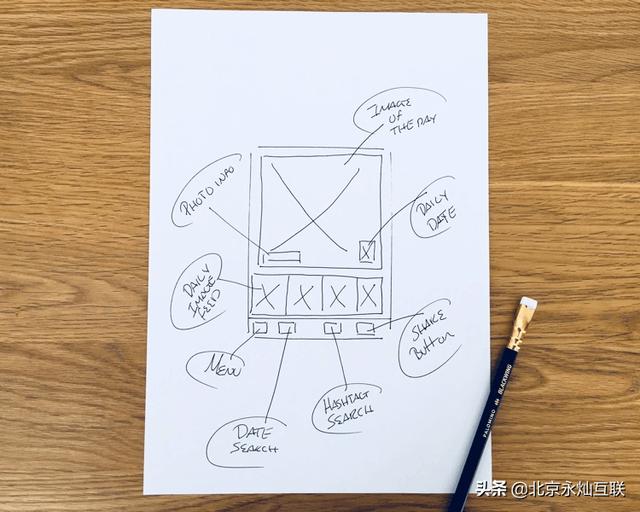
术语 UI 草图背后没有什么神秘之处。它只是指在进入线框图、原型设计和编码之前勾勒出用户界面的基础知识。在您有了一个很棒的网站创意之后,以及在网站线框工具中构建屏幕模型之前,UI 草图就会出现。
UI 草图是理解(和解决!)问题的第一步。

UI 草图的外观取决于您。您可以使用 Sharpie 在公共设计板上绘制草图,在笔记本中使用这些有趣的 UI 元素模板,甚至可以在 Justinmind 中制作看起来手工制作的 UI 草图。
不管你选择勾画你最初的 UI 想法,保持它的快速并保持它的肮脏。别介意 UI 草图中的设计或功能细节。
UI 草图应该只是帮助您消除坏主意,并就如何将您提议的产品带到屏幕上集思广益。草图应该可以帮助您在尽可能短的时间内将想法转化为界面。
UI 或 UX 草图?有些人更喜欢“用户体验草图”这个词。但对我们来说,用户体验草图是更大的东西。用户体验专业人士绝对应该整天都在画草图,但他们可以草绘任何东西,从用户旅程或用户角色到利益相关者的设计演示。

线框由马特。
另一方面,UI 草图纯粹是指坐下来并通过所有可能的方式将您的想法变成界面现实的行为。
在 UI 草图绘制过程结束时,您应该知道您已经找到了将您的产品带到屏幕上的绝对最佳方式。
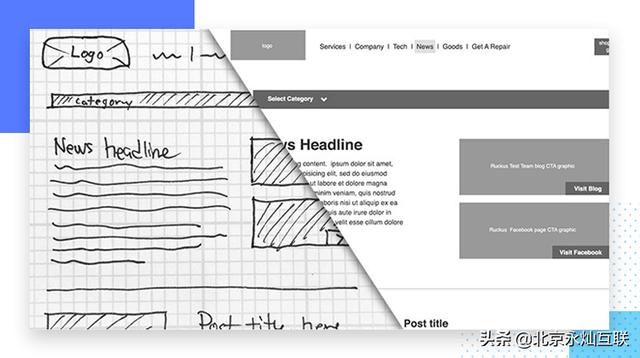
不就是线框图吗?很容易将 UI 草图与线框混为一谈。两者都旨在快速,并且都旨在直观地说明界面理念。但它们不是一回事。
UI 草图是您通过所有可能的方式以界面形式呈现您的想法。这是一个让您自由发挥所有可能结果并思考如何让您的用户从 A 到 B 的机会。

图像由泰勒戴维斯提供。
线框是超越基本草图的一步。在一个线框图中,您开始考虑 UI 元素的放置、元素层次结构和大小(尽管在此阶段您还没有“设计”)——所有这些都依赖于您的应用线框图工具。
您将能够轻松看到 UI 草图和静态线框之间的区别。UI 草图应该具有真正的手工制作的感觉,而线框由灰度元素组成。
UI 草图的优点用户界面草图一开始可能感觉像是一个不必要的步骤。从线框图开始还不够吗?
嗯,不。我们已经确定两者有不同的目标。UI 草图绝对是确保您已完成所有可能选项并找到最有效、最用户友好的方式来表达您的界面创意的最佳方式。

UI 草图很快。没有什么比用笔和纸鬼混更快的了。与在屏幕上绘制线框图相比,您可以更快地完成想法迭代。
素描也能让你解脱。每当您使用数字工具进行设计时,该工具的参数都会影响您的制作。如果你知道你不能在工具中做一些事情,你甚至不会考虑尝试它。那可能是你最好的主意,就在那里。当你涂鸦时,这不会发生。
拥有 UI 草图将使您的网站线框(或应用线框)阶段更有效。你将在一个强大的、反复的基础上工作,你会知道把精力集中在哪里。你已经清除了坏主意;多亏了 UI 草图,您可以将所有的线框图时间和精力集中在完善真正重要的东西上。
UI 草图的缺点勾画用户界面有一些潜在的缺点。主要是,如果您在纸上草绘,将这些想法转换为您的线框图工具可能会很费力。这就是 Justinmind 设计团队提出我们的 Sketching UI 套件的灵感,您可以免费下载该套件。
该套件有 100 多个预制的超级粗略的 UI 元素,您可以像在纸上草绘它们一样快速地将它们拖放到画布上。如果您以这种方式绘制草图,则可以在草图的顶部构建线框,而无需进行模拟-数字转换。

经常在桌子上画草图的另一个“骗局”是他们不会画画。真的,这根本不重要。你可以在纸上做标记吗?这就是制作有效的 UI 草图所需要做的全部工作。
请记住,这些是快速而肮脏的草图,用于处理想法,不会呈现给外部利益相关者。哎呀,如果您愿意,您甚至可以对您的设计同事隐藏它们!
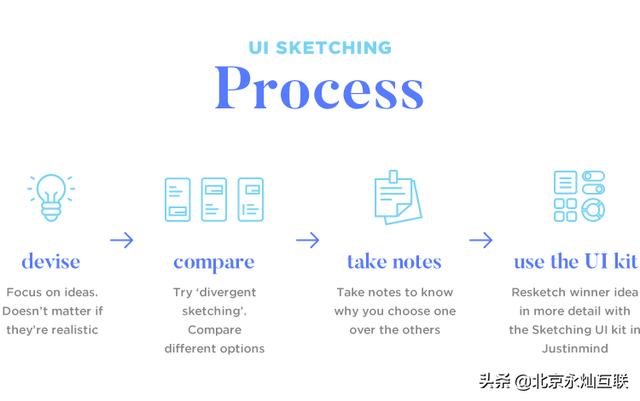
如何素描 - 过程制作有效的 UI 草图的第一步是——专注于想法。尽可能多地思考和迭代。如果它们不是“好”的想法并不重要,如果您的草图未完成并且粗略,也没关系。
只需找出在项目上下文中进行设计的最佳方法即可。素描是关于交流,而不是美学。您正在以最原始的形式传达您对问题的解决方案。
尝试一些“发散草图”,以确保您真正解决了设计问题的所有可能排列。发散草图是指在同一屏幕上绘制不同的方法。

例如,您可能会尝试大量不同的方法来设计应用程序的主导航,每个方法都与其他方法相邻绘制。在线有可打印的模板,以方便不同的 UI 草图。
提示:记下每个草图解决方案的优缺点和局限性。如果你不做笔记,你很可能会忘记你为什么选择一个想法而不是另一个。
接下来,退后一步说:“好吧,我实际上会采用这些想法中的哪一个?” 尝试应用三法则并选择多个可能的选项进行处理。这可能会更耗时,但它是更好地理解您的设计的好方法。
使用 Sketching UI 工具包在 Justinmind 中更详细地重新绘制最佳创意。您可以在此阶段结合来自不同草图的最佳元素——请记住,您的解决方案应始终保持不变,直到(和超出)线框图阶段。
给忙碌的 UI 设计师的快速提示Peiter Buick 在 Smashing Magazine 上有一些非常有用的 UI 草图技巧,包括:
- 分层构建草图
- 添加带有便利贴说明的“交互”
- 复印草图并将其用作模板
阅读所有Peiter 的建议。
初学者的 UI 草图 - 开始吧!素描没什么好怕的。即使您认为自己不会画画、时间紧迫或只是完全爱上了线框图(我们能感觉到您!),勾勒出用户界面创意将改善您的产品设计过程。
有很多提示和模板可以提供帮助。因此,下次您遇到棘手的设计问题时,请坐下来,草拟解决方案并观察您的用户界面设计技能的提高。您的用户会为此感谢您。
,