小知识,大挑战!本文正在参与“程序员必备小知识”创作活动。
本文已参与「掘力星计划」,赢取创作大礼包,挑战创作激励金。
最近在做需要展示文章详情的功能,详情打算用Markdown展示,发现微信小程序在支持Markdown方面不是很友好,小蛋我无意中发现一个好用的组件,Twoxml,完美支持Markdown,下面就带大家手把手实现markdown功能
Twoxml 介绍|Twoxml 官网 github.com/sbfkcel/tow…
Twoxml是一个可将HTML、Markdown转为微信小程序WXML的渲染库,支持以下功能:
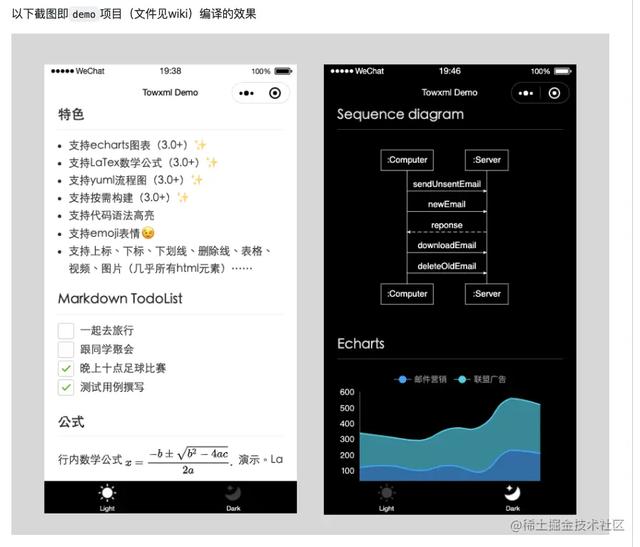
使用Twoxml可以实现如下的Markdown效果
在小程序中引入Twoxml构建Twoxml
- 克隆项目到本地
git clone https://github.com/sbfkcel/towxml.git 复制代码
- 如果没有安装过npm依赖,先安装依赖 npm install 或 yarn 复制代码
- 编辑配置文件twoxml/config.js 根据自己的实际需求保留你需要的功能即可
- 运行 npm run build 或 yarn run build 即可 构建好后出来的文件在dist目录下,将dist目录复制到小程序项目根目录中并将目录名称改为towxml即可使用
在小程序中使用Twoxml
上一步我们已经把twoxml文件夹引入到小程序中:
1. 引入库 /app.js
2. 在具体页面的配置文件中引入twoxml组件
// app.js App({ // 引入`towxml3.0`解析方法 towxml:require('/towxml/index'), }) 复制代码3. 在页面中插入组件
// pages/content-detail/content-detail.json { "usingComponents": { "towxml":"/towxml/towxml" } } 复制代码4. 在js中解析内容
// pages/content-detail/content-detail.wxml <view class="content-info"> <towxml nodes="{{article}}"/> </view> 复制代码解析内容的方式我这边给出了两种版本,一种是plus无忧版,一种是基础版,我先说说plus版
plus无忧版正常来说,markdown源数据都应该是从服务端获取,那我们就先封装一个请求方法(我是在App.js中进行封装)
App({ // 引入`towxml3.0`解析方法 towxml:require('/towxml/index'), //声明一个数据请求方法 getText: (url, callback) => { wx.request({ url: url, header: { 'content-type': 'application/x-www-form-urlencoded' }, success: (res) => { if (typeof callback === 'function') { callback(res); }; } }); } }) 复制代码然后在具体页面的js文件中处理解析内容
// pages/content-detail/content-detail.js const app = getApp(); Page({ /** * 页面的初始数据 */ data: { article:{} }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { app.getText('https://www.vvadd.com/wxml_demo/demo.txt?v=2',res => { let obj = app.towxml(res.data,'markdown',{ theme:'light', //主题 dark 黑色,light白色,不填默认是light base:"www.xxx.com", events:{ //为元素绑定的事件方法 tap:e => { console.log('tap',e); }, change:e => { console.log('todo',e); } } }); //更新解析数据 this.setData({ article:obj, }); }); }, }) 复制代码这里我是请求一个网址www.vvadd.com/wxml_demo/d…,这个网址会给我返回markdown源数据,我们先来看下这个请求地址里面有啥
我们获取到markdown数据后将其进行赋值,然后在页面就能直接展示出来,激动人心的时候到来了,看下最终的效果
效果是不是很完美,完美实现markdown展示
基础版说完plus版本再来说说基础版,因为大家可能会有对markdown数据源的自定义处理的操作,所以就再来看看基础版的实现
// pages/content-detail/content-detail.js const app = getApp(); Page({ /** * 页面的初始数据 */ data: { article:{} }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { //markdown数据源 let content= "<h1>h1h1h1h1h1h1</h1><h2>h2h2h2h2</h2><h3>123456</h3>" let result = app.towxml(content,'markdown',{ base:'www.xxx.com', // 相对资源的base路径 theme:'light', // 主题,默认`light` events:{ // 为元素绑定的事件方法 tap:(e)=>{ console.log('h4',e); } } }); // 更新解析数据 this.setData({ article:result }); }, }) 复制代码基础版就写完了,也很简单,其实和plus版的区别也不大,plus版就是把数据请求进行了一层封装,让我们来看下效果
总结
使用Towxml来实现markdown其实比较简单,不仅支持了丰富的markdown语法,还支持图表,流程图,数学公式,在真正的开发中,markdown数据源是从服务端进行获取,建议最好是由服务端将markdown数据源进行解析出来,前端获取后直接进行赋值就行,避免造成性能问题
学无止境,我虽然是服务端开发,但对小程序开发的热爱促使我不断的对其学习,如果大家觉得我写的不错,烦请给我点个赞,关注一波,一起交流学习,一个人可以走的很快,一群人会走的更远
\
,