相信大家在使用腾讯文档、石墨文档等其他文档表格的时候,都会发现可以右键插入多行。使用SpreadJS的小伙伴也想实现这个功能,应该如何实现呢?那么本次教程将会带来右键插入多行的实践教程。(注意:本次教程使用的一个属性是14.1.3后新增的,因此该方法适用于14.1.3以后的版本,没升级的小伙伴请及时升级)。
SpreadJS官方最新版免费下载试用,历史版本下载,在线文档和帮助文件下载-慧都网
要想右键插入多行,我们首先需要定义一个右键菜单的对象,并将其push到右键菜单数组中。
var insertRows = {
text: "在上方插入",
name: "insertRows",
command: "rowsCount",
workArea: "rowHeader"
};
spread.contextMenu.menuData.push(insertRows);
接着,我们需要注册上面名为rowsCount的命令,并将addRows方法在execute中调用。
var commandManager = spread.commandManager();
var insertRowsByCounts = {
canUndo: false,
execute: function (spread, options) {
if(options.commandOptions){
console.log('在上方插入' options.commandOptions);
var sheet = spread.getSheetFromName(options.sheetName)
sheet.suspendPaint()
sheet.addRows(options.activeRow,parseInt(options.commandOptions))
sheet.resumePaint()
}
}
};
commandManager.register("rowsCount", insertRowsByCounts, null, false, false, false, false);
下面就是重写createMenuItemElement、getCommandOptions,并且在这里面创建我们的input框和文本。
function CustomMenuView() {
}
CustomMenuView.prototype = new GC.Spread.Sheets.ContextMenu.MenuView();
CustomMenuView.prototype.createMenuItemElement = function (menuItemData) {
var self = this;
if (menuItemData.name === "insertRows") {
var containers = GC.Spread.Sheets.ContextMenu.MenuView.prototype.createMenuItemElement.call(self, menuItemData);
var supMenuItemContainer = containers[0];
var inputBlock = createInput();
var btnupBlock = createBtn();
supMenuItemContainer.appendChild(inputBlock);
supMenuItemContainer.appendChild(btnupBlock);
return supMenuItemContainer;
} else {
var menuItemView = GC.Spread.Sheets.ContextMenu.MenuView.prototype.createMenuItemElement.call(self, menuItemData);
return menuItemView;
}
}
CustomMenuView.prototype.getCommandOptions = function (menuItemData, host, event) {
if (menuItemData && menuItemData.name === "insertRows") {
var ele = document.getElementsByClassName("inputBlock")[0]
return ele.value;
}
};
spread.contextMenu.menuView = new CustomMenuView();
最后用js代码来创建两个dom元素,分别为input和p标签,需要注意的是,我们需要用stopPropagation给input框阻止事件冒泡,这样我们的input框点击进入之后才不会关闭右键菜单。同时,我们还需要给input框加上我们内部的属性就大功告成。
setAttribute('gcUIElement', 'gcContextMenu');
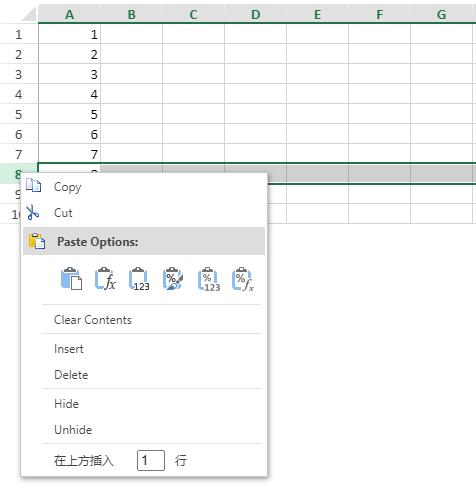
实现效果如下:

纯前端表格控件SpreadJS,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、苏宁易购、天弘基金等行业龙头企业的青睐,并被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS 可为用户提供类 Excel 的功能,满足表格文档协同编辑、 数据填报、 类 Excel 报表设计等业务场景需求,极大的降低企业研发成本和项目交付风险。
本文转载自葡萄城
,




