页面适配是产品经理在工作中经常面临的一个问题。为什么要适配?怎样低成本地做适配?本文将会为你解答。
一、为什么要适配
通常产品经理在立项前都要思考需求的实现方式:是原生做?还是H5做?
问题的答案会因实际情况有所不同,如果追求极致体验,那原生效果更好,如果追求短频快,那就选用H5,或是两者结合。
CCtalk是个涉及7大端的跨平台产品:IOS、Android、PC、Mac、Web、触屏、小程序。我们在日常项目中(尤其是用户增长类的项目)越来越多选择用H5实现,然后以低成本适配方式应用到不同客户端。
这样做的好处在于:
- 降低了开发成本:原本要涉及iOS、Android、PC(PC和Mac用同一套Qt实现)、H5这4个端的开发人员,现在采用内嵌页的方式,可以做到完全不涉及移动端和桌面端,或者仅是入口放置这类比较简单的工作。
- 降低了维护成本:如果有优化调整,可以只改H5页面,不用各个端都动手。
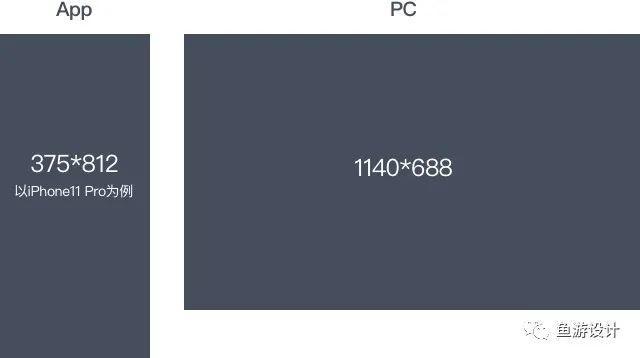
好处显而易见,当然这也不是件一本万利的事。看下面这张App和PC屏幕尺寸的对比图就明白了,长宽比差异这么大,页面在适配的时候,有时需要优化调整布局。
如果要真正做到流畅顺滑的体验,流式布局是最佳选择,但是对设计和开发的要求都很高,维护成本也不小,这让大多数团队望而却步。
所以还是自动适配宽度、媒体查询(断点适配)等相对低成本的方式比较香。
二、框架和页面如何以低成本的方式做适配这个问题涉及2个方面:框架和页面。
先来看看框架,大致有4种:触屏、App、PC、Web。通常一个项目会涉及其中的几种,也有少数情况都涉及。
1. App
CCtalk用的App框架容器是公司横向团队提供的Web View,有2种:
- 常规的导航样式。元素包括:返回、页面标题、分享(根据需要选择展示或不展示)。安卓和iOS略有区别,iOS为了导航栏的顺滑过渡效果,用的是同一个Web View,所以无法满足在一系列页面中部分页面有分享按钮,部分页面没有分享按钮。安卓用的不是同一个Web View,所以没有这个问题。(此处不展开讨论)
- 透明头部导航。常规导航无法满足一些个性化的设计需求,所以透明头部导航就应运而生了。可以对导航栏进行自定义设计,营造沉浸式的体验。
2. PC客户端
PC客户端的框架导航包括:返回上一页,返回首页。
页面内嵌时,要留意容器导航和页面导航是否有重复或遗漏。
假如要保留页面导航栏,那需隐藏返回按钮;如果去掉页面导航栏,则需将导航栏上原有的操作(例如分享)通过悬浮等方式保留。
三、3种常见的适配方法一般的设计流程是:先设计触屏页面,再去看看PC、Web页面是否需要调整。
适配的总原则:提高屏幕利用率。
具体评估标准有3点:
- 确保页面比例协调——不丑;
- 减少阅读障碍——易读;
- 减少操作负荷——易操作。
页面元素从小到大可分为:控件→组件→模块→页面,按照不同维度的复用,并结合自身的项目经验,整理出3种常见的方法(此处是重点,看我看我)。
1. 保持页面不变,简单拉伸适配
这种方法最简单,几乎不用动脑子。
具体实施方式又分两种:
- 把页面拉伸到容器的指定宽度;
- 将内容主体居中显示,两边留白。
案例1-拉到指定宽度:
像帖子这类结构简单的内容页一般都可以直接拉伸。注意检查是否有遗漏操作,一般在PC端可以采用悬浮按钮的方案将移动端的操作保留。
案例2-居中显示,两边留白:
如果页面直接拉伸给用户增加了操作成本,可以采用将主体内容居中,页面两边留白的方式。
实名认证项目是将同一套实名认证流程复用到3个不同的使用场景中,所以页面需要适配触屏、web、PC弹窗3个框架尺寸。
如果将触屏页直接在Web上拉伸,那不仅样式上不美观,而且右侧的“修改”、“获取验证码”等操作按钮距离左侧的标题太远,根据格式塔的接近原理,右侧的一列蓝色操作反而会被误以为是一个整体,脱离和主体的关系,不易于操作。
所以我们的做法是放弃拉伸,而是将主体内容居中显示,页面两边留白。
这种方式虽然简单,但也要注意可能会涉及一些细节调整:
- 留意容器导航和页面导航是否有重复/冲突。这点前面也讲过了,此处不再赘述。
- 触屏端和Web交互习惯不一致的特殊组件。例如Web页用下拉框,触屏端一般是用系统自带的轮播选择器。
- 根据平台特性增减内容/操作。例如在任务墙的项目中,由于移动端可以追踪到分享至第三方平台,但是PC端追踪不到,所以页面适配时,在PC端去掉了分享这个任务。
如果所有页面都能这么轻松适用于各个不同端,那对设计和开发来说真是省心省力,皆大欢喜。然而现实不会这么顺风顺水,有些页面放到不同的框架内会“水土不服”,这时就需要设计师出马做些调整。
2. 保持页面框架,调整模块内的样式
这种调整适用于有图片和列表的页面。从设计层面改动不算大,而且开发量适中,开发也比较能接受。
案例1-排行榜
在课程排行榜项目中,有一个榜单列表页,展示榜单的具体排名和奖励等信息。
如果直接把触屏页面搬到PC端,满眼是大写的“丑”!
从设计角度分析,用户的阅读负担和操作负担也过重,屏幕利用率低,鼠标滚了半天也没看完一半榜单。
所以这个页面需要设计师改造一下才能适配到PC端,具体怎么做呢?
我们来分析一下它的页面框架和模块。
页面从上到下分为:奖励Banner、tab区、列表区和我的排名4部分,结构相对来说比较简单,在PC端可以保持大的框架结构不变。
因为移动端是以纵向为主的屏幕,而PC端是宽屏,需要进行调整的模块分别是:奖励banner区(图片类),其他名次列表(列表类)。
对于图片适配,在这个项目中可以采用不同端使用不同比例图片的方案。
对于列表适配,在PC端由1列调整为2列,以提升阅读效率。
案例2-课程售卖页
图片的适配处理,除了采用不同比例的多套图之外,还有另一种方式——保持图片比例不变,调整页面布局。将图片和标题从上下结构改成左右结构。
保持页面框架,调整模块内样式的方法适用于结构相对简单,有图片和列表等特殊元素的页面。
对于图片适配,有2条思路:
- 提供不同比例的图片。优点是可以较好的展示图片,缺点是需要出2套图。适用于图片不多,而且非用户自定义图片的场景。
- 保持图片比例不变,调整图片和标题的布局。一般是将上下结构改成左右结构,适合用户自主上传图片的场景。
3. 复用模块,重组页面布局
如果页面模块多、结构复杂,靠小改改还是会造成阅读障碍和操作负荷,那就要用方法三——模块级复用,重组页面布局。
案例-课时学习页
课时学习页是个多模块的复杂页面,分别有视频播放区、课时基本信息、目录、网师、评价和推荐。整体思路是将页面结构由1列调整为左右2列,以此来提高屏幕的利用率。
模块的具体位置根据其重要性以及和内容主体的相关度来排布。
例如目录:从平台角度希望用内容吸引用户,增加观看时长;从用户角度是需要经常点击切换的,对于这种重要性高又操作频繁的模块,当然应该放在第一屏内。
例如推荐:和内容主体的关联度不高,所以优先级低,放在右侧较小的区域内。
在复用模块时,要注意是否有手势操作的场景。如果触屏端有左右滑动的模块,在PC端适配有2种做法供参考:
- 改成点击操作。例如在模块上加箭头,允许用户通过点击切换。
- 由横向排列改成纵向排列。例如这个案例中的目录模块,在手机端是5个课时一列左右滑动切换,在PC端改成整个课时列表都是纵向排列。
另外,要注意浮层的特殊处理。手机端一般通过浮层展示更多信息,在PC端适配时,需将浮层调整为固定模块。
例如移动端吸底的课程介绍浮层,在PC端改成固定在目录下方。
以上是我结合项目经验总结的3种低成本页面适配方法。当然,在具体的适配中还会遇到许多细节问题,需要case by case去处理。
本文由 @fishinggu 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
,