编码简介
我们web程序在接收请求并处理过程中,如果不注意编码格式及解码格式,很容易导致中文乱码,引起这个问题的原因到底在哪里?如何解决?我们这个小节将会讨论此问题。
说到这个问题我们先来说一说字符集。
什么是字符集,就是各种字符的集合,包括汉字,英文,标点符号等等。各国都有不同的文字、符号。这些文字符号的集合就叫字符集。
现有的字符集ASCII、GB2312、BIG5、GB18030、Unicode等
这些字符集,集合了很多的字符,然而,字符要以二进制的形式存储在计算机中,我们就需要对其进行编码,将编码后的二进制存入。取出时我们就要对其解码,将二进制解码成我们之前的字符。这个时候我们就需要制定一套编码解码标准。否则就会导致出现混乱,也就是我们的乱码。
2.编码与解码
u 编码:将字符转换为二进制数
|
汉字 |
编码方式 |
编码 |
二进制 |
|
‘中’ |
GB2312 |
D6D0 |
1101 0110-1101 0000 |
|
UTF-16 |
4E2D |
0100 1110-0010 1101 | |
|
UTF-8 |
E4B8AD |
1110 0100-1011 1000-1010 1101 |
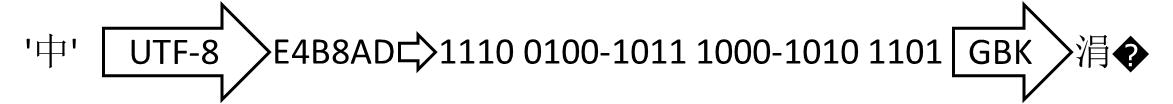
u 解码:将二进制数转换为字符
1110 0100-1011 1000-1010 1101 → E4B8AD → ’中’
u 乱码:一段文本,使用A字符集编码,使用B字符集解码,就会产生乱码。所以解决乱码问题的根本方法就是统一编码和解码的字符集。

3.解决乱码:
解决方法就是统一字符编码。

乱码情况:
3.1接收中文请求参数
1)POST请求:post请求提交了中文。在获取参数值之前,设置请求的解码格式,使其和页面保持一致。我们以后都使用utf-8编码,它也称作万国码,集合了基本所有的字符。
解决方法:request.setCharacterEncoding("utf-8");
2)GET请求:GET请求参数是在地址后面的。不能使用上述方法。我们需要修改tomcat的配置文件。需要在Server.xml文件修改Connector标签,添加URIEncoding="utf-8"属性。

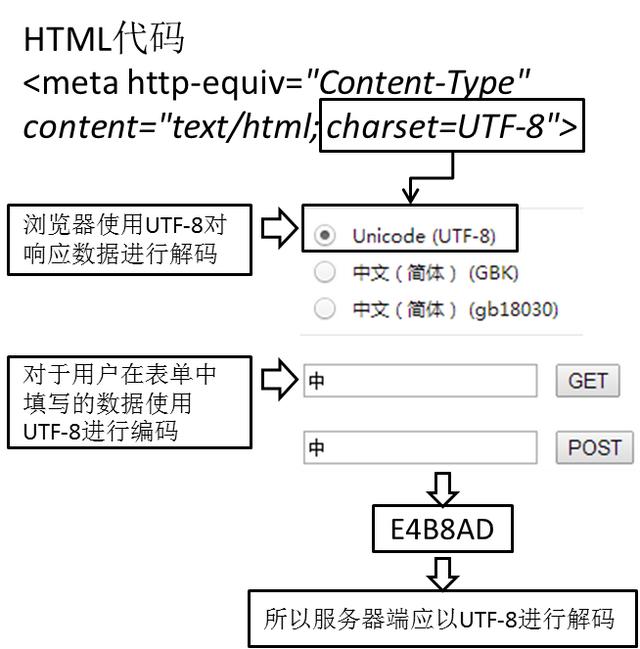
3.2向浏览器发送有中文字符的响应
向浏览器发送响应的时候,要告诉浏览器,我使用的字符集是哪个,浏览器就会按照这种方式来解码。如何告诉浏览器响应内容的字符编码方案。很简单。
解决方法:response.setContentType("text/html;charset=utf-8");
或者使用这两句组合:
response.setCharacterEncoding("utf-8");
response.setHeader("Content-Type", "text/html;charset=utf-8");
我们一般使用response.setContentType("text/html;charset=utf-8");
精彩阅读:
web前端之二叉搜索树
web前端渲染优化
Webpack优化构建速度
常见web安全及防护原理
WebView和原生是如何通信
,




