面向对象是程序中一个重要的思想,就是程序中所有的操作都是通过对象完成的。
举例来说:
- 操作浏览器要使用window对象
- 操作网页要使用document对象
- 操作控制台要使用console对象
一切操作都要通过对象,也就是所谓的面向对象,那么对象到底是什么呢?这就要先说到程序是什么,计算机程序的本质就是对现实事物的抽象,抽象的反义词是具体,比如:照片是对一个具体的人的抽象,汽车模型是对具体汽车的抽象等等。程序也是对事物的抽象,在程序中我们可以表示一个人、一条狗、一把枪、一颗子弹等等所有的事物。一个事物到了程序中就变成了一个对象。
在程序中所有的对象都被分成了两个部分数据和功能,以人为例,人的姓名、性别、年龄、身高、体重等属于数据,人可以说话、走路、吃饭、睡觉这些属于人的功能。数据在对象中被称为性,而功能就被称为方法。所以简而言之,在程序中一切皆是对象
想要面向对象和操作对象,首先便要先拥有对象,所以接下来就是怎么创建对象
1、类(class)要想面向对象,操作对象,首先便要拥有对象,那么下一个问题就是如何创建对象。要创建对象,必须要先定义类,所谓的类可以理解为对象的模型,程序中可以根据类创建指定类型的对象,举例来说:可以通过Person类来创建人的对象,通过Dog类创建狗的对象,通过Car类来创建汽车的对象,不同的类可以用来创建不同的对象。

- 字面量创建缺点:适合创建单个对象,代码冗余

- 实例创建缺点:适合创建单个对象,代码冗余

分析:看看字面量创建对象和new Object创建对象两种方式,其实字面量创建对象的本质就是new Object创建对象
// 字面量创建对象
const person2 = {name: '张三', age: 10}
console.log(person2) // { name: '林三心', age: 10 }
本质是
// new Object创建对象
const person2 = new Object()
person2.name = '张三'
person2.age = 10
console.log(person2) // { name: '张三', age: 10 }
因为构造函数的prototype和其实例的_proto_是指向同一个地方的,所以我们来验证一下
const person2 = {name: '张三', age: 10}
const person3 = new Object()
person3.name = "张三"
person3.age = 10
person3._proto == Object.prototype // true
person2._proto == Object.prototype //true
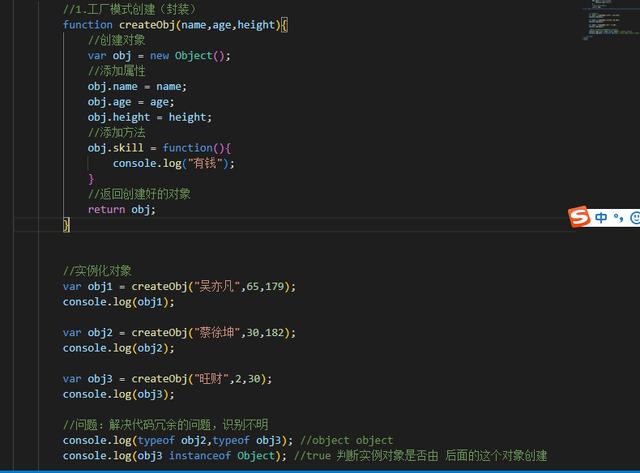
- 工厂模式创建 函数的 封装问题:解决了代码冗余的问题,但识别不明

- 构造函数创建问题:解决了指向不明的问题,但浪费内存

其中new操作符都做了什么呢?
//1.声明构造函数
function Student(name, age, sex) {
//1.隐式的创建了一个空对象,让this指向这个空对象
//this = new Object();
//2.执行构造函数中代码(添加属性和方法)
//添加属性
this.name = name;
this.age = age;
this.sex = sex;
//添加方法
this.study = function () {
console.log("good good study,day day up!!!,好好学习,天天自闭");
}
//4.隐式的返回创建好的对象
//return this
}
var s2 = new Student("曾庆文",18,"女");
console.log(s2); //{name: "曾庆文", age: 18, sex: "女", study: ƒ}
- 原型对象创建方式问题:解决了浪费内存的问题,但不能传参

- 混合创建 构造函数(可变) 原型(固定的,公共的,共享的)问题:破坏了封装性,因为原型中的属性和方法写在了函数的外边。

- 动态混合创建

咱们平常开发中,创建一个对象,通常会用以下几种方法。
- 构造函数创建对象
- 字面量创建对象
- new Object创建对象
- Object.create创建对象,创建出来的是一个空原型的对象
- 原型创建
- 动态混合创建