
流程图是流经一个系统的信息流、观点流、或部件流的图形代表。它既可以是生产线上的工艺流程,也可以是完成一项任务必需的管理过程。流程图有时也称作输入-输出图,该图直观地描述一个工作过程中的具体步骤(百度解释部分节选)。
个人理解,一个好的互联网产品(移动端/PC端)流程图就是用户完成某一项任务的具体行为步骤,例如:登录、注册、购买商品等等,这执行这项任务时,每一个行为的集合,从流程的开始到结束的封闭系统。中间不能出现断层、及走不通的情况。
为什么要画流程图(意义)
在设计一个互联网产品时,流程图可以帮助我们查漏补缺,避免功能流程、逻辑上出现遗漏,确保流程的完整性(往往这也是产品被喷的一个重要因素)。
在实际工作过程中,很多PM因为时间上的原因往往将这个工作给忽略了,最后导致在需求评审会上总时不时的被技术发现这样那样的问题,逻辑走不通,流程有问题等等情况(长此以往你在他们心目中的专业性将大打折扣…认真思考下,为什么技术看不上你了吧)。动手写文档或画原型之前,梳理下流程是很有必要的一项工作,真的花不了太多时间(熟能生巧,第一次都会感觉痛苦…o(╯□╰)o老司机都是这么过来的)。
举我一个工作过程中实际发生的例子:
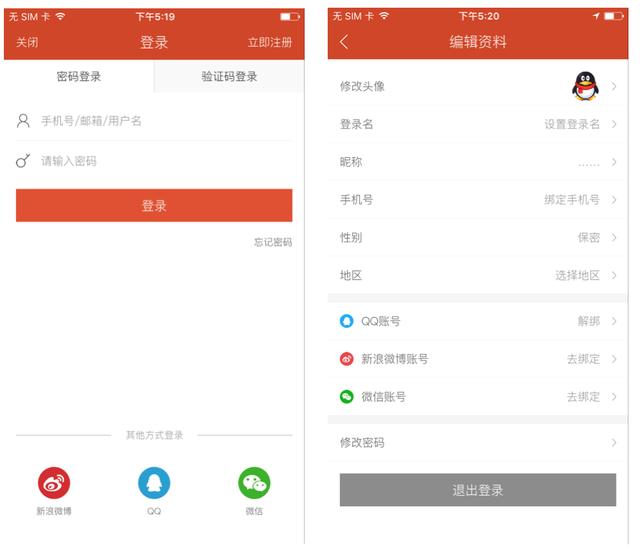
背景:登录功能,支持第三方登录。个人资料有修改密码的功能。

点击第三方登录按钮,登录成功后,进入应用。这是一个很简单的需求,其实也没什么好梳理的流程,可是在个人资料页面有修改密码这一功能,如果一个新用户通过第三方登录的话,那这时的用户是没有密码的,那这个修改密码是不是就是有问题的,是否应该有些判断,看这个用户是否是设置过密码的,如果是则应该是设置密码的功能。
所以很多时候,PM再设计产品的时候,功能上的缺失,逻辑上的错误往往就是功能、业务流程上没有考虑周到,尤其是经验不太丰富的PM,所以流程图是很重要的应该予以重视,哪怕仅仅是纸面上的草图。
(说到底就是为了少出问题,不被喷o(╯□╰)o)
怎么画流程图
同样是拿注册登录这个流程举例:下面这张图是我用Axure画的(OmniGraffle,ProcessOn这些工具也都不错,文末会附有Axure 8中文版,OmniGraffle 6的破解版下载链接,有需要的自取),不要太纠结于工具,找一个顺手的即可。

可以直接保存图片到本地,还是挺清楚的。
上面这幅图是登录、注册,找回密码的流程,因功能及业务需求的不同仅供参考。当你认真仔细的梳理过后,就会在最大程度上避免一些流程上的问题发生。
提高效率的小技巧
当然,这一过程中其实也是有些小技巧可以快速的提高我们的工作效率,例如:获取验证码这一功能,基本上是大同小异的,一次做好我们可以反复去使用。

在上面那一张,完整的登录注册流程图里,你就可以把获取验证码这一流程,单独提取出来,涉及到这个流程的时候,只需要一个超链接,链接到获取验证码这一个流程就可以了(具体操作看原型Axure,密码登录时获取验证码,文末会有链接),同样的方式,在电商类产品里从浏览商品到最后下单,付款结账这一任务流程,把其中常用的付款流程单独提取出来,这样一个大的流程就是由许多小流程(一个流程一个小模块)组成,每个小流程(常用的,每个App流程基本改动不太大的)可反复使用,提高工作效率,这就有点像面向对象的封装思想。
以上就是我个人在平时的实践中总结的一些工作方法,可能并不一定很好,但又怕什么呢,这不就是一个不断成长与进化的过程么,就像一个优秀的产品也是在不断打磨的过程中逐渐完善起来的,所以我们的工作方法也是,需要不断的探索,力求找到最好方法。最后,如有什么建议与想法欢迎能和大家沟通交流,彼此成长。特别喜欢一句话:
累死你的不是你的工作,而是工作方式。
本文由 @夏祥全 原创发布于人人都是产品经理。未经许可,禁止转载。
,





