转自公众号:设长
动态设计是基于一定的静态基本视觉元素,通过动画软件将其再设计成一种特定时间内,会发生运动和变化的图形结果。
动态作为一种非常好的创作载体,几乎覆盖到所有视觉应用领域。动态视觉设计师这一群体,也在不断地扩大。
今天我们就来看一看关于2022年动态设计的趋势。
01
混合媒体/动画拼贴
Mixed Media
插画、照片以及数字艺术结合起来,共同打造出一种拼贴风格。这种风格可以呈现出非常丰富的元素,共同向我们传达一个动态的故事或分享一个动态的信息。我们选择一个元素作为静态,其他元素作为动态,通过动态的变化来展示设计。
这种效果是混乱的、充满活力的、不断变化的,但却确保了观众的视线始终在中心图像上。



以拼贴形式出现的动态将文字、绘画、照片、印刷品、纹理、图案和影像等转化为数字摄影,然后以拼贴的形式放在画面上,让这些元素动起来。
不仅摆脱了传统动画媒体素材的束缚,也是一种很创新的新设计手法。给观者的视觉冲击力也是很强的,多变化,增加了画面的活力感和表现力。
02
动态字体
KineticTypography
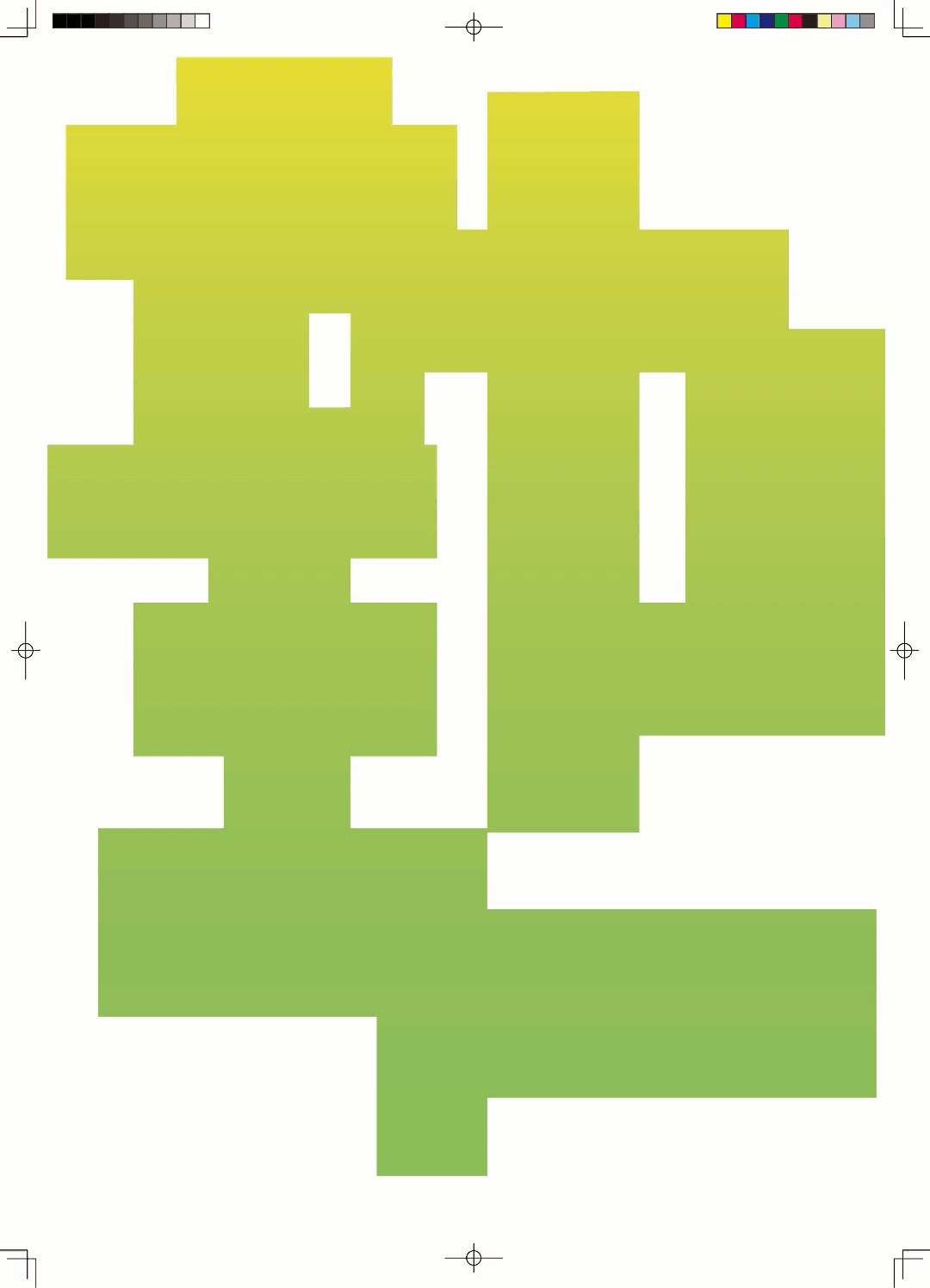
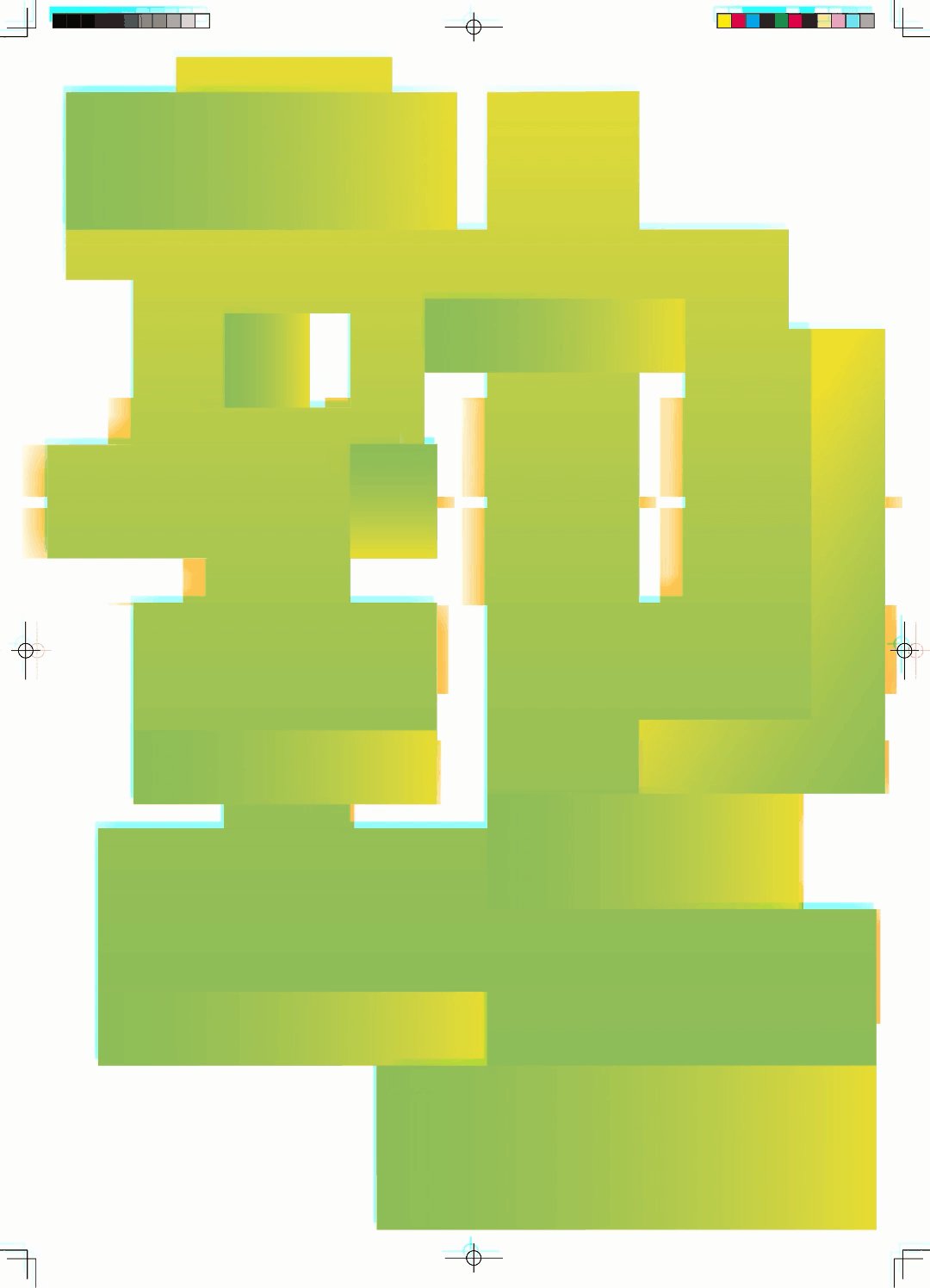
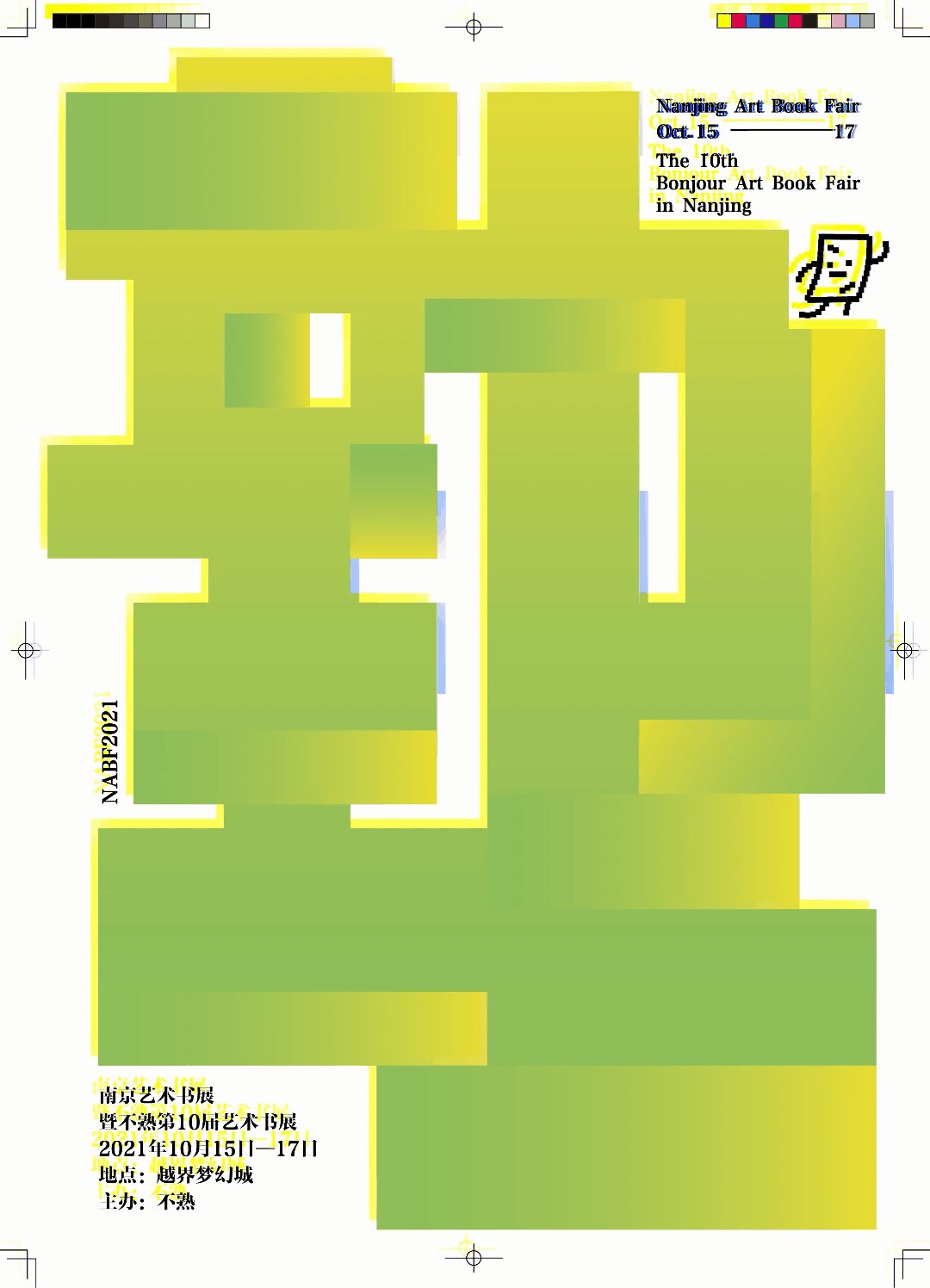
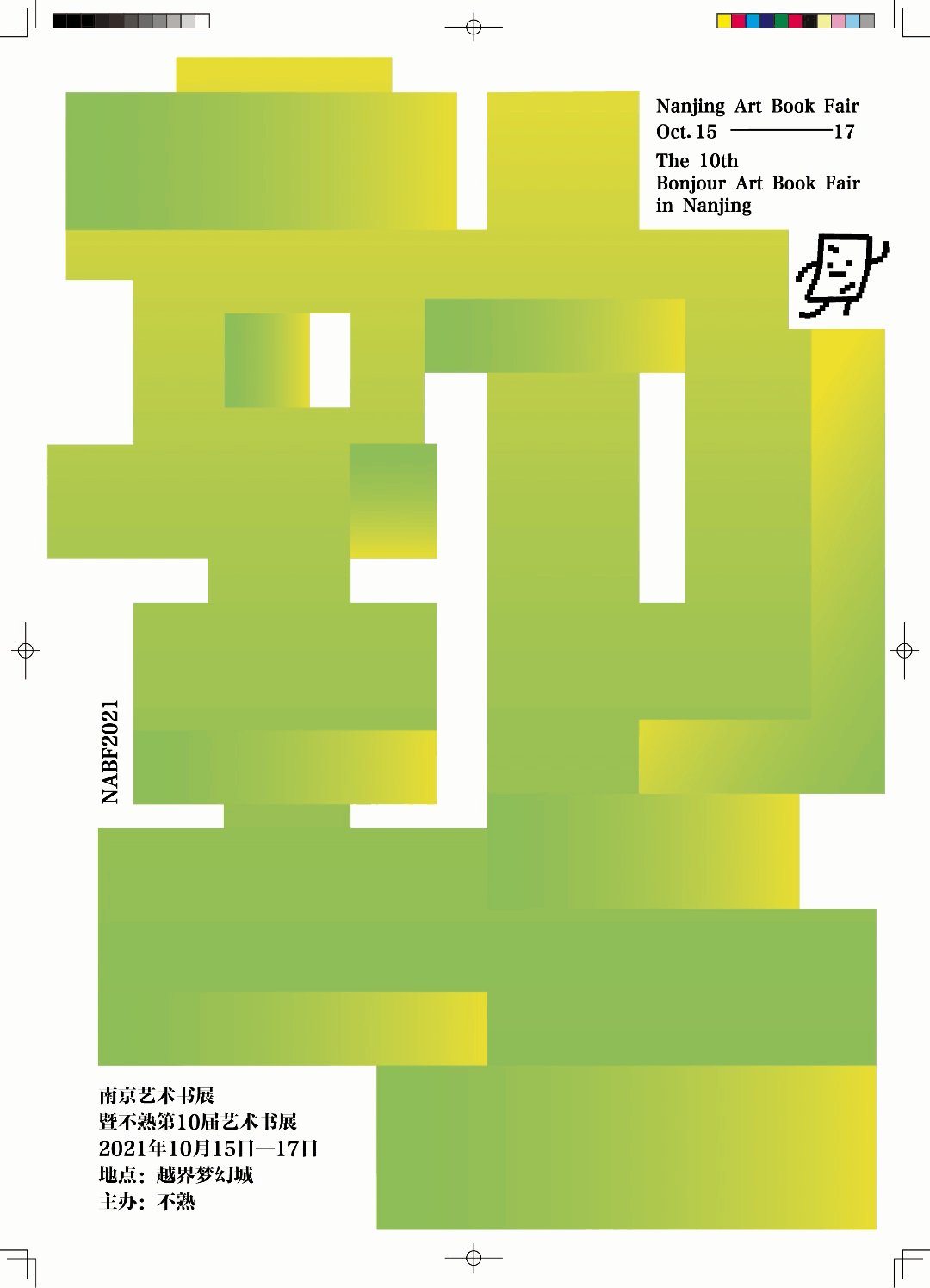
文本是动态图形的重要组成部分,这种趋势旨在让文本更加吸引观者的注意力,向观者传达重要信息或是讲述其中的故事。因此动态排版有着引人注目的特性,所以我们经常能在广告、网站、音乐视频或电视节目开头动画中看到。
简单来说,这一趋势可以在任何你想要在文字中添加旋转、滚动或其他酷炫的效果中使用。以下的这些海报,一些动画会单独强调每一个字母,或者是整个单词一起扩张、收缩或扭曲、旋转以及填满屏幕。



03
故障效果
Clitch
这个趋势是干扰、失真和数字噪音的,换句话说,故障风格使视频创建者能够添加他们通常可能出现的错误和事故类型。这个效果打造了一种独特的风格,向模拟印刷机和手绘动画致敬。另外,故障风还体现了屏幕和电脑的缺陷。
画面中可以出现不断的穿插和闪烁视觉效果,带着闪烁的静态扭曲颜色和霓虹灯,让这种视觉效果与文本或者图像结合使用,在很多地方都可以使用到。



对版面设计进行艺术加工,形成特殊的美感。颜色和图像失真破碎、错位变形处理,形成新的数码故障艺术。这是一种具有鲜明前卫的视觉风格。不完美的缺陷,每一次故障都是打破常规的一次再创造。都能引起观者的关注。
04
2.5D风格
Isometirc Shapes
2.5D风格最初用于技术绘图,也同时被运动设计师使用。他们希望在2D动画中引入3D的效果,或者为他们的三维渲染提供独特的视角。术语等距是从希腊语中等量的词派生出来的,传统的等距物体是在等距网格上精准绘制的物体。在网格中,每个维度都与投影的比例相同,这与单点投影相反,单点投影是模仿眼睛可以看到的东西,物体离观察者越远,物体视觉上更小。现在2.5D效果,将等距形状可以注入俏皮和个性,通过光影还可以增加额外的深度和视角。



05
复古/怀旧风格
Retro/Vintage
有时,一种颜色、一种字体或一幅插画,它们广泛流行与传播,以至于它们定义了整个时代。就像七十年代标志性的黄色笑脸,或20世纪五十年代的手写风格logo。当我们谈论复古或复古动态图形时,我们会讨论当设计风格或图案如此嵌入流行文化时会发生什么,永远都与历史上某个特定的十年或时刻联系在一起。

复古风格的潮流一直都存在设计界,无论是典雅复古复古的纹理、颜色或者还是其他带有年代的元素。这些都能设计中表现出复古感,给人一种年代感。让观者的怀旧情感被勾起,对作品细细品味。
06
噪点纹理效果
Grain Effects Texture
类似于我们的故障风格趋势,下一个趋势专注于通过颗粒效果和纹理添加角色和个性的效果。我们可以在设计中的元素,比如背景、文字、线条等中添加噪点纹理的视觉效果。
制造出一种不一样的质感,可以很好地直观地传递情感和艺术效果。拉近观者的情感。非常适合插画以及单独的设计元素,在包装、海报、广告中设计师会比较喜欢采用。
7
变形
Morphing
这种趋势是指一特殊效果,通过无缝过渡看到动画从一个图像变化或变形到另一个图像,效果非常丝滑、简单和流畅。在动态设计中短短几秒内可以切换不同的视觉效果,提供了快节奏和引入注目的视觉效果,可以不必描绘真实的场景利用此动态图形趋势,可以借鉴抽象对象,进行变形和合并,材质和纹理在眨眼间会改变和变化,让观者不断猜测接下来会发生什么,并且还具有我们下一个趋势,流动运动的元素。
通过无缝过渡,保持效果的流畅,一个图像变化为另一个图像时没有卡顿,流线型的完全传递。让观者感觉就是眨眼一下就变化了。制造出一种神秘感,让观者可以不断地猜测接下来会变化成什么。不断地移动和变形,抓住观者的好奇心,在画面留下的时间也变长。
08
液体动态
Liquid Motion
我们在动态图形总结最后一个趋势是液体动态效果,换句话说,在屏幕上呈现像水一样规律和特性的运动,从涟漪到波浪,潮起潮落。这些动画类似于1960年的迷幻艺术,但更具有现代艺术风格,再加上拉伸、涂抹或漩涡等排版元素,你就拥有了一种独特风格。这种趋势的主旨在还原流动中的液体效果,也向变形趋势致敬。



一连串的设计效果,给人一种很酷炫的效果。可以再加上拉伸、涂抹和漩涡等元素,迷幻的艺术效果,可以受到年轻一代人的喜爱,更加具有现代感。
其实非常强大,而我今天列举一个简单的动态,PS的时间轴工具,供大家参考,希望小伙伴可以举一反三,创造出无限可能。
利用时间轴
做逐帧动画效果
逐帧动画是时间轴中最容易实现的效果,不仅操作简单,而且只要运用得当,能给设计加分许多!这个工具的使用,虽然没有技术限制,但是需要我们在设计之前就构思好整体的呈现效果!

全世界所有软件时间轴工具都差不多,点开时间轴,左下角有一个“转换为帧动画”,点击这个按钮(已经是的就不要点了),就可以进入和上图一样的模式!那么动效具体怎么实现呢,很简单!
Step1
建立画布
大小看个人习惯 ,图层太多会影响导出大小就是了。

Step2
设置独立图层
将需要独立呈现的动效分开不同图层,不需要的操作的图层可以群组以便选择!

Step3
设置每帧画面
然后单独操作不同的帧,隐藏掉不需要现实的图层,就可以让画面动起来了!


Step4
导出GIF
储存为web所有格式,导出gif动态图。

这个方法,可以运用在很多不同场景中,不仅仅是一张海报,在品牌设计中,优秀合理的动效也是加分项!其它用ps时间轴方法也可以做出很多效果。小伙伴们慢慢研究。今天就分享到这里记得给设长加星标哦!
本文转自设长,作者:设长 杨哥,图片来源网络,版权归原所有者所有,本文仅供分享交流,如有侵权,请联系我删除,谢谢!
,




