
临时层是什么
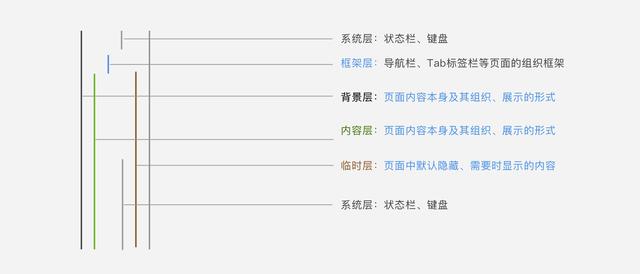
《支付宝体验设计精髓》中根据页面元素的稳定性,将页面元素归纳为5个不同的层级,临时层指那些在页面中默认隐藏,需要时再展示的元素。

临时层包含弹窗、Toast提示、浮层弹窗、操作列表、全屏弹窗等,每种组件都有其适用的使用场景,合理的使用,能提高用户效率和使用体验。作为新接触 app 端设计的小白,为了规范自己的设计,总结了部分自己的理解,与大家交流。错误之处还请指正。因为工作以 iOS 端为主,故本文仅梳理了部分iOS应用中常用的临时层,并不仅限于iOS的规范组件。
弹窗(Alerts)
Alerts 属于模态弹窗,用户必须处理后才可以继续原操作。弹窗是一种比较强的反馈形式,弹出时会阻断用户原操作,对用户任务的打断性很强。但频繁的打断用户会带给用户挫败感,同时也影响用户完成任务的效率,所以需要慎重使用。
弹窗由标题、内容、操作组成。内容描述文字并非必要,可以省略。一个好的弹窗要告知用户当前发生了什么及怎么解决。

使用情景
1.告知信息:弹窗用于告知用户一些会影响到他们使用 应用的重要信息,比如当使用扫一扫功能时,告知用户“没有开启相机权限”。关于重要信息的定义,不同产品可能有不同的理解,我认为大概需要满足 必要、重要、与当前任务相关这几个条件。
- 必要:当任务有前提条件需要满足时。比如使用扫一扫需要开启手机相机权限。
- 重要:当有重要信息需要告知用户,会对用户任务造成影响时。比如用户扫描失效二维码时,系统告知二维码已经失效,需要更换二维码。
- 与当前任务相关:即在合理的时间展示,不要显示与当前任务无关的提示,保证用户专注于当前任务。
2.快速操作:弹窗也用户执行一些可以快速执行的小任务,比如拨打电话。


限制
- 弹窗最多承载三个操作,当大于三个操作时,使用操作列表.
- 当操作命令文本较长时,使用单列排列命令。
- 只适合让用户完成简单任务,如录入验证码、拨打电话、确认删除操作等。
- 按钮顺序。关于确定取消按钮的摆放位置,iOS规范里设定了较复杂的设计策略,在设计时,为了保持界面一致性,我将所有确认类操作放在右侧。
- 其他关于Alerts的设计要求,在iOS规范里有完善的描述,这里不再赘述了。
操作列表(Action Sheets)
操作列表展示了与用户触发操作直接相关的一系列选项。和弹窗相比操作列表对用户的干扰性稍弱,并支持点击页面空白区域关闭,一般是由用户主动操作触发。

使用情景
在承载操作方便,和弹窗功能有重合,当操作大于3个时,改用操作列表。关于Alerts和操作列表的关系,可以理解成:严重且操作较少时使用alert,其他情况使用操作列表。
限制
操作列表不支持滚动,需控制操作总数量,当操作过多时,可以使用网格式等其他自定义样式。
浮层弹窗
从页面底部弹出的浮层,覆盖部分页面。弹出层相较于打开新页面,更轻量,用户可以更快速的完成任务,更快的返回修改。浮层里支持滚动操作。
关于浮层的收起,浮层应该有单独的关闭按钮,也支持点击浮层外区域收起。
当允许用户点击浮层外区域收起时,可以使用户快速切换浮层状态,但也会带来误触问题。所以,当浮层内有用户耗费精力完成的内容时,收起时要记录用户完成的工作,方便用户再次打开浮层时可以继续。
有时,比如支付环节,我们不希望用户轻易跳出,或用户退出后不保存浮层内结果时,可以仅允许用户点击关闭按钮才能退出。
使用情景
- 和当前内容相关的小体量的任务:如选择支付宝付款码页,选择付款方式。
- 任务和当前页面需要频繁切换以便校验或修改信息时:如淘宝的添加购物车浮层、查看物流信息等



限制
浮层空间较小,不适合承载复杂任务。
全屏弹窗
在MATERIAL DESIGN 中被称为全屏弹窗,在iOS规范中被称为模态视图。和浮层弹窗相比,面积更大,可以完成更复杂的任务。全屏弹窗由页面底部向上弹出,退出时,向下收起。
使用全屏弹窗和新页面执行任务,一个明显区别是回到原页面的方式,全屏弹窗通过点击左上角的关闭,子级新页面通过点击左上角的“返回”。在iOS应用中,关于全屏弹窗的使用,似乎没有统一规范可循,比如同样是切换城市,美团使用全屏弹窗,支付宝使用子页面。


使用情景
- 完成主任务的一个分支任务时。完成后,返回主任务流程。如邮箱中从通讯录选择收件人。
- 完成一个新增类的独立任务,任务完成后切换回上级页面(类似目录)。比如写邮件、咸鱼发布宝贝等。但同样是新增,但百度贴吧的发帖用的却是子级页面。


限制
必须点击“保存”,页面内容才能生效。
Toasts
Toasts 是一种干扰性更弱的信息反馈方式,短暂出现后会自动消失,不会打断用户任务流程。

使用场景
和 Alerts 相比,toasts适用于一些不严重的信息的反馈,比如发送成功、表单项校验等
总结
综上分析,很多组件功能有重叠,使用的规则边界不甚明显,有些可替换使用。具体使用何种形式,需要结合自己的产品和业务目的决定。从任务情景出发,我将上面的内容归于下面的图,方便判断该使用何种形式。
本文由 @m. 原创发布于人人都是产品经理。未经许可,禁止转载。
,




