在上一期《创实同城后台操作指南》中,小创与大家分享了如何给同城APP换皮肤,这能让我们的APP在一定程度上给人耳目一新的感觉,而今天,我们将对同城APP的首页做更大地改变,直接更换整个APP首页的布局,没错,创实互联的后台就是这么自由,这可跟一般模板化的APP不一样,我们就是要让代理商享受全权掌控的感觉。
创实互联的同城APP首页有许多模块可以设置,我们今天将针对首页轮播模块这一功能进行详细的讲解。首页轮播是同城APP中一个重要的广告模块,因为我们可以将首页轮播放在最显眼的位置,以轮番播放的形式展示各个商家的广告,若平均每个广告每个月1K,那么首页轮播广告全投放满的话,一个月仅这一部分的广告费就有8K,而这只是同城APP中的其中一个模块。

(图中蓝色图片部分即为轮播模块) (图中蓝色图片部分即为轮播模块)
那么现在小创就和大家分享一下首页的这个轮播模块如何设置吧。
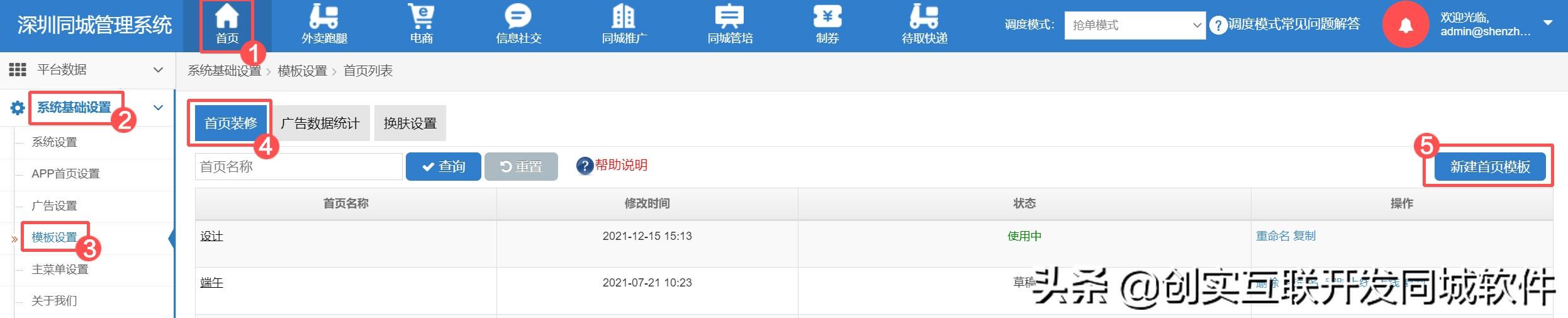
首先,我们找到进行首页轮播设置的地方,在创实后台-首页-系统基础设置-模板设置-首页装修中,在这个页面中会显示我们已经创建好的首页模板,只要点击相应的首页名称即可进行编辑,当然,我们一般会选择从头新建一个首页模板,这能让我们更好地掌握相关的技巧,点击右上角“新建首页模板”即可进入设置页面。

进入新建首页模板页面后,我们首先填写模板标题,可以根据该模板的特色或主题进行描述,以便我们能够更快地找到相关模板。

在我们填完模板标题后,就可以选择下面的样式了;
样式一和样式二是首页顶部搜索框的样式;


样式三可以为搜索栏那一部分添加背景图片,其中要注意的是只能上传一张格式为PNG或JPG,尺寸在500*110,大小在200KB以内要求的图片;

样式四则不仅可以上传图片,还可以上传动图当背景,也可以直接使用系统自带的动态背景;而样式4上传的图片同样有要求,只能上传格式为JPG、PNG,尺寸在1080*500像素,600KB的图片,动态图片则要求大小在2M以内。

在设置好基础模块后,就可以开始我们今天的整体——首页轮播模块了。
首页轮播模块属于可配置跳转的模块,就是说我们可以自定义它跳转的位置。而不可配置跳转的模块也可以跳转,但只能跳转到固定的页面,属于我们不可以自己设置的模块。
首先,我们要将首页轮播模块放到页面中,在这里要注意的是,只有谷歌浏览器才可以直接用鼠标将模块拖拽过去,其他浏览器的话需要双击模块将其添加到首页中。在预览首页中,我们可以看到刚刚添加的首页轮播模块还是灰色的,这是因为我们还没有配置相应的图片广告。只要点击灰色的首页轮播模块,即可进行更详细地配置。
在点击灰色的首页轮播模块后,我们可以看到弹出的首页轮播配置窗口,它有两种图片样式规格供我们选择,一种是1080*405尺寸的规格,一种是1080*575尺寸的规格,两者除了尺寸外,是没有其他区别的,我们选择好相应的样式后,点击新增,就可以开始配置详细的广告图片了。

在弹出的设置模块跳转窗口中,首先需要我们做的是上传图片,只要点击按钮,上传符合要求的广告图片即可,图片要求为尺寸1080*405像素,格式为JPG、JPEG、PNG、GIF,图片大小在2M以内;这里的广告图片还支持动态图片哦,但是动态图片太多会让一些性能不太强的手机闪退,所以这里小创还是推荐大家使用静态图片。
接着向下就是截止日期、生效日、生效时段这三个选项:
截止日期:单张广告图片的到期时间,到截止日期时自动停止该广告图片;
生效日:单张广告图片在一周内显示的时间;
生效时段:可以选择全天都显示或者一天内的某个时间段显示。
为什么我们要进行如此细致的时间划分呢?因为我们设置了较多的轮播广告,那么就可以细分更多的生效日与生效时段,例如用来区分早餐广告商家与宵夜广告商家等。

设置完生效时段后,我们还需要设置跳转模式,分别为内部跳转、外部链接以及没有跳转。
内部跳转是指点击广告图片后,可以跳转到APP内相应的页面中。我们在跳转类型中选择好相应的类别,即可在跳转详情中设置对应的页面,这个页面可以是促销活动页面、商家页面、券包页面、套餐页面、会员页面等等,根据相应的广告跳转去相应的页面即可。例如:我们跳转类型选择外卖跑腿-外卖商家,那么跳转详情中就可以选择相应的外卖店,这样点击广告图片即可跳转去这家店内点外卖,可以达到很好的引流效果。
外部链接则是将网页链接填进去,点击广告图片时,将直接跳转到APP外的网页中。
最后的跳转类型2,则是从APP跳转去微信小程序中,如果我们同时设置了跳转类型1和跳转类型2,那么APP会优先跳转去小程序。

至此,我们本期关于首页轮播的教程就结束了,实际上首页装修的模块还有很多很多,仅可配置跳转的模块就还有功能菜单、固定广告、魔方、自定义区域等,而这些模块在同城APP中,都是合作商可以用来盈利的部分,在后续的内容中,小创都会和大家一一分享这些模块的操作与运营的方式的哦。
,




