
状态不再是value,而是reactive和ref.
reactive和ref

案例:

看看都有哪些API?
setup

在JSX中的用法:

setup函数可以接受一个参数,并且是响应式:

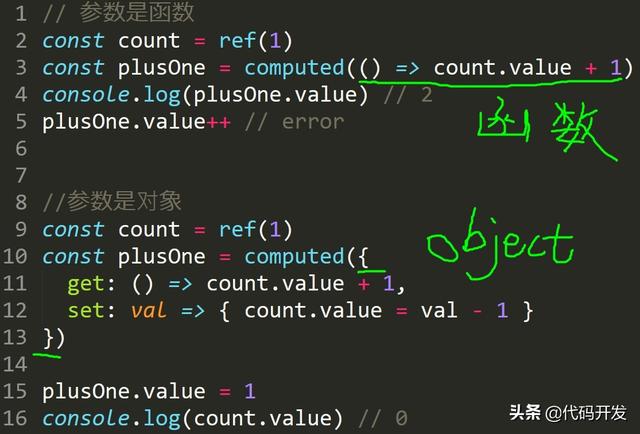
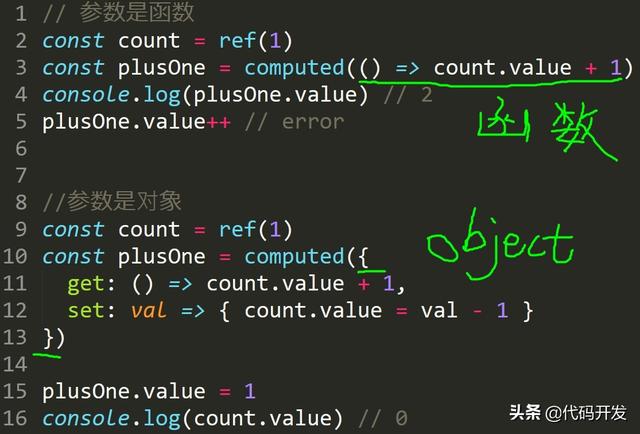
计算属性变成一个方法,并且可以接受函数或对象为参数:

带前缀onXXX,基本不变:

改变了4个,更统一了:

欢迎关注
,

状态不再是value,而是reactive和ref.
reactive和ref

案例:

看看都有哪些API?
setup

在JSX中的用法:

setup函数可以接受一个参数,并且是响应式:

计算属性变成一个方法,并且可以接受函数或对象为参数:

带前缀onXXX,基本不变:

改变了4个,更统一了:

欢迎关注
,