图标是每一个现代UI中不可或缺的组成部分,它们不仅能协助UI布局组织内容,而且轻量级的图标融入界面也不会喧宾夺主。
不仅手机和平板的APP UI中会大量用到各种图标,智能手表的界面中也是如此,这正是因为图标具备快速直观传达信息的能力。
在尺寸有限的移动端界面上,小小的icon可以更加简单高效的表达含义,并且给用户正确和友好的指引。所以对于UI设计师来说,与icon们相爱相杀无疑是每天日常。
尽管图标有潜在的优点,但如果设计时不考虑其潜在的负面影响,也会常常导致可用性问题,那怎样能做出高质量的图标设计呢?就来看看在图标设计中使用到的技巧。
01.捕捉对象的特征设计师们有时会过于注重形式,忽略了本身的功能,导致图标难以识别,这打破了它最重要的图形意象属性,图标的传达含义功能必须放在首位。按照定义,图标是一个对象或动作的视觉体现。如果对于用户而言,这个对象或行动不明确,该图标就立刻失去它的实用价值,并成为一个视觉干扰。
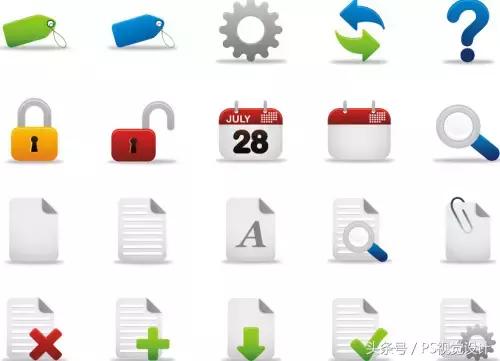
以下是一些在用户心中享有普遍共识的图标。

对于icon设计最重要的一点是当你设计出一个图标,用户能不能立即辨认。无论是青蛙还是铅笔,它所表达意义的识别性,必须一目了然.必须具备经典的隐喻特征。
02.让图标简单、通用对于图标设计师来说,设计图标的关键在于让图标尽量简单,瞄准一个风格和目标。这有助于让软件开发者更加灵活的使用图标,增加图标的可用性。
“关于趋势,我们觉得保持图标的简单和基本特征是非常重要的,我们遵循这个趋势”——DryIcons

图标设计理念的本质是减到最简形态,图标的作用是辅助理解,设计图标,要明确图标要表达的意思,做到让用户一看即可明白图标的含义,并且要尊重用户使用图标的习惯,切勿过度设计,让用户难以理解。所以,识别性是图标设计第一要务,也是精髓所在。

随着设计风格的不断变化,图标的风格大致可以分为:拟物化、扁平化、线框、MBE等等。风格没有好坏,不同风格有不同的特性,要根据图标的使用场景去决定。图标的简易程度、线条的粗细都能影响图标的风格。简而言之,视觉表现上统一性,是好图标的前提。
MBE风格

线框风格

扁平色块风格

虽然在不同的页面和场景中,icon可以用不同的风格来表现,但当他们表示相同功能的时候,记得使用同样的视觉元素,再套上当前页面的风格。例如在不同页面出现的公积金相关图标,用的都是同样形状的小楼。

一个特别有用的技巧:当你在设计一系列图标时,不紧紧要在风格上一致,像“光源”这些细节也需要注意.虽然这是次要的,但这会影响图标的整体质量。在 Windows Vista 里面,图标会在操作系统间有不同的光源,但每一个单元的图标是一致的。

良好的用户体验可以定义在很多方面,但衡量标准之一是减少了多少用户思考的成本。清晰是一个好界面的最重要特征。图标的设计应该帮助用户毫不费力知晓他们要做什么。

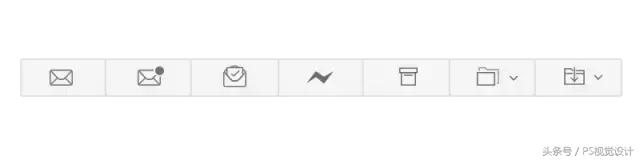
苹果邮箱的标准化屏幕。你能准确的定义每个图标表达的含义吗?

我们以Airbnb的App底部icon来举个栗子,他们选用了一个很有意思的小树叶icon,当没有文案说明的时候,想必一千个用户心里有一千个哈姆雷特,大家都会有自己的理解。
所以说icon是辅助的表达,文字才是标准答案,除了前面所说的大众完全熟知的icon,其他的最好附上相应文案,以免用户理解误差。
有统计表示,对于带有标签的图标,88%的情况下,用户轻点图标时可以准确地预测接下来会发生什么。对于没有标签的图标,这个数字下降到60%。对于那些特殊的图标,这个数字只有34%。
06.矢量格式的图标的运用图标通常在一个尺寸范围内使用,因此创建一个视觉效果很棒的可缩放矢量图形,可以有多种用途。当你需要不同尺寸时,矢量绘图可以让你不需要重绘。
相反,矢量绘图并不是图标设计师们的最佳方法,由于许多icon需要非常小的尺寸,矢量往往不能很好的呈现,所以必须在指定尺寸内重绘。

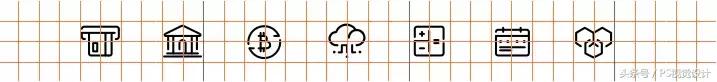
功能型icon最好选择用户熟悉的icon元素,对于App中的操作功能,下图都是被无数产品反复利用的、已经约定俗成的icon,除此之外还有“放大镜=搜索”“小房子=首页”等等,用户已经潜移默化的接受这些icon的意思,并没有学习成本,所以使用这些熟悉的元素是十分必要的。

对于入口或展示型icon来说,我们要选择主要的元素,表意要简洁,可以适当联想。

在这些例子中,“信用卡分期”一定要画卡片吗?“附近银行”一定要画银行吗?“网贷评级”一定要画网贷吗?我们还是会具体情况具体分析,对关键词做一些取舍。在这里作为一个工具的“附近银行”的功能点在于定位,而非强调银行本身,所以最后还是选择了定位符号来表达了这项功能。
很多时候我们要表达的内容并不具象,在这个时候就可以进行适当的联想,去画一个相关的物体。比如“公积金”就很很抽象,但是它与房子有关;“记账”是个动作,但是“账本”是个东西,这样表达起来就简单多了,也更亲切。
设计icon不管是大尺寸图标还是小尺寸清楚是非常重要的,下面我们来了解下icon设计的几个要点:
像素对齐
细节决定图标质量,一般情况下,图标设计用矢量设计方法,做到像素对齐,细节到位。

图标柵格设计法便于像素对齐

柵格法图标设计


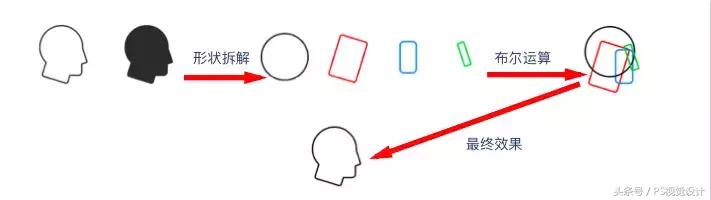
多用布尔运算
只有一个图层方便后期调整,方便交接使用。做图标设计,为了做到更加精准、规范,尽量使用图形工具,少用钢笔工具,便于后期修改。

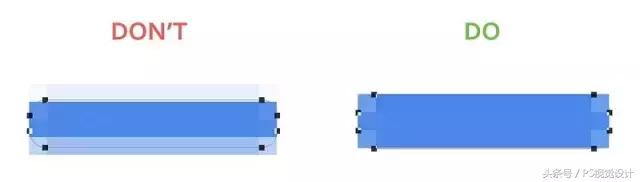
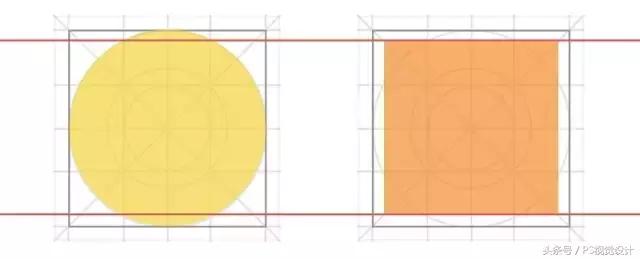
合适的大小

保证一组图标视觉上大小一致。画icon之前,我们可以把表示最大尺寸的框画出来,在这个框内,icon不要画得太满,要有适当留白。同时,为了视觉上的统一,圆要略大于方形。遇到倾斜的图标,可以先正着画好了再旋转角度。
差异性(对比)
对于整套图标设计而言,要放大图标之间的差异性,减少相似性,让图标要表达的意思拉开差距,易于识别。

沿着UI的发展趋势,icon的风格经过了各种各样的变迁,从拟物到扁平、从静到动,有的化繁为简,有的更加多变有个性,不过道理仍旧是万变不离其宗的。
icon设计看似简单但是讲究一点不少,既要表达准确,还要设计精确,相信一波一波的设计师都是在实战中摸爬滚打过来的。
我是小勇,一个热爱音乐的大男孩儿!
xiaoyuyong_920
PS视觉教程(xiaoyong920922)
,