一、AdminLTE概述与基本使用
1.1 AdminLTE介绍
AdminLTE是一款建立在bootstrap和jquery之上的开源的模板主题工具,它提供了一系列响应的、 可重复使用的组件,并内置了多个模板页面;同时自适应多种屏幕分辨率,兼容PC和移动端。
通过AdminLTE,我们可以快速的创建一个响应式的Html5网站。AdminLTE框架在网页架构与设计上,有很大的辅助作用,尤其是前端架构设计师,用好AdminLTE不但美观,而且可以免去很多写CSS与JS的工作量。
1.2 GitHub获取AdminLTE
https://github.com/almasaeed2010/AdminLTE
我们可以从上面网址获取AdminLTE源代码
1.3 AdminLTE结构介绍
1.4 AdminLTE布局与皮肤
布局:
.wrapper包住了body下的所有代码
.main-header里是网站的logo和导航栏的代码
.main-sidebar里是用户面板和侧边栏菜单的代码
.content-wrapper里是页面的页面和内容区域的代码
.main-footer里是页脚的代码
.control-sidebar里是页面右侧侧边栏区域的代码
布局选项:
fixed:固定
layout-boxed:盒子布局
layout-top-nav:顶部隐藏
sidebar-collapse:侧边栏隐藏
sidebar-mini:侧边栏隐藏时有小图标
皮肤:
skin-blue:蓝色
skin-black:黑色
skin-purple:紫色
skin-yellow:黄色
skin-red:红色
skin-green:绿色
以上项我们可以查看start.html页面中查看。
1.5 AdminLTE中文定制版
由于AdminLTE中文定制版是基于FIS3进行开发,在目录结构中assets、modules、pages、 plugins都是前端开发时所使用到的,最终发布的就是release。所以对于我们使用来说,我们只需要关注release目录下的结构就可以。
在release目录下有css、img、pages、plugins目录。前两者就是页面中的样式文件,而plugins中是相关的插件,例如jquery、bootstrap等相关的css与js文件。
二、快速入门案例
2.1 搭建环境
将AdminLTE中文定制版下的release目录下的css、img、plugins目录导入到我们自己的工程中
2.2 代码实现
三、SSM界面
3.1 本章节主要介绍使用AdminLTE中文定制版来完成SSM综合练习中首页、登录页面、用户管理、角色管理、资源权限管理、产品管理、订单管理页面的创建,由于定制版本(pages目录)中提供了常用的基本页面,我们只需要在此基础上进行简单修改就可以满足我们的需求。
3.2 查看pages目录中页面,其中有两种文件,一种是以all开头的html页面,一种不是。例如admin-404.html与all-admin404.html页面,这两个文件的区别在于all开头的文件可以直接运行显示页面全部信息,而未以all开头的文件它是需要与其它文件进行组合而展示页面全部信息。
3.3 SSM综合练习项目结构

3.4 首页展示

3.5 登录页面展示

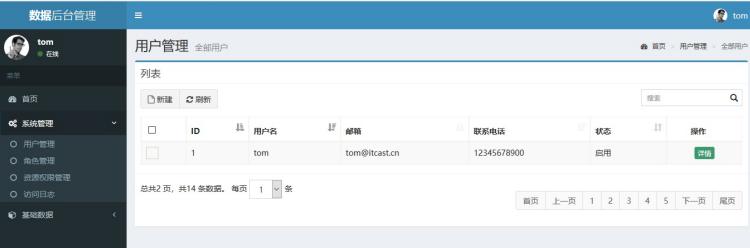
3.6 用户管理页面
3.6.1 用户查询页面

3.6.2 用户添加页面
3.6.3 用户详情页面
3.6.4 用户添加角色页面
3.7 角色管理页面
3.7.1 角色查询
3.7.2 角色添加
3.7.3 角色添加权限
3.8 资源权限管理页面
3.8.1 权限查询
3.8.2 权限添加
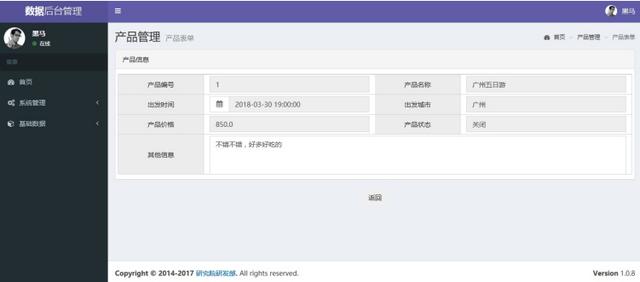
3.9 产品管理页面
3.9.1 产品查询

3.9.2 产品详情

3.9.3 产品添加

3.9.4 产品修改

3.10 订单管理页面
3.10.1 订单查询

3.10.2 订单详情






