今天开始我们一起学习小程序的WXML微信标记语言和视觉组件,我们先来了解下必须了解的定义:
概念解释小程序分为视图层和逻辑层,视图层使我们在手机上打开小程序时呈现的界面外观样式等,直接可见的物体都属于视图层。逻辑层是用来与视图层产生交互,比如用户按下按钮小程序做出相应的反应,中间的逻辑及数据传输处理都在逻辑层进行,用户看不到这些处理过程。
在一个小程序中视图层由两个文件,他们是.WXML和.WXSS。WXML文件负责页面结构描述,是基于XML语言规范创建的微信描述语言。WXSS文件负责组件的视觉样式描述,基于CSS语言规范创建的微信样式语言。

小程序中的视觉组件在HTML文件中以标签的形式存在的,标签是WXML语言的最基本的视觉单位。
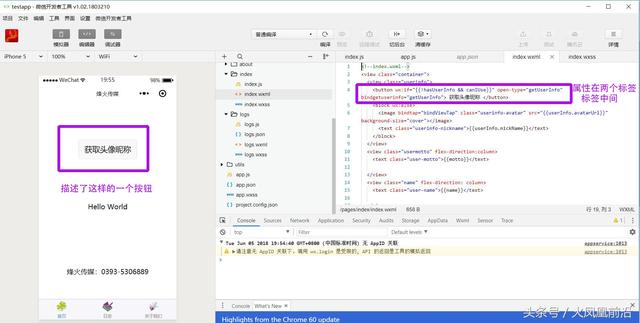
组件一般都自带一些功能,并且采用与微信风格一致的样式。一个标签有开始和结束标签组成一个完整的标签,其属性必须在两个标签中间定义及使用。如我们之前例子的主页的按钮,看下图。

例子中的按钮及按钮定义
再比如<text>我是一个文字标签</text>这就是一个最简单的标签组件,两个相同的标签包裹内容,不同的是结尾标签以/开头。需要注意的是所有的标签组件名和属性都是小写的。下面我截取了官方的组件属性说明,因为这是最官方的。

组件属性

公共属性
每一种组件都有自己特殊的属性,这个大家就自己查下官方API很容易理解,或者你什么时候用到什么组件去查下这样非常容易加深理解及记忆。
数据绑定到组件上简单说:数据绑定是视觉层与逻辑层进行数据通讯的方法。
使用({{data}})的方式绑定数据,这种方式可以用于内容、组件属性、控制属性、关键字的绑定。1.文本内容绑定(上节有示例这里不重复,不明白翻上节课)
2.组件属性绑定index.wxml<view id="item-{{id}}"> </view> //组件的属性放在双引号内这个需要注意index.jsPage({ data: { id: 0 }}) 经过以上的操作view的id属性就绑定到了index.js
3.控制属性的绑定:index.wxml
<view wx:if="{{condition}}"> </view> //组件的属性放在双引号内这个需要注意
index.js
Page({
data: {
condition: true
}
})
4.关键字绑定index.wxml
<checkbox check="{{true}}”><?checkbox> //表单选择组件
来个小例子直接体验下数据的绑定与数据传递:
在我们增加的about页面下增加如下代码

about.wxml文件
然后在about.js下加入一个数组,就是选框组件的值:

about.js
结果如下:

出现一个多选框通过属性的绑定就可以操作段选框
上面只是演示并没有对数据进行后续处理。
今天先说这么多,因为最近头条可能与TX矛盾这类文章审核较慢所以可能不会及时更新但是一旦好转小编立即奉上,毕竟自己辛苦写出来是希望更多人看到。以后计划不在采用这种一步一步的方式继续,改为实例讲解,因为知识点太散不集中讲解需要周期太长,尽量在最短的时间给大家带来更多的知识点。谢谢你们的支持,请持续关注小编!
,




