在css大家肯定知道如何设一个圆角矩形,或者把一个div设成圆型,很简单,直接设置就行了,比如border-radius:5px; border-radius:50%; 或者你可以只设置一个角的弧度:
border-top-right-radius: 20px;
但其实,这个css 属性可以接受两个参数,一个是水平弧度,一个是垂直弧度,会产生奇怪的效果。看下图右上角设置不同值的变化。

仅设置一个值

设置两个不同的值
所以border-radius其实可以接受两组参数,会产生如下图的奇怪形状,可能设计师会喜欢这种不规则的样子而用在你的项目里:
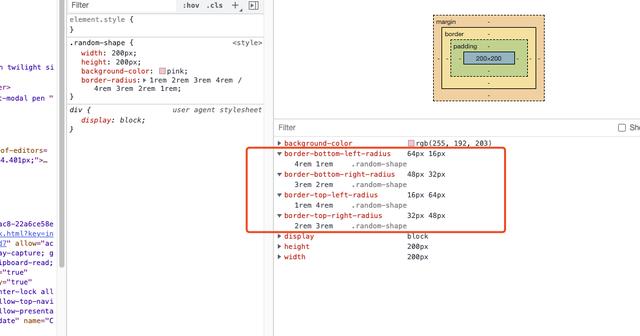
border-radius: 1rem 2rem 3rem 4rem / 4rem 3rem 2rem 1rem;

上面的代码可以被浏览器解析如下图:

大家看看属性是怎么对应起来的
如果可以加点动画,就更有意思了。有兴趣的可以打开codepen玩一下。https://codepen.io/geforcesong/pen/yLvRoRL






