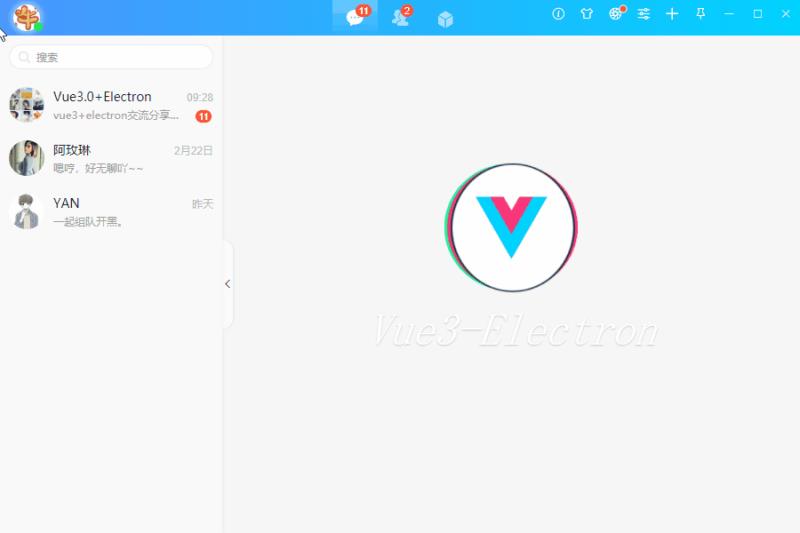
今天给大家分享vue3.x和electron11实现类似QQ顶部导航栏新开多窗口功能。

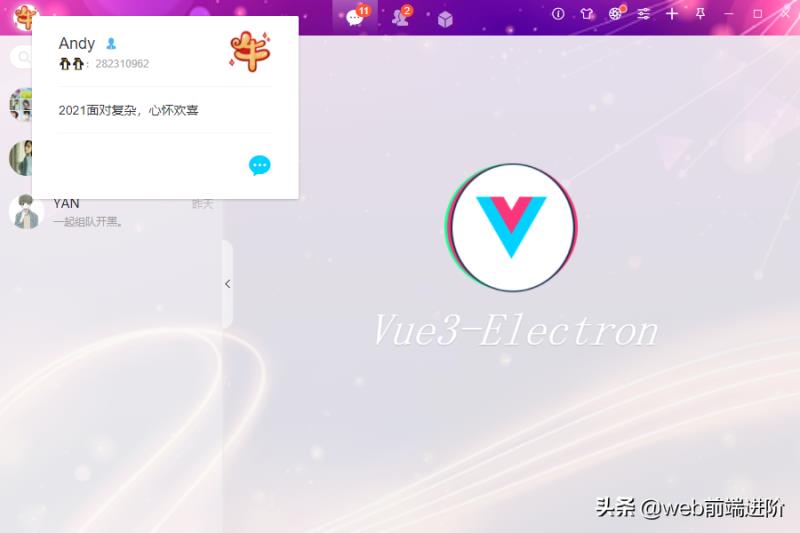
项目中的顶部弹窗用到了vue3自定义组件v3layer和electron新建窗口两种方式。


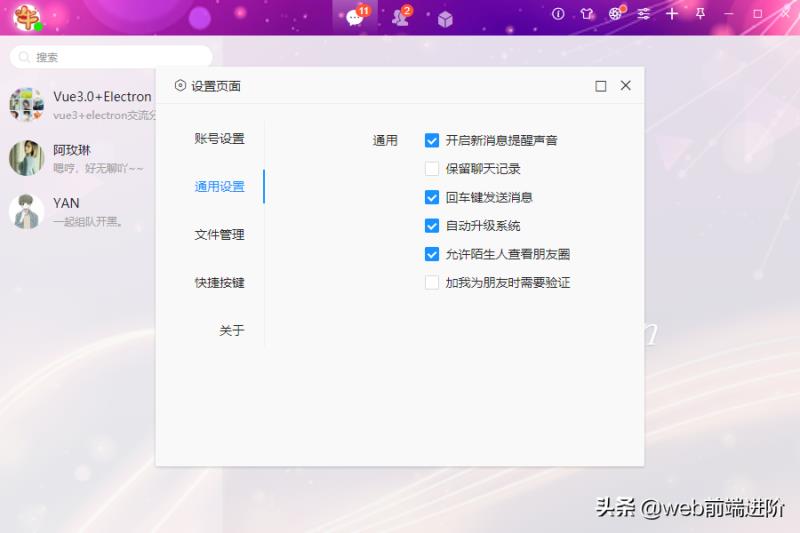
如上图:通过v3layer来实现弹窗功能。
vue3.0系列:Vue3自定义PC端弹窗组件V3Layer
<!-- ……设置模板 --><v3-layer v-model="isShowSettingLayer" title="<i class='iconfont icon-shezhi1'></i> 设置页面" layerStyle="background:#f9f9f9" shade="false" :area="['550px', '450px']" xclose dragOut="true" resize :maximize="true"> <SettingPage @logout="onLogout" /></v3-layer>调用非常简单,支持自定义插槽内容。其中SettingPage是一个外部.vue页面。

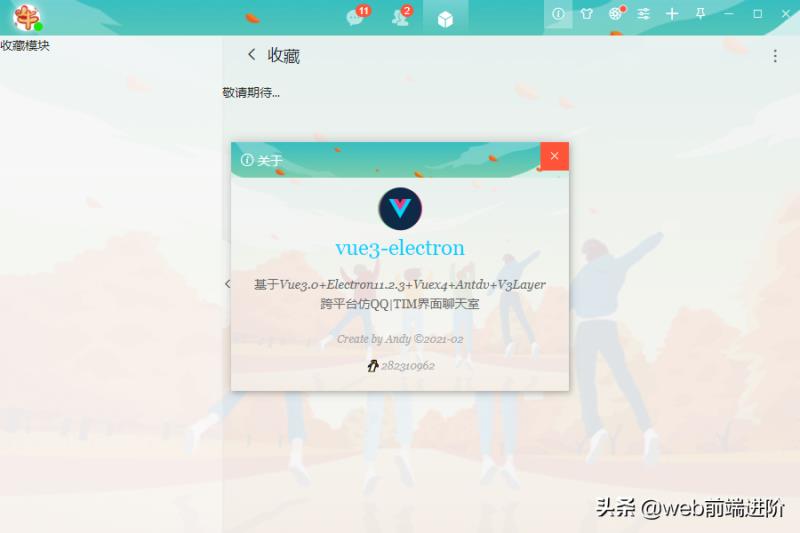
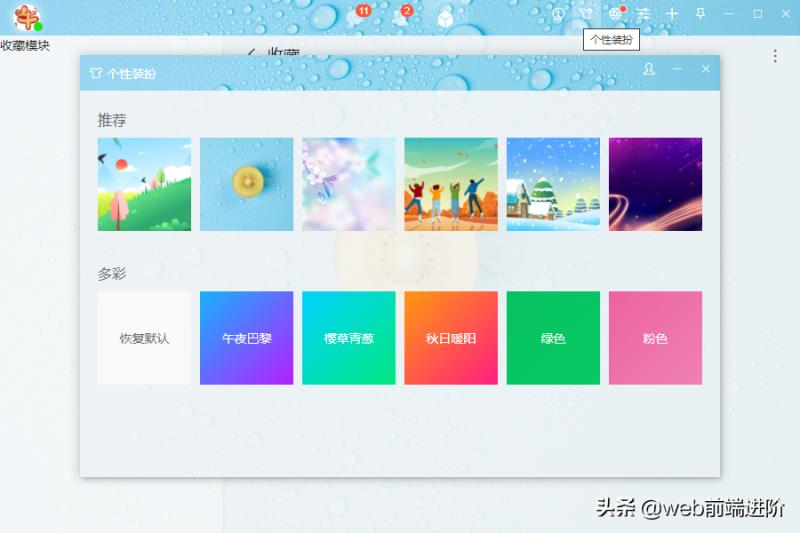
像上面这些弹窗,则是通过electron新开窗口来实现功能。
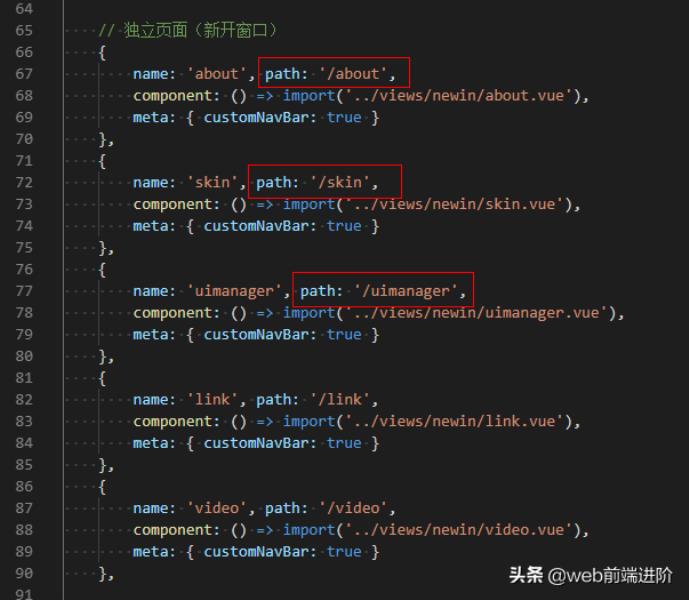
// 关于窗口const handleAboutWin = () => { createWin({ title: '关于', route: '/about', width: 380, height: 280, resize: false, parent: winCfg.window.id, modal: true, })}// 换肤窗口const handleSkinWin = () => { createWin({ title: '换肤', route: '/skin', width: 720, height: 475, resize: false, })}// 朋友圈窗口const handleFZoneWin = () => { createWin({ title: '朋友圈', route: '/fzone', width: 550, height: 700, resize: false, })}// 界面管理器窗口const handleUIManager = () => { createWin({ title: '界面管理器', route: '/uimanager', width: 400, height: 475, resize: false, parent: winCfg.window.id, modal: true, })}// 置顶const handleAlwaysTop = () => { if(data.isAlwaysOnTop) { win.setAlwaysOnTop(false) data.isAlwaysOnTop = false }else { win.setAlwaysOnTop(true) data.isAlwaysOnTop = true }}实现起来也非常简单,通过调用createWin函数来创建新窗口。
传入的route即为配置的路由url地址。

支持route地址带参,另外还支持自定义data参数配置。
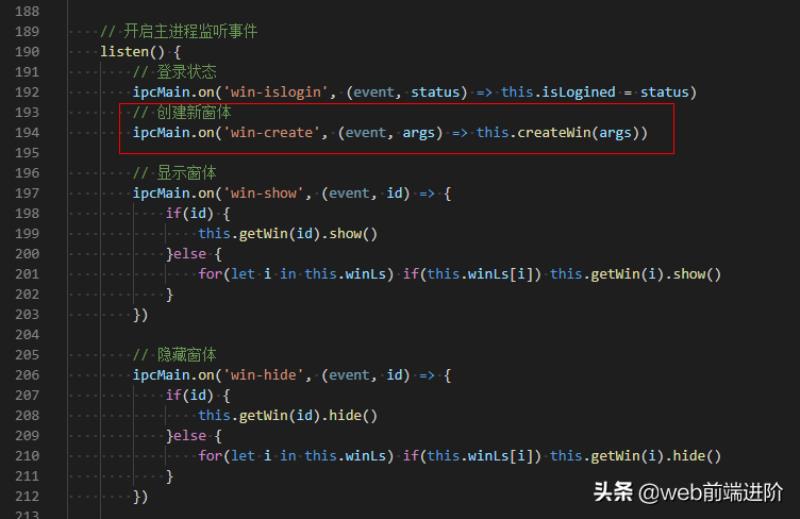
/** * @desc 创建新窗口 * @param args {object} {width: 500, height: 300, route: '/me', ...} */export function createWin(args) { ipcRenderer.send('win-create', args)}
这样就实现了调用createWin方法就可以新建一个窗体。
ok,今天的分享就暂时到这里了。希望以上的内容对大家有所帮助哈!