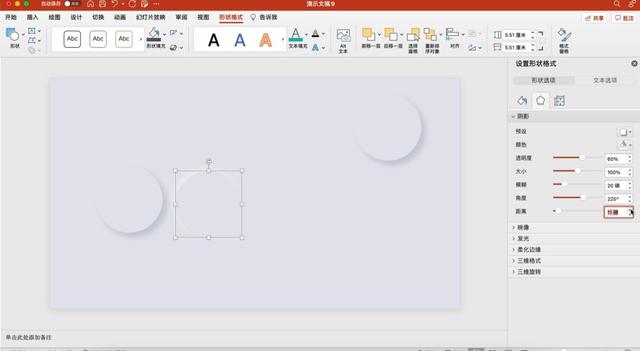
在页面中插入圆形后,加“右下”阴影效果,
阴影颜色A1A5B9
透明度60%,
角度45度,
模糊20磅,
距离15磅,


复制两次圆形,
其中一个放在一旁边备用。

另一个设置“左上”白色阴影,
透明度25%,
角度225度,
模糊20磅,
距离15磅,


将两个圆形居中并组合在一起,
成为一个完整形状。
为了方便讲解,
我们称它为“圆形1号”吧。

刚刚复制备用的那个圆形,
给它设置内陷阴影。
阴影颜色与第一个圆形相同(A1A5B9)
阴影角度与第二个圆形相同(225度)。

将内陷圆形缩小几圈,
放在圆形1号的上面,
形成带阴影效果的圈儿。

将最初的圆形1号再复制一份,
把它的填充色改为射线渐变,
缩小成为数字标签。


复制多个组合形状,
填充好文字和icon,
将形状、文字、icon组合到一起。
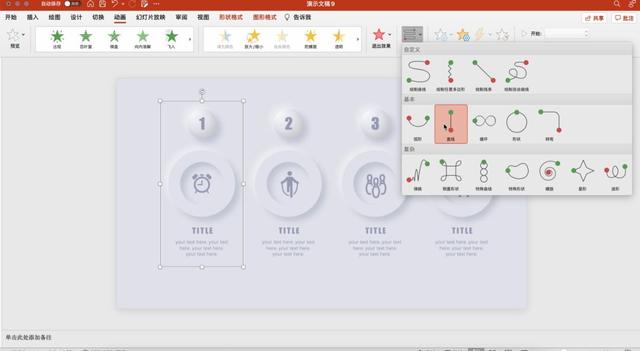
添加直线路径动画,

在动画设置中修改设置,

选择平滑开始和平滑结束,
选中自动翻选项。
在重复中选择“直到幻灯片末尾”。


设置好之后,用动画刷复制动画给所有组合。
完成后看看效果,它会上下浮动直到幻灯片结束。

怎么样,有没有学会呢~~
如果制作中遇到任何问题,
欢迎给我留言。
想看视频版,可在B站搜索:
无忧PPT小编
今天分享就到这儿啦,下次见~





