这个重要的 CSS 新功能,所有主要浏览器已经都支持了。本文全面介绍如何使用它,你会发现原生 CSS 从此变得异常强大。
一、变量的声明
声明变量的时候,变量名前面要加两根连词线(--)

上面代码中,body选择器里面声明了两个变量:--foo和--bar .
它们与color、font-size等正式属性没有什么不同,只是没有默认含义。所以 CSS 变量(CSS variable)又叫做“CSS 自定义属性”(CSS custom properties)。因为变量与自定义的 CSS 属性其实是一回事。
你可能会问,为什么选择两根连词线(--)表示变量?因为$foo被 Sass 用掉了,@foo被 Less 用掉了。为了不产生冲突,官方的 CSS 变量就改用两根连词线了。
各种值都可以放入 CSS 变量。

变量名大小写敏感,--header-color和-Header-color是两个不同变量
var()函数还可以使用第二个参数,表示变量的默认值。如果该变量不存在,就会使用这个默认值。

第二个参数不处理内部的逗号或空格,都视作参数的一部分。

var()函数还可以用在变量的声明。

注意,变量值只能用作属性值,不能用作属性名。

上面代码中,变量--side用作属性名,这是无效的
三、响应式布局
CSS 是动态的,页面的任何变化,都会导致采用的规则变化。
利用这个特点,可以在响应式布局的media命令里面声明变量,使得不同的屏幕宽度有不同的变量值。

四、兼容性处理
对于不支持 CSS 变量的浏览器,可以采用下面的写法。

也可以使用@support命令进行检测。

五、JavaScript 操作
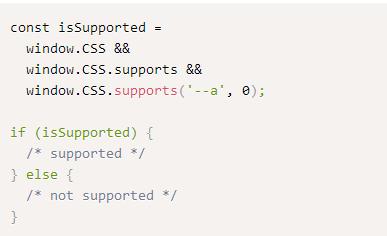
JavaScript 也可以检测浏览器是否支持 CSS 变量。

JavaScript 操作 CSS 变量的写法如下。

这意味着,JavaScript 可以将任意值存入样式表。下面是一个监听事件的例子,事件信息被存入 CSS 变量。


上面代码中,--foo的值在 CSS 里面是无效语句,但是可以被 JavaScript 读取。这意味着,可以把样式设置写在 CSS 变量中,让 JavaScript 读取。
切版 qieban(.cn)
,




