教程内容为asp.net基础(真的很基础),希望每一个看完这个系列教程的朋友都能够上手做一些简单的小项目~~
开发工具:vs2015
新建一个web项目

文件->新建->项目 ->C#->asp.net web应用程序
新建一个web窗体

项目右键->添加->web窗体
web窗体的组成

index.aspx 这个文件主要用于当前的页面的布局,使用HTML5的标签语法加上一些asp.net 的控件组成这个页面
index.aspx.cs 这个文件是用于处理当前页面的一些业务逻辑
index.aspx.designer.cs 这个文件是用于定义一些页面中所使用的控件的对象
现在已经有了一个页面,我们需要在这个页面中添加一些内容

添加一行文本

效果
现在我们可以开始了解一下asp.net的控件,然后利用这些控件快速的构建出一个web应用
首先,我们要找到vs左侧的工具栏

工具栏
在这些工具栏中用许多可以直接使用的控件,能够帮助我们快速的完成开发。接下来几天的教程,我给大家介绍几个常用的控件。
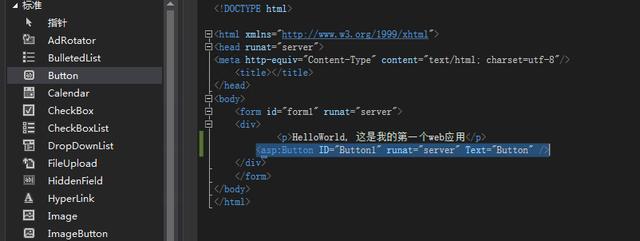
常用控件
Button(按钮)
看到工具箱中的Button控件,我们可以直接拖拽到右边的源码编辑器中使用。

Button的使用
点击拖拽过来的控件,找到右下角的属性框,我们可以在里面设置这个控件的基本属性

属性框
下面我给大家介绍几个常用的属性
ID——这个是当前使用的Button控件的对象名,便于我们在后台代码中使用
BackColor——这个是控件的背景颜色
BorderColor——这个是控件的边框颜色
Height——这个是控件的高度
Width——这个是控件的宽度
Text——这个是控件的显示内容
了解了这些简单的属性之后,我们再来看看一些简单的事件,对于Button控件,我们主要学习一下
点击(Click)事件
在属性框的旁边找到一个小闪电的图标,点击一下就是这个控件所拥有的事件
事件框
找到第一个Click,这个事件是在这个按钮按下去是触发的,双击一下这个事件,会跳转到后台代码,并自动生成一个函数,这个函数就是事件函数,即事件触发的时候会系统会执行这个函数中的代码
下面我们在这个函数中写几段代码
protected void Button1_Click(object sender, EventArgs e)
{
Button1.Text = "HelloWorld";//修改控件的显示文本内容
Button1.Height = Unit.Pixel(100);//设置控件的高度
}
点击前
点击后
这就是Click事件的效果,当我点击了这个按钮时,他就执行了刚才的那些代码,修改了文本并且修改了高度
这就是Button的基本用法了
因为篇幅关系,今天就先写到这里,明天继续讲其他的控件,完成之后还有一个小小的项目实战,有什么意见的朋友可以在评论里留言,如果有大神发现了什么错误,也请多多指教~~
,