简介拖放是一种常见的特性,即抓取对象以后拖到另一个位置。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。先点击一个小例子:在用户开始拖动 <p> 元素时执行 JavaScript<p draggable="true" ondragstart="myfunction(event)">拖动我</p>提示: 链接和图片默认是可拖动的,不需要 draggable 属性。定义和用法在拖放的过程中会触发以下事件:在拖动目标上触发事件 (源元素):
1、ondragstart - 用户开始拖动元素时触发2、ondrag - 元素正在拖动时触发3、ondragend - 用户完成元素拖动后触发释放目标时触发的事件:1、ondragenter - 当被鼠标拖动的对象进入其容器范围内时触发此事件2、ondragover - 当某被拖动的对象在另一对象容器范围内拖动时触发此事件3、ondragleave - 当被鼠标拖动的对象离开其容器范围内时触发此事件4、ondrop - 在一个拖动过程中,释放鼠标键时触发此事件浏览器支持Internet Explorer 9 , Firefox, Opera, Chrome, 和 Safari 支持拖动。注意:Safari 5.1.2不支持拖动;在拖动元素时,每隔 350 毫秒会触发 ondragover 事件。实例
先贴代码,再逐一解释:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>拖拽</title>
<style>
#d1{
width: 110px;
height: 310px;
border: 1px dashed greenyellow;
border-radius: 10px;
float: left;
margin-right: 200px;
}
#d1_a,#d1_b,#d1_c{
width: 100px;
height: 100px;
line-height: 100px;
}
#d1_a{background-color: orangered;}
#d1_b{background-color: yellow;}
#d1_c{background-color: red;}
#d2,#d3,#d4{
width: 150px;
height: 150px;
border-radius: 10px;
border: 1px dashed greenyellow;
float: left;
}
</style>
</head>
<body>
<p draggable="true" ondragstart="myfunction(event)"></p>
<div id="d1">
<div id="d1_a" draggable="true">橘红</div>
<div id="d1_b" draggable="true">黄色</div>
<div id="d1_c" draggable="true">红色</div>
</div>
<div id="d2">橘红</div>
<div id="d3">黄色</div>
<div id="d4">红色</div>
<script>
/* 拖拽元素支持的事件
ondrag 应用于拖拽元素,整个拖拽过程都会调用
ondragstart 应用于拖拽元素,当拖拽开始时调用
ondragleave 应用于拖拽元素,当鼠标离开拖拽元素是调用
ondragend 应用于拖拽元素,当拖拽结束时调用
目标元素支持的事件
ondragenter 应用于目标元素,当拖拽元素进入时调用
ondragover 应用于目标元素,当停留在目标元素上时调用
ondrop 应用于目标元素,当在目标元素上松开鼠标时调用
ondragleave 应用于目标元素,当鼠标离开目标元素时调用
*///拖拽开始document.ondragstart=function (e) {/*通过dataTransfer来实现数据的存储与获取
setData(format, data)format: 数据的类型: text/html text/uri-listData: 数据: 一般来说是字符串值
*/// e.dataTransfer.setData("Text", e.target.id);e.target.style.opacity = 0.5//设置透明度e.dataTransfer.setData("text",e.target.id);
}
//拖拽结束时document.ondragend=function (e) {
e.target.style.opacity=1;
}
//浏览器默认会阻止ondrop事件:我们必须在ondrapover中阻止默认行为document.ondragover=function (e) {
e.preventDefault();
}
//放置document.ondrop=function (e) {
var data=e.dataTransfer.getData("text");
e.target.appendChild(document.getElementById(data));
}
</script>
</body>
</html>

下面分别来解析下上面代码的意思。设置元素可拖放首先,为了使元素可拖动,把 draggable 属性设置为 true :
<div id="d1_a" draggable="true">橘红</div>
<div id="d1_b" draggable="true">黄色</div>
<div id="d1_c" draggable="true">红色</div>
拖动什么 - ondragstart 和 setData()然后,规定当元素被拖动时,会发生什么。在上面的例子中,ondragstart 属性调用了一个函数,drag(event),它规定了被拖动的数据。
dataTransfer.setData() 方法设置被拖数据的数据类型和值:
document.ondragstart=function (e) {
e.dataTransfer.setData("text",e.target.id);
}
在这个例子中,数据类型是 "Text",值是可拖动元素的 id ("d1_1")。放到何处 - ondragoverondragover 事件规定在何处放置被拖动的数据。默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式。这要通过调用 ondragover 事件的 event.preventDefault() 方法:
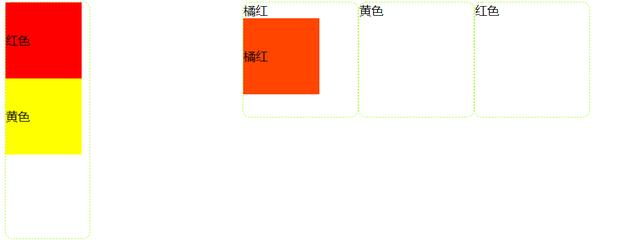
document.ondragover=function (e) {e.preventDefault();}进行放置 - ondrop当放置被拖数据时,会发生 drop 事件。在上面的例子中,ondrop 属性调用了一个函数,drop(event):document.ondrop=function (e) {var data=e.dataTransfer.getData("text");e.target.appendChild(document.getElementById(data));}代码解释:1、调用 preventDefault() 来避免浏览器对数据的默认处理(drop 事件的默认行为是以链接形式打开)2、通过 dataTransfer.getData("Text") 方法获得被拖的数据。该方法将返回在 setData() 方法中设置为相同类型的任何数据。3、被拖数据是被拖元素的 id ("d1_1")4、把被拖元素追加到放置元素(目标元素)中实现的效果:

dataTransfer对象在拖曳操作的过程中,我们可以用过dataTransfer对象来传输数据,以便在拖曳操作结束的时候对数据进行其他的操作。对象属性:1、dropEffect:设置或返回拖放目标上允许发生的拖放行为。如果此处设置的拖放行为不再effectAllowed属性设置的多种拖放行为之内,拖放操作将会失败。该属性值只允许为“null”、“copy”、“link”和“move”四值之一。2、effectAllowed:设置或返回被拖动元素允许发生的拖动行为。该属性值可设为“none”、“copy”、“copyLink”、“copyMove”、“link”、“linkMove”、“move”、“all”和“uninitialized”。3、items:该属性返回DataTransferItems对象,该对象代表了拖动数据。4、types:该属性返回一个DOMStringList对象,该对象包括了存入dataTransfer中数据的所有类型。对象方法:1、setData(format,data):将指定格式的数据赋值给dataTransfer对象,参数format定义数据的格式也就是数据的类型,data为待赋值的数据2、getData(format):从dataTransfer对象中获取指定格式的数据,format代表数据格式,data为数据。3、clearData([format]):从dataTransfer对象中删除指定格式的数据,参数可选,若不给出,则为删除对象中所有的数据。4、addElement(element):添加自定义图标5、setDragImage(element,x,y):设置拖放操作的自定义图标。其中element设置自定义图标,x设置图标与鼠标在水平方向上的距离,y设置图标与鼠标在垂直方向上的距离。
ldentify what is draggablefunction dragstart_ handler(ev) {console.1og("dragStart");
ev. dataTransfer . setData("text/plain", ev.target. id);<body><p id="p1" draggable="true" ondragstart=" dragstart_ handler(event);">This element is draggabl</p></body>Define the drag's datafunction dragstart _handler(ev){// Add the drag dataev.dataTransfer.setData("text/plain", ev.target.id);ev.dataTransfer.setData("text/html", "<p>Example paragraph</p>");ev.dataTransfer.setData("text/uri-list", "http://developer . mozilla.org");}
Define the drag imagefunction dragstart_ handler(ev) {// Create an image and then useit for the drag image.// NOTE: change "example.gif" to an existing image or the image// will not be created and the default drag image will be used.var img = new Image();img.src = ' example.gif';ev.dataTransfer.setDragImage(img, 10,10);}
Define the drag effect
function dragstart_handler(ev) {// Set the drag effect to copyev . dataTransfer .dropEffect =" copy" ;}Define a drop zone function dragover_handler(ev) {
ev. preventDefault();// Set the dropEffect to moveev.dataTransfer. dropEffect = "'move"}function drop_handler(ev) {ev. preventDefault();// Get the id of the target and add the moved element to the target's DOMvar data = ev.dataTransfer . getData("text");ev. target . appendChild( document . getElementById(data));<body><div id= "target" ondrop=" drop_ handler(event);" ondragover=" dragover_ handler(event);">Drop Zone</div></body>
火狐浏览器拖拽问题
但是进行到这儿在火狐浏览器中发现一个问题:
html5的拖拽,用了preventDefault防止弹出新页面,但在火狐下不管用?
解决办法:
document. body . ondrop = function (event) {event.preventDefault();event.stopPropagation();}或者对于.上面的实例中,添加到ondrop方法里面也是可以的:function drop(ev) {ev.preventDefault();ev.stopPropagation();var data = ev.dataTransfer.getData("Text");ev.target.appendChild(document.getElementById(data));}
,