2000年,博客刚进入中国,却并不被看好,用户寥寥无几。
直到2005年,随着新浪、搜狐等门户网站的布局,博客逐渐在国内兴起。
但几年后,因微博、公众号等媒介的发展,博客的生存空间受到挤压,开始走向没落。
然而,迄今为止,依旧有一批热衷于创作的人在坚持经营着个人博客。
不少技术大牛和程序员,也更愿意用个人博客,去分享技术,展示自我。
相比公众号、微博等注重流量和内容吸睛度的平台,个人博客显得更贴近创作者的初衷。
“始于兴趣,终于热爱。”
用这句话形容个人博客的创作者们,再合适不过了。
今天,为大家分享的教程是《使用 Ghost 3 搭建个人博客系统》,零基础人群适用。
先看看最终效果图:


想要动手搭建的朋友,也可以登录 “实验楼” 官网,搜索此免费教程,直接使用其搭建好的在线环境进行博客搭建。
实验介绍
Ghost 是著名的开源博客系统。
如果你是零基础人士,且想要搭建一个自己的博客,那么 Ghost 一定是最推荐的选择之一。
本次试验中,我们将了解 Ghost CLI 命令行工具,并学会使用其在实验楼线上环境中搭建一个 Ghost 博客系统。
知识点:
- Ghost CLI 命令行工具
- Ghost 博客安装和配置
开源博客哪家强?
Ghost 一定值得一试。
Ghost 已经算得上是老牌开源博客系统,如今发布的 Ghost 3 更是其史上包含最多更新内容的版本。
Ghost 3 拥有更漂亮的前端设计和易用的后台管理系统,并支持使用 Github Actions 连续部署主题和管理付费订阅内容。
如果你需要搭建个人博客或者是付费内容发布系统,那么 Ghost 一定是最值得考虑的选择。接下来,我们将学习安装和部署 Ghost 3 方法和技巧。

由于 Ghost 是动态博客系统,所以最好通过云主机的方式进行部署。随着 Ghost 的迭代更新,如今的 Ghost 已经可以通过 Ghost CLI 命令行工具来安装。
相比于初代 Ghost 博客部署时麻烦的过程,Ghost 3 的部署几乎没有门槛,非专业人士也可以轻松学会。
本次实验中,我们将通过实验楼线上环境来演示 Ghost 3 的部署过程。不过,为了方便大家自行租用云主机进行部署,实验也会包含相应的步骤和内容。
想要部署 Ghost,首先你需要租用一台云主机。国内可以选择 阿里云、腾讯云 等。
国外可以选择 AWS,Digital Ocean 等,最低配置一般在 3~5 美元/月。
购买云主机之后,就可以看到服务商给出的公网 IP,我们一般会通过 SSH 方式连接到远程主机。由于不同云厂商的默认用户名和密钥不一样,你需要参考相应的官方帮助文档。
例如,AWS Lightsail 的官方帮助文档《连接到 Amazon Lightsail 中的 Linux 或 Unix 实例》。
Ghost 需要 Node.js 基础环境,所以在安装 Ghost CLI 命令行工具之前,我们需要先安装 Node.js。
Ghost 3 支持的 Node.js 版本 可以参考官方给出的列表,安装最推荐的 10.x 版本即可。Node.js 的安装可以直接查看 相应的官方文档步骤。此外,你需要在云主机上安装 npm 包管理器。
由于实验楼线上环境已经安装了 Node.js 和 npm,所以我们可以跳过这两个步骤。接下来,请打开线上环境,切换到一个新的终端。
键入以下命令,安装 Ghost CLI 命令行工具:
npm install ghost-cli -g
该安装过程会持续 10 分钟左右,请耐心等待安装完成。

安装好 Ghost CLI 命令行工具之后,就可以正式安装 Ghost 3 了。
Ghost 3 安装过程十分简单,如果你是在云主机上安装,直接在终端中输入 ghost install 即可。
命令行工具会自动检查依赖,绑定域名,设置 HTTPS 等。一套完整流程走下来,就可以直接访问博客了。
默认情况下,Ghost 会使用 MySQL 作为后端数据库。为了方便线上环境演示,我们使用 Ghost 本地安装模式,此时会使用 SQLite3 数据库。
接下来,在环境终端中键入:
ghost install local
然后等待安装过程完成。

安装成功之后,你可以看到 Ghost was installed successfully! 的提示。
修改配置Ghost 3 安装成功后,你就可以通过其提示的 http://localhost:2368 链接访问。不过,实验楼线上环境仅开放了 8080 端口,默认的 2368 端口无法访问。
此时,你可以从线上环境左侧栏中看到 Ghost 安装之后的文件夹结构。其中,主目录下的 config.development.json 即为 Ghost 配置文件。
打开默认的 config.development.json 配置如下:
{
"url": "http://localhost:2368/",
"server": {
"port": 2368,
"host": "127.0.0.1"
},
"database": {
"client": "sqlite3",
"connection": {
"filename": "/home/project/content/data/ghost-local.db"
}
},
"mail": {
"transport": "Direct"
},
"logging": {
"transports": [
"file",
"stdout"
]
},
"process": "local",
"paths": {
"contentPath": "/home/project/content"
}
}
我们需要修改其默认 url,port 和 host 字段。
首先,请打开线上环境右侧的 Web 服务,此时你可以看到当前环境 Web 服务的临时域名。

实验楼线上环境分配的临时域名结构大致为:https://随机字符-service.simplelab.cn/。
请使用该域名替换配置文件中的默认 url 字段,即将 http://localhost:2368/ 替换为 http://随机字符-service.simplelab.cn/。特别注意需要修改临时域名前 https 到 http。
接下来,修改配置文件中默认端口 port 为 8080,原因是线上环境仅支持 8080 端口访问。
然后修改 host 为公网可访问的 0.0.0.0。实际上,在真正部署时无需修改默认配置,当然这里也学会了修改自定义配置的方法。
修改完成之后,配置文件如下,点击保存。
{
"url": "http://你复制的临时域名-service.simplelab.cn",
"server": {
"port": 8080,
"host": "0.0.0.0"
},
"database": {
"client": "sqlite3",
"connection": {
"filename": "/home/project/content/data/ghost-local.db"
}
},
"mail": {
"transport": "Direct"
},
"logging": {
"transports": [
"file",
"stdout"
]
},
"process": "local",
"paths": {
"contentPath": "/home/project/content"
}
}
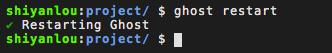
然后我们需要重启 Ghost 服务让配置生效,在终端中键入:
ghost restart

重启完成之后,即可重新点击「Web 服务」访问 Ghost。

如果需要进入 Ghost 后台,请在域名后方加上 /ghost 即可。第一次进入后台需要设置管理员账户,你只需要按步骤注册即可。

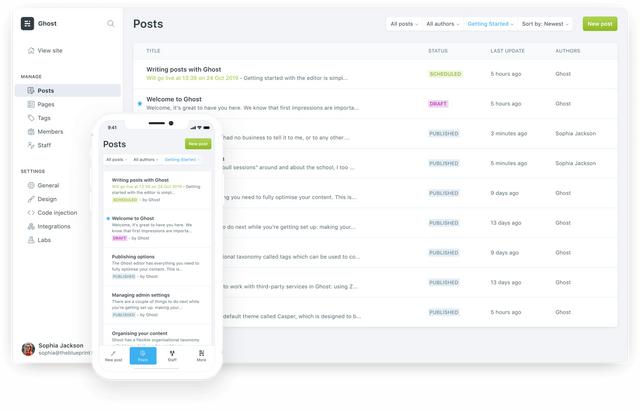
注册之后,你可以看到 Ghost 的管理界面。随意点击 Ghost 后台提供的选项,看看都提供了哪些功能。

最后,你可以尝试使用 Ghost 发布一篇文章。
课程总结本次课程中,我们了解了 Ghost 博客系统的基本概况,学习了如何搭建一个 Ghost 3 博客系统。
如今,随着 Ghost 的优化迭代,其安装过程和使用体验都变得越来越好。
Ghost 也提供了其他平台迁移的小工具,如果你正好想自建博客,非常推荐使用 Ghost。
想要练习操作的朋友,建议登录实验楼,在《使用 Ghost 3 搭建个人博客系统》这一免费教程中配置好的环境下进行搭建。
,




