什么是盒子模型?

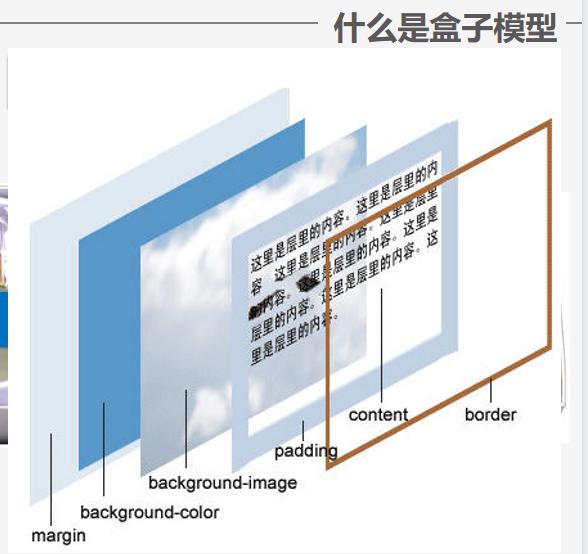
盒子模型如图所示
1、边框:
border-color
border-width
border-style
属性 说明 示例
border-top-color 上边框颜色 border-top-color:#369;
border-right-color 右边框颜色 border-right-color:#369;
border-bottom-color 下边框颜色 border-bottom-color:#fae45b;
border-left-color 左边框颜色 border-left-color:#efcd56;
border-color 四个边框为同一颜色 border-color:#eeff34;
上、下边框颜色:#369
左、右边框颜色:#000 border-color:#369 #000;
上边框颜色:#369
左、右边框颜色:#000
下边框颜色:#f00 border-color:#369 #000 #f00;
上、右、下、左边框颜色:
#369、#000、#f00、#00f border-color:#369 #000 #f00 #00f;
边框粗细:border-width
thin;
medium;
thick;
像素值;
边框样式: border-style
none;
hidden;
dotted;
dashed;
solid;
double;
border的简写:
border:1px solid #3a6587;
border: 1px dashed red;
2、外边距:margin
margin-top;
margin-right;
margin-bottom;
margin-left;
网页居中对齐:margin:0px auto;
网页居中对齐的必要条件:块元素、固定宽度
3、内边距:padding
padding-left
padding-right
padding-top
padding-bottom
4、在网页上画个图形:
<!DOCTYPE html>
<html lang="en">
<head>
<title>圆角边框</title>
</head>
<!-- 内部样式表 -->
<style>
/* 圆 */
.one{
width:100px;
height:100px;
border:4px solid red;
border-radius: 100px;
}
/* 半圆形 */
/* 上半圆 */
.two{
width:200px;
height:100px;
background-color: red;
border-radius: 100px 100px 0 0;
}
/* 下半圆 */
.three{
width:200px;
height:100px;
background-color: red;
border-radius: 0 0 100px 100px;
}
/* 左半圆 */
.four{
width :100px;
height:200px;
background-color: red;
border-radius: 0 100px 100px 0
}
/* 右半圆 */
.five{
width :100px;
height:200px;
background-color: red;
border-radius: 100px 0 0 100px
}
/* 扇形 */
.six{
width :100px;
height:100px;
background-color: red;
border-radius: 100px 0 0 0
}
.seven{
width :100px;
height:100px;
background-color: red;
border-radius: 0 100px 0 0
}
.eigth{
width :100px;
height:100px;
background-color: red;
border-radius: 0 0 100px 0
}
.nine{
width :100px;
height:100px;
background-color: red;
border-radius: 0 0 0 100px
}
</style>
<body>
<div class="container">
<div class="one">
</div>
<br/>
<div class="two">
</div><br/>
<div class="three">
</div>
<div class="four">
</div>
<div class="five">
</div>
<div class="six">
</div><br/>
<div class="seven">
</div><br/>
<div class="eigth">
</div><br/>
<div class="nine">
</div><br/>
</div>
</body>
</html>
5、盒子阴影:
box-shadow:inset x-offset y-offset blur-radius color;
6、上示例:<html>
<head>
<title>美容热卖品</title>
</head>
<link rel="stylesheet" href="meirongremai.css">
<body>
<div class="container">
<div class="title">
<h2>大家都喜欢买的美容品</h2>
</div>
<div class="list">
<ul>
<li><a href="#"><span>1</span> <span>雅诗兰黛即时修护眼部精华霜15ml</span></a> </li>
<li><a href="#"><span>2</span> <span>伊丽莎白雅顿显效复合活肤霜 75ml</span></a> </li>
<li><a href="#"><span>3</span> <span>OLAY玉兰油多效修护霜 50g</span></a> </li>
<li><a href="#"><span>4</span> <span>巨型一号丝瓜水320ML</span></a> </li>
<li><a href="#"><span>5</span> <span>倩碧保湿洁肤水2号 200ml</span></a> </li>
<li><a href="#"><span>6</span> <span>比度克细肤淡印霜 30g</span></a> </li>
<li><a href="#"><span>7</span> <span>兰芝 (LANEIGE)夜间修护锁水面膜 80ml </span></a> </li>
<li><a href="#"><span>8</span> <span>SK-II护肤精华露 215ml </span></a> </li>
<li><a href="#"><span>9</span> <span>欧莱雅青春密码活颜精华肌底液</span></a> </li>
</ul>
</div>
</div>
</body>
</html>
/* 去除所有内外边距 */
*{
margin:0;
padding:0;
}
/* 去超链接的下划线 */
a {
text-decoration: none;
}
/* 去小圆点 */
li{
list-style: none;
}
/* 整个布局背景设置 */
body{
background:#eee7e1;
}
/* 内容背景设置 */
.container{
background: #fff;
width: 400px;
margin:10px;
}
/* 标题 */
.title>h2{
background-color: #e6005a;
color:#fff;
font-size: 16px;
padding-left: 12px;
line-height:40px;
}
.list ul li{
font-size: 14px;
border-bottom:1px dashed #000;
}
/* 内容小圆圈s */
.list ul li span:first-child{
margin:2px;
/* span 标签转换成具有行内和块元素特点 */
display :inline-block;
width: 19px;
height:28px;
background:#000;
border-radius: 50%;
color:#fff;
margin-left: 1px;
padding-left:10px;
}
li a:hover{
color:red;
}
li a:hover>span:first-child{
color:#e6005a
}
效果图展示链接:file:///D:/ruanjian/VS/wenjianxiangmu/htmlSix/meirongremai.html
,




