- 面试大厂,HTML/CSS,JS,网络基础这三块硬知识是必不可少的
- 我整理了一些备考笔记,分享给大家
- 初中级前端到高级前端的蜕变,从基础知识开始~
- aside:表示article元素内容之外,与article元素内容相关的辅助信息
- figure:代表一个块级图像,包含说明。figure添加标题时,与figcaption元素结合使用。
- dialog:表示几个人直接的对话。与dt和dd元素结合使用,dt表示讲话者,dd表示讲话内容。
- HTML元素分为行内、块状、行内块元素三种。
- 块元素和行内块元素可以设置宽高
- 行内元素不可以,高度由内容撑开
- 三者是可以通过display属性任意转换的 block 块状元素 inline-block行内块元素 inline 行内元素
- 可以设置宽高
- 设置margin、padding的上下左右都有效
- 元素独占一行
- 多个块状元素一起写,默认排列从上至下
我自己是一名从事了多年开发的web前端老程序员,目前辞职在做自己的web前端私人定制课程,今年我花了一个月整理了一份最适合2020年学习的web前端学习干货,各种框架都有整理,送给每一位前端小伙伴,想要获取的可以关注我的头条号并在后台私信我:前端,即可免费获取。
2.4 行内块元素特征2.5 行内元素特征
- 能设置宽高
- 不会自动换行
- 多个行内块一起写,默认从左至右排列
3 CSS3.1 请说出3个CSS浏览器前缀
- 设置宽高无效
- 设置margin的上下无效,左右有效,设置padding上下左右都有效(并且会撑大空间)
- 不会自动换行
- -ms- 兼容IE浏览器
- -moz- 兼容firefox
- -o- 兼容opera
- -webkit- 兼容chrome和safari
使用demo
div { -ms-transform: rotate(0); -webkit-transform: rotate(0); -moz-transform: rotate(0); -o-transform: rotate(0); transform: rotate(0);}CSS前缀自动补全:autoprefixer
3.2 盒模型
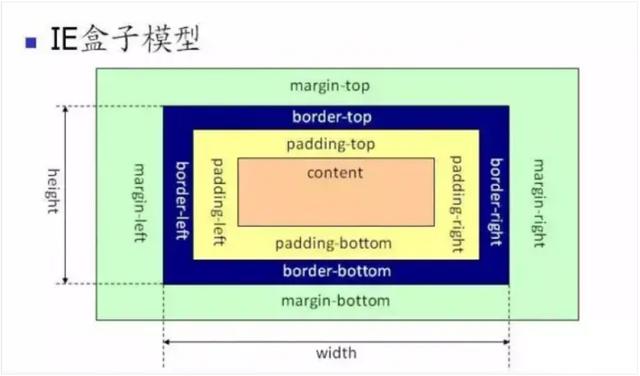
- 盒模型分为标准盒模型和怪异盒模型(IE5.X和6)两种
- 标准盒模型 width = content
- 怪异盒模型 width = content padding border
已知: margin:20px; border:10px; padding:10px; width:200px; height:50px;

标准盒模型:1\. 占用宽:margin*2 padding*2 border*2 width= 20*2 10*2 10*2 200 = 2802\. 占用高:margin*2 padding*2 border*2 height= 20*2 10*2 10*2 50 = 1303\. 盒子实际宽度:padding*2 border*2 width= 10*2 10*2 200 = 2404\. 盒子实际高度padding*2 border*2 height= 10*2 10*2 50 = 90
怪异盒模型:1\. 占用宽:margin*2 width= 20*2 200 = 2402\. 占用高:margin*2 height= 20*2 50 = 903\. 盒子实际宽度:width = 2004\. 盒子实际高度height = 50IE8及更早版本不兼容问题解决方案:在HTML页面声明
3.3 box-sizing都有哪些值?他们的宽高分别如何计算?
- content-box(标准盒模型)|border-box(怪异盒模型)|inherit(继承父元素)
- content-box的宽高由content决定
- border-box的宽高由content padding border决定
4. BFC4.1 什么是边界塌陷(或边界重叠)?
4.2 什么是BFC(格式化上下文)?如何实现?
- 兄弟div(上下margin塌陷)
- 父子div(如果父级div没有padding\border\inlinecontent, 子级div的margin会向上查找边界塌陷的div,直到找到某个标签包括border\padding\inline content的其中一个,然后按此div进行margin)
BFC(块状格式化上下文,独立的盒子,布局不受外部影响,但是如果同一个BFC中,同级块状元素的margin-top和margin-bottom会重叠)
只要元素满足下面的任一条件,都会触发BFC特征。
- body根元素
- position: fixed|absolute(绝对定位元素)
- float(浮动元素) 除了none
- overflow: hidden|auto|scroll (除了visible之外的值)
- display: inline-block\ table-cells\flex (具有table-的属性)
解决问题:
- 解决边界塌陷问题
- 解决浮动元素导致父元素高度塌陷问题
- 解决阻止元素被浮动元素覆盖问题
4.3 多个inline元素之间会有空隙,为什么?如何解决?
元素被当成行内元素排版时,元素直接的空白符会被浏览器处理,根据white-spack的处理方式(默认是normal,合并多余空白),Html代码在回车换行时被转成一个空白符,在字体不为0的情况下,空白符占据一定宽度,所以inline-block元素之间就出现了空隙。
复现<ul> <li>首页</li> <li>登陆</li> <li>资源</li> <li>社区</li> <li>帮助</li></ul>
解决办法:
5 浮动5.1 浮动会出现什么问题?
- 多个inline元素写在同一行
- 将父级元素的font-size:0
- 给inline元素添加float的样式
- 设置子元素的margin为负值
- 设置父元素display:table和word-spacing:-1em
5.2 如何清除浮动?
- 浮动会导致父元素高度塌陷
- 会覆盖其他元素
6 position都有哪些值?
- 父元素加上overflow:hidden
- 在浮动元素的后面(同级),添加一个div,属性是clear:both
- 在父元素添加一个伪元素 .clearfix:after { display: block; height: 0; visibility: hidden; clear: both; content: '';} .clearfix{ //IE6模式下 zoom:1;}
- 在父元素添加双伪元素 .clearfix:before,.clearfix:after { display: table; content: '';}.clearfix:after { clear: both;}.clearfix { zoom: 1; //兼容IE6下}
- relative 相对定位 (相对元素在文档中的初始位置定位)
- absolute绝对定位(相对于定位元素定位,最顶级是body)
- fixed 固定定位 (相对窗口定位)
- static 文档流

7 CSS的选择器7.1 CSS的选择器有哪些?7.2 优先级高低如何判断?
- id 选择器
- class 选择器
- tag 选择器
- 属性 选择器(a[href=""] )
- 派生 选择器
- 不同级优先级: !important>内联>id>class = 属性 = 伪类 >标签 = 伪元素 > 通配符(*)
- 同一级别: 后来居上 (后写覆盖先写) 内联样式 > 内部样式表 > 外部样式表 > 导入样式 @import 
优先级相同时会发生什么? 样式被覆盖
7.3 列举几条常用的CSS reset7.4 是否了解normalize?
- *{ margin:0; padding:0;}
- ol, ul { list-style:none;}
- body {line-height:1;}
normalize.css是一个css reset的替代方案。
7.5 如何做到一个list中奇数和偶数行的背景色不一样?
- 保护有用的浏览器默认样式而不是完全去掉
- 一般化样式:为大部分html元素提供
- 修复浏览器自身的bug
- 优化css可用性
- 解释代码
7.6 如何做到一个list的第一行没有上边框?
ul>li:nth-child(2n 1) { background-color: red; }ul>li:nth-child(2n) { background-color: yellow;}
ul>li:first-child { border-top: none; }有梦想的人,眼睛会发光。
希望屏幕前的你,能够关注我一波。接下来,我会分享前端各种干货,以及编程中的趣事。
,