文/猴与花果山
基本原则UI设计服务于玩法设计
我把这个原则放在制作UI的第一条,是要时刻提醒项目的每一个人——玩法设计服务于用户,而UI设计服务于玩法设计。这条原则可能在嘴上说说的时候非常振奋,但实际制作过程中,我们通常会忘记它。之所以说是“服务于”,首先必须有服务精神——即不改变“上游”的需求,同时更好的表达作为“下游”的特色,让“上游”舒服。
但很可惜,我们绝大多数游戏的UI制作中,都会违反这条原则,最常见的例子就是:原本玩法设计每个角色4个被动技能,最后发现UI“塞”不下了,3条刚好,于是要求玩法做出改变,变成3个被动技能。这样的思想是不允许的,UI服务于玩法,因此在这里玩法即是法律,不可改变。当遇到问题的时候,我们应该去做的是整理思路,重新研究重新设计,来解决问题,而不是自以为简单或者最快的去改变问题本身。
克鲁格的可用性定律
这是开始设计后应被当做信条的3个定律,克鲁格的可用性3定律是:
1.别让我想(Don't make me think):这是任何一个软件中,好的UI设计的基准。一个界面应该是让用户非常容易理解的,者往往建立于一些约定俗成之上。“除非有更好的选择,否则就遵从标准。”——交互设计之父Alan Cooper。
“我”选中了谁?confused!
Surprised:选择的结果让人惊讶,通常是因为用户的惯性思维做了一个选择,结果却发现与想象的根本不一样(违反了“约定俗成”)所致。这种“违反”包括且不限于:一个令人惊讶的UI控件,一个按下后反馈与提示(icon或者文字)所暗示的完全不符的按钮……

如果蓝色的是一个上下拖动的列表,往上拖你甚至可以看到第4条、第5条内容,这真是一个surprise!
2.点击次数多不要紧,但必须每次都有意义:很多时候,我们会强调“方便”这个概念,而所谓的“方便”,直白的说就是“在更少的点击次数里完成更多的事情”。但事实上这并不是真正的方便,所谓的方便,并不在乎你要点击多少次按钮,只需要每一次点击都有它的意义。
3.去掉一半的文字,把剩下来的再砍掉一半:界面上不应该有太多的文字,除非这个界面就是为了用来表现文字的,比如阅读书籍的界面。一个好的界面中文字(含数字)占据整个界面的面积不会超过25%,最好是10%左右。我们设计一个UI,尤其是游戏的UI,应当更多地考虑使用游戏化的元素去做到这个事情:比如属性标题相比文字Caption,icon会更合适;比如比起一张报表,雷达图或柱状图会更合适;再比如比起“33%”或“355/1200”这样的百分比数字,一根进度条会更游戏化。
席克定律(Hick's Law)
一个人面临的选择越多,则做出决定的时间越长。比起2个选项,人做5个选项会花更久的时间,这对于游戏整体节奏的把握来说非常重要——相比从一个有60个任务的列表里选出任务,先从8个章节中选出一个,然后再从这个章节下的7到8个任务中选出一个会更合适,在这点上国游的推图做得很好。
同时看到过多的选择不仅让人不适,还会让人放弃选择。哥伦比亚大学商学院教授希娜?艾扬格(Sheena Iyengar)在《当选择让人失去动力》(When Choice is Demotivating)的论文中指出,选择较少时消费者更容易购买果酱。当面对24种不同果酱时,60%的消费者会停下来试吃果酱,弹只有3%的人会买。而面对6种不同果酱时,40%的人会停下来试吃,却有30%人最终购买。当选择看起来太困难了,人会选择不做选择。
所以,不要给你的用户过多的选择,当选择太多了,可以考虑把它“包一层”。
接近法则(The Law of Proximity)
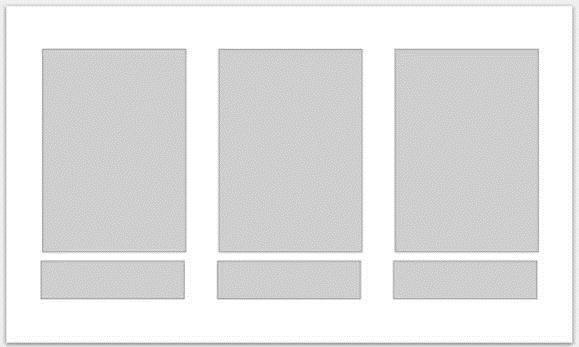
格式塔(Gestalt)心理学:当东西距离很近的时候,意识会认为它们是相关的。

用户下意识的就会认为上图中的区域被分为3块,每一块都有上下2个部分。因此如果当左下角的“按钮”(下半部分)与中间的“面板”(上半部分)相关联的时候,无论它是否关联左边的“面板”,都会让人觉得不适应。
奥卡姆剃刀(Occam's Razor)
即简单有效原理,代表性的话语就是“如无必要,勿增实体”。我们通常在“设计”过程中总喜欢做加法,并且不断地用“更方便”“更全面”来说服自己,但是对于一个设计师来说,做减法是最考验功底的。
当你为你的设计尤其是界面做了过多的加法之后,他非但不会如你所想的更加方便,反而还会变得无法使用——你更难发现界面想“说”些什么;同时还将彻底打击你产品的调性,每一个功能的流程,它所经历的界面以及每一步骤界面的内容,都是有“语气”的。
奥卡姆剃刀原则是一个普通用户与设计师的分水岭,掌握好它之后才有资格称作一个设计师。因此作为一个设计师,在任何设计中,不要忘记“做减法”。
设计过程真正地去理解一个玩法(和它的流程)
理解玩法中的调性
在真正开始设计一个玩法的UI之前,最重要的事情是去了解“上游”,即这个玩法的核心调性,包括且不限于:
-
这个玩法是玩什么的?是一个玩家努力的回馈或者验证玩法(如战场、竞技场还有各种“收菜”)还是一个玩家安排策略的玩法(如天赋、技能加点)?
-
它应该给出玩家什么样的感觉?轻松的还是严肃的?
-
它与众不同之处在哪儿?首先相信设计的这个玩法应该是独特的,即使是同一个玩法放在不同节奏的游戏中,它也可以是独特的。
-
它为游戏的整体带来了什么样的节奏变化,以及它自己的节奏应该是如何的?通常缺乏设计能力的设计中,设计师会把正在设计的模块都当做游戏最重要、最核心的模块,并费尽心思把它设计得像游戏的核心玩法一样。但事实上每一个模块都有自己的节奏,努力设计好它的态度是对的,但是不能偏激地去设计,还是要注意这个玩法的度。
在这一步的时候,最好和所有参与的人员,尤其是参与设计的人进行更多的交流,达成尽可能的共识,百分百的共识是不可能的,每个人都有自己的想法和经历,所以每个人看同一件事情的角度总是会有差异的。但是“理解”绝对不应该是“这不就是xxxx么?”这样的。
设想应用情景
在设计完或者大致理解了玩法设计之后,就要来设想一下用户的应用情景。这里最忌讳的是把自己代表用户——“我玩的时候会这样,然后那样”或者“玩家只要这样玩,就能那样”,这样的想法很玩家,并不适合设计师。作为设计师要想的是一个普通的用户,在我们给他这些界面之后,他会怎么使用,比如饿了么:
1.用户打开饿了么,是因为想点外卖吃。
2.用户进来之后既然是想点吃的,那最重要的就是什么类型的吃的,正餐?下午茶?水果?不同的个体在不同的情况下会有不同的想法,所以“我会如何”这个概念就不合适。所以设计师应该给出用户选择这些的入口。
3.当用户选好分类之后,会有2种可能:用户会优先选择店铺(比如老吃一家店了,或者根据对应想吃的东西找名牌),或者用户非常渴望吃某个东西,比如特别想来杯丝袜奶茶。所以应该有品类和店铺可供用户选择。
就这样一个引导用户到菜单的“玩法”的应用情景就产生出来了,之后就该进入详细的选择内容和返回再选择过程了,选择完之后下单、追踪进度、货到后反馈一个闭环一气呵成。
思考用户的应用情景,最重要的是思考:用户在什么时候为什么会进入这个界面,他到底想怎么干什么。这当中的每一步都是有自己意义的,步骤的先后通常也应该是一个不可逆关系,如果你依然觉得先哪一步都可以,说明还没有定清除这个“玩法”的调性——设想一个Fifa或者实况足球类型的游戏:如果步骤是先选球队,再选球衣,再布阵。则说明选球队是慎重的事情,你应该先考虑清楚,当然这不代表选球衣也如此慎重,只是最后一步布阵也是慎重的事情,所以把选球衣独立出来。但如果选球队和选球衣同步,或者选球衣和布阵同步,他给出的感觉就是这一步的随意性会更高,甚至会带来错误的体验,想一想用户选球队的时候关注的应该是什么?应该是这个球队的属性(如进攻力等)。球衣颜色是否让用户喜欢,并不是一个强到能和属性平级的东西,而是在接受了属性之后的一个调剂。所以需要分2次选择,当你把这两步放在一起做的时候,就会给出一个错误的暗示:球队属性 球衣颜色(样式等)是选择球队的依据。当然在这里你还要用“克鲁特的可用性第二定律”来“说服自己”——并不是说多出几步操作就不方便了,因为这里的每一步都是必要的——这个过程明确了玩法的调性。
列出整个交互过程的流程图
当应用情景思考完之后,基本上整个流程就出现了,不妨把他记下来,因为这只是一个理想的流程。在确定这个理想的流程之后,就要开始细分每一步的操作流程,即每一个流程中的“事”,当然流程中大多的“块”都应该本就是一件事。

一个MOBA游戏中,我们会先选择模式,然后选择英雄,最后开始游戏。而选择英雄的过程还能进一步细分(假如没有排位模式)为选择具体那个英雄、选择设定的Build(如天赋、符文之类),然后选择英雄的皮肤,这里我们就要看哪些应该是一体的,哪些应该是分步骤的,选择用谁和build组成了“选英雄策略”,所以他们其实是一体的(同一件“事”),而选择皮肤,则是对选定的英雄进行一个锦上添花,所以分开到下一步。
罗列出需要显示的信息和与用户的交互内容
这个界面解决什么事情?
当确定完流程之后,我们要开始确定多少个UI了。每一个UI应该只解决一件“事情”(即一个UI一个主题),而不应该有过多的事情要去做,以避免一个UI有过多主题。所以我们要从流程中找出,到底有些什么事情,然后针对每一件事情做一个UI。
比如游戏的装备系统玩法中,玩家可以装备(使用)获得的装备(道具),可以强化装备(道具),可以卖出装备(道具),但这就是三件事,互不相干,所以你应该有3个对应的界面,并且确保他们的可辨识度,毕竟这3件事情虽然有着相似的操作,但有着截然不同的操作结果。
该不该在“选择装备”这个界面里设置卖出和强化功能以方便用户操作?首先卖出是肯定不能要的:“我”是来选择一个装备穿上的,至少“我”希望它和对应的装备(道具)都还是“我”的。“你”(设计师)却给我一个按钮让装备(道具)可能变得不是“我”的,这就是徒增心智负担,所以卖出是一定不能要的!那么再来看看强化是否需要?这取决于强化玩法的调性,假如强化本身是一个区别于装备的策略玩法,“我”要强化一个装备(道具)需要合理的分配我的资源(比如强化石等道具,还有金币等等),是一个慎重选择的过程,那么它就不该出现在这里,因为这里解决的是“选择装备的策略”,但如果强化只是花点钱升级(前提是钱是最常见的货币,因此形不成策略,只是一个积累的货币的转化过程)那么它可以出现在这里,成为“选择装备”的一个“辅助策略”——不同的强化玩法调性,带来不同的设计方向,正是取决于强化和装备能不能算是“同一件事”。
哪些信息帮助解决这个事情
可以简单的罗列出游戏中所有对于这件“事”有帮助的信息,所谓有帮助的信息,可以简单地分析为:
-
这个信息和这件事情的元素是有关的:道具的icon、名字、类型、品质等级代表了一个装备(道具)“是什么装备”,所以对于任何道具有关的界面,它们都可能是有用的信息。
-
这个信息能帮助“我”决策这件“事”:对于选择装备的界面来说,每一件装备(道具)的属性(比如攻击力、防御力什么的)都是这样的信息;但是装备(道具)的价格肯定不是——因为对于通常的RPG游戏来说价格不会影响我是否选择穿上它,除非这也是游戏的一个特殊规则。
-
“我”很想知道这个信息:一些信息它可能并不是直接对于解决“事”有用的,但是这些信息在这个应用情境下会给“我”一定的帮助,或者从心理上给我一些暗示等。例如:商城打折物品的原价、饿了么中“店长推荐”。
要注意的是,在这里我们只需要思考需要列出的信息,而不要考虑如何表现它。相对的也不应该去思考一些“美化用”的UI元素。
干掉不需要的信息
在整理出需要的信息之后,我们要拿出“奥卡姆剃刀”,把对于这件事情不重要的信息干掉了,往往在这些信息中不那么重要的信息有以下特性:
-
对这件“事”的这个过程不相干的信息:有很多信息看似对于这件“事”很重要,但是放在这个过程的这一环节,它就不是必要的信息了。我们设想一个装备(道具)玩法,每一件装备(道具)都有被动技能(类似MHW),配置被动技能甚至产生Build是这个装备的核心玩法之一,因此了解配完装备会有什么被动技能、这些被动技能因为当前配装所生效的效果都可能是必要的信息,但是在“选择装备”这件事情上,这个被动技能到底是什么效果、它当前生效的程度其实都不重要,因为用户更在意的是“我”配了多少个技能,到多少级(或者百分之多少的程度),具体这个技能什么效果和这个级别的具体生效程度是进一步(另一个界面)的事情,所以当然可以在这个UI中被干掉。
-
界面中不必要的“诱惑”:一些信息对应的元素添加之后,反而会引起用户的好奇心,让用户期望进行“偏题”的操作,进而引发出一些与整个流程看似相关实则格格不入的流程和界面。比如在选择英雄的列表中列出这个英雄技能的icon,原本用户可能早已熟悉了这个英雄了,但是当你列出了这些技能icon(且仅有icon)后,用户会想看看这个icon(不熟悉这个界面),或者icon对应的技能(熟悉界面后)的信息,这就是错误地“诱惑”了用户,让他产生了不不该有的、“偏题”的想法。
-
让人想更多(策略)的信息:很多玩法本身是有策略的,所以提供出信息,但是有些信息也会间接地产生更多的策略,但是这些策略实际上与这件事情本身并不符合,那么它就不应该出现在这个界面,而应该是另一个界面。设想一下D3中技能界面,如果出现在技能名下方的不是当前所选的符文,而是列出了所有符文高亮了选中的那个会发生什么?这也类似“界面中不必要的诱惑”,因为“我”在技能界面中应该看到的是“我”当前的技能方案,这里的策略是:“我应该换掉哪个”而不是“我要把哪个换成哪个”。
-
带来心智负担的信息:当“我”正在商城里浏览各种时装皮肤,配置到我的角色身上,看着“我”选的小姐姐角色变得更漂亮,并陶醉其中的时候,“你”(设计师)却列给我看当前的时装总共要多少钱,甚至“我”还差多少钱可以买下来。这就是典型的“不必要的心智负担”,毕竟“我”正在欣赏的是美感,是美好的东西,最后这些美好也许会打动我去买下,请“你”(设计师)在“我”真的决定要买的时候,再告诉“我”还差什么,而不是随时随地都告诉“我”。
排布界面
当确定完一个界面需要的信息之后,我们差不多也就可以确定这个界面的交互了(即用户可以进行的操作),毕竟一个界面解决一件“事”。
根据重要级排序信息
首先我们应该为筛选出来的所有信息元素和交互排个序,列出它们对这件“事”的重要级,这里一定存在先后关系——即没有两个信息(或交互)是等价的,不然说明信息或者交互还存在一定的问题(即使是“是”或“否”的选择,也应该有一个更重要的,即设计师期望用户去点的)。排序的依据可以是:
-
更接近这件“事”主题的:比如足球游戏中选择一个球队的界面中,球队是第一的,因为它是玩家最重要的选择依据和交互,一切都围绕着“选择球队”展开;其次才是球队的实力,相比之下球队实力信息本身也是一个非常重要的“选择球队”的依据信息,是玩家做出决定的根本因素,但它并不是交互的第一焦点。
-
更需要成为用户视觉焦点的:比如一个“更换装备”界面中,有每一件可选的装备(道具),也有当前的角色属性。这两个信息都是用户做出决策的关键信息,在“更接近这件事”上两者的地位相当,但是作为设计师,更希望让用户看到的应该是每一件装备的属性(及其带来的变化),因为这个玩法的策略点是——在比较之后决定选哪个装备(道具)。其次才是装备后的变化结果,即角色属性。
除此之外,排序还有一个重要的工作就是“分块”,即把哪些信息分成一块(解决这件“事”的一个“点”或者说“问题”),当然,块越少说明设计的越好。
根据排序安排元素
选择界面元素即选择UI使用的元件(控件、component)。这个过程不仅考验设计师对美的感官,同时还会有几个要点:
-
能用图形的不用文字(含数字):这一条也正是克鲁格的第三定律,既然是一个游戏UI,那么能采用图形元素叙事的就一定不用文字,即使必须用文字,也应当考虑配合图形。最常见的就是进度条、雷达图配合属性数值。纯文字的UI对于游戏是不合适的,当然对于读书软件还是不可避免的。当然最常见的例子还有一个就是用颜色来表达装备品质,而不是傻傻地写出“优秀”“精良”之类的文字。这一条即使不是做游戏,也要尽可能地靠拢。
-
不用windows控件:既然是一个手机上的软件(只不过分类是游戏而已),那么就不该采用windows的控件。不论是从产品调性或者约定俗成的角度来看,Combobox、RadioGroup都是特别不允许的。而实际设计中,包括一些弹出hint框什么的,严格来说都是windows控件,除非是完全不可避免,不然不应该设计,尤其是错误地认为这可以“更方便”的情况下。Windows控件并不能带来更方便或者更好的表现,能带来的只是更不舒服的操作,除非你的产品是一个“端转手”或者“山寨端游”的产品,并且一些细节必须使用这些控件,才能体现出那种“原汁原味”,比如王者荣耀的很多UI设计其实是为了表现出这是手机版LoL,所以才用了一些windows的设计。
-
风格统一化:每一个界面的风格都应该是一体的,这个推荐参考一些类似Material Design的设计模板。当然光参考模板效果也不好,因为很多初级设计师会为了“草草了事”之类的原因,随手放一个与整体感格格不入的控件(组)在界面上。
根据元素设计布局
当选择完元素之后,我们就可以开始为这些元件选择他们应该出现的区域了,这步的思路非常简单直白——越重要的块,它的中心点越“接近”整个屏幕的中心,当然这里的“接近”指的是两点(屏幕中心和元件中心)间距/元件对角线长度来算的;同时越重要的块,面积也应该更大。当然这也会依赖于采用的控件,所以这步只是一个概念,而不是绝对的。
另外,这里尤其要注意的是,相近功能的东西,应该尽可能凑在一起——接近法则。
根据布局调整内容
之后就是对整个界面的布局,这里会开始微调一些控件的尺寸,并且微调它们的位置(注意都是“微调”)。手机UI推荐使用扁平风格的,这样也可以顺便让界面看起来不是windows的。所以有这样几个要点:
-
做对齐线,让元素之间、尤其是相关的元素之间对齐,对齐是一种美感,也是一种关联性的很好体现。
-
假如你要用列表,那么列表应该贯穿整个屏幕(横或者竖),好的列表其拖动方向顺应屏幕长边(比如横屏就是横着拖);其元素宽高比相反于列表(横拖的列表每一个元素应当是竖长的);单行/列元素个数不应该超过2,推荐为1。
-
不要担心按钮太大,而应该担心按钮让人误解它的作用,太小的按钮不仅看起来像是windows的,它的关联对象也会不同——接近法则。
-
注意平衡,不要让一侧UI显得很重(元素太多、太密)而让整个屏幕仿佛会朝着一边倒下去。
-
黄金分割很好,不过也不要被套死。只能说尽可能让元素,尤其是看起来像卡牌的那些元素接近(而不是完全符合)黄金分割比例。
根据内容验算节奏
我们的UI设计差不多就完成了,但是“行百里者半于九十”,这里开始,我们就要验证UI设计的好不好,首先就是自己得验证一下:
-
通过“试试看”来对比:其实当我们设计的过程中,我们就会遇到一些纠结,比如某个元素是否换一个表现方式会更好?再比如换一个图标会不会效果就不同?不要空想这些问题,试一试,对比一下,然后再选择。
-
设计每一种可能出现的情况而不要空想:很多UI中的元素在使用重复的、相同的元素的时候会很好,比如列表中的道具,都是用同一个icon、同一个名字、同一个品质颜色的时候很棒,但是如果换成实际的会不会还这样?甚至可能会看起来很花?还有就是当列表元素很多的时候看起来很好,但是只有1个元素会不会失衡?这些与其猜测,不如直接多扣点图来看看“最后的效果”再做定论。
-
记得看看交互的节奏:UI设计的同时还要考虑UI的动画表现,也要考虑用户操作的UE,这个操作依然不是“方便”与否,而是看整个过程占用的时间,是否符合这个界面应有的节奏,如果太拖沓或者太快,也是会摧毁掉一个好的UI设计的。但是节奏这个设计本身没有规律可循,只有结合设计师的灵性和对游戏整体调性把握才能得出这个结论。
看“用户”的“反馈”
当做完一个UI设计之后,我们应该拿给别人看,把他们当做用户。对我的Team而言,我就是他们的“用户”,在他们完成设计后就会首先拿给我看。作为他们的“用户”,我会发表我的感受与我的指导,但是绝大多数用户并不具备专业性,所以要学会自己去提炼用户真正的反馈。
拿给你的“用户”看,而不是说给你的“用户”听
你需要做的是把你的UI拿给你的用户看,然后不做出任何的解释,假如是一份策划案,最好不要带任何说明文字。让你的“用户”自己去理解,假如有什么不理解的,那只能说明设计有问题。这也是很多优秀团队采用one page设计模式的一个核心原因——一切问题尽在不言中。
听、分析、反思,而不是解释
把UI拿给你的用户,看他的反应。他的表情、举止、和下意识提出的问题就是对你UI的反馈(当然也有人带着找茬的心态看UI,学会自己过滤就好了)。在这一步,你应该去发现哪些原因让用户感到困惑,哪些表现让用户不能理解。千万不能对UI进行解答,尤其是当你的“用户”问你的时候,你也要假装自己是另外一个不知情的群众,不要把设计时候的心思告诉他,因为这样他的困惑会被你误导而消失,但是并不是所有用户都有机会听你说的。
“对症下药”
解决设计问题要对症下药,而不是哪儿不对改哪儿。甚至在必要的时候彻底删除已经设计好的界面,从0开始重新整理重新设计也是必要的。比如有时候你的用户发出这样的惊讶——“这个按钮竟然不是控制这个变化的?”这个问题真的仅仅只是按钮的位置、尺寸不对吗?具体问题还是需要具体分析之后才做出解决方案。最重要一点:不要怕辛苦!设计UI耗费大量时间和精力是必须的,因为设计UI,就是你在教你的游戏如何跟玩家畅快地交流,甚至对他们讲述游戏的故事。
,




