前段时间的霓虹灯火爆一时,频繁出现在各大商场里,成为众多游客拍照打卡的网红灯。相信有去过商场的朋友们肯定都有见过这些霓虹灯,反正小编是去打卡过了,拍起照来简直不要太好看,又酷又炫,小编可真是太喜欢了。
由于近期的种种情况大家应该都很久没出门了,去不了商场也看不到霓虹灯(当然最近也是尽量不要去哈)。那今天小编就来教大家怎么用PS自制超炫酷的霓虹灯字体效果吧。
1、 先新建(Ctrl N)一个任意大小的画布,把画布颜色填充为黑色(Alt delta填充前景色),霓虹灯在黑色背景下会更好看;

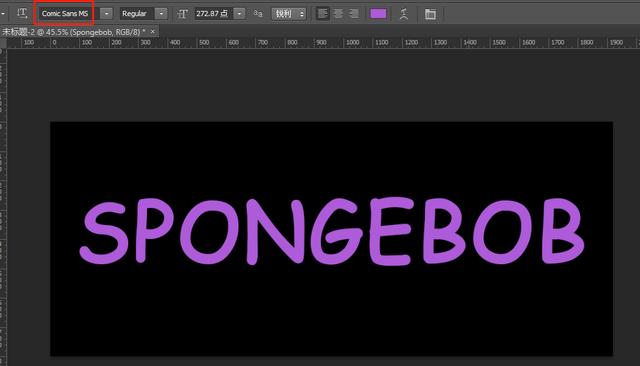
2、 接着选择自己喜欢的字体打字,大写英文字母相对来说也会比较好看。我这里选择的是Comic Sans MS字体,字体大小和颜色你们可以按着自己喜欢的来;

3、 接着把这个文字图层再复制(Ctrl J)三个出来,一共四个文字图层。

4、 现在我们一个图层一个图层去操作,先从第一个原始图层开始,把三个副本图层前面的小眼睛先隐藏起来。点击图层下方的Fx图层样式,按下方图片顺序依次设置斜面和浮雕、等高线、内阴影、外发光、投影的样式。参数可以参考我的,自己也可以适当进行调整;






该图层最终效果:

5、接着第二个图层,一样按下方图片顺序添加图层样式,斜面和浮雕--等高线—内发光—外发光;




接着把该图层的颜色填充改为0%,可得到以下效果:

6、接着第三个图层,也就是副本3,添加斜面和浮雕—等高线;


同样也是把该图层的颜色填充改为0%,可得到以下效果(效果不是很明显):

7、最后一个图层副本3,依次添加斜面和浮雕—渐变叠加—外发光的图层样式;



该图层最终效果:

8、右键副本3图层选择栅格化文字,再按住Ctrl 鼠标左键点击该图层缩略图调出像素,


选择菜单栏—选择—修改—收缩—搜索13个像素左右,可根据效果适当修改,接着反选(Ctrl shift I),按delete键删除Ctrl D取消选区;



9、最后,把其他图层前面的眼睛打开,超炫酷又通透的霓虹灯效果就出来啦:

在家待着没事快跟小编一起学起来吧~成为photoshop小达人吧!
,




