作者:俊欣
来源:关于数据分析与可视化
今天我们就来说说如何用Pyecharts模块来制作炫酷的可视化大屏,最后的效果如下

步骤如下:
- 分别使用Pyecharts制作各类图表,包括柱状图、地图、饼图等等
- 使用Pyecharts当中的组合图表功能,将所有图片拼接在一张html文件中进行展示
这次我们使用的数据是虚构的某超市2021年第一季度的订单数据,总共是有1000条,
df.info()
output
<class 'pandas.core.frame.DataFrame'>
RangeIndex: 1000 entries, 0 to 999
Data columns (total 17 columns):
# Column Non-Null Count Dtype
--- ------ -------------- -----
0 订单编号 1000 non-null object
1 分支 1000 non-null object
2 省份 1000 non-null object
3 顾客类型 1000 non-null object
4 性别 1000 non-null object
5 商品类型 1000 non-null object
6 单价 1000 non-null float64
7 数量 1000 non-null int64
8 Tax 5% 1000 non-null float64
9 总价 1000 non-null float64
10 日期 1000 non-null datetime64[ns]
.......
dtypes: datetime64[ns](1), float64(7), int64(1), object(8)
memory usage: 132.9 KB
其中顾客的类型有普通顾客与会员,性别有男性与女性,剩下的还有包括商品类型、购买时间、支付方式、各个商品的毛利率等数据,
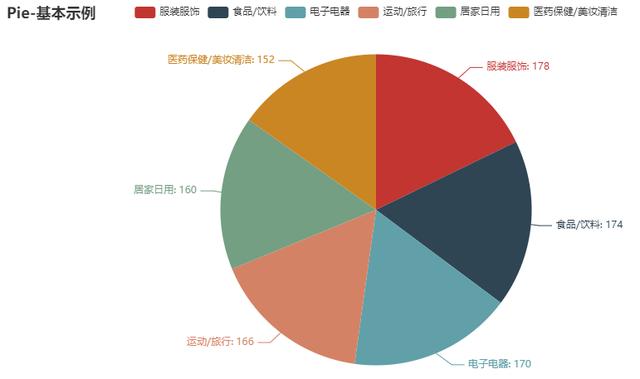
数据可视化接下来我们开始各个图表的绘制,我们先来看饼图的绘制,代码并不复杂,首先我们对“商品类型”这一列的数据进行统计
products_type_index = df["商品类型"].value_counts().index.tolist()
products_type_values = df["商品类型"].value_counts().values.tolist()
然后再调用Pyecharts()模块中的Pie()实例进行图表的绘制
def pie_chart_2():
c = (
Pie(init_opts=opts.InitOpts(chart_id=4, bg_color='#1C1C1C',
theme=ThemeType.INFOGRAPHIC))
.add("", [list(z) for z in zip(products_type_index,
products_type_values)])
.set_global_opts(title_opts=opts.TitleOpts(title="商品类型分布图",
title_textstyle_opts=opts.TextStyleOpts(font_size=25, color='#FFFFFF')),
legend_opts=opts.LegendOpts(orient="vertical",
pos_left="5%",
pos_top="10%"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {c}"))
)
return c
if __name__ == "__main__":
map = map_chart()
map.render("4.html")
output

另外,我们也看到了单张图片当中有两张饼图的情况,这是使用了Pyecharts()模块当中的Grid()实例,将若干张绘制完成的图表遵从一定的顺序来进行组合
grid = (
Grid(init_opts=opts.InitOpts(width='1000px', height='600px',
chart_id=3, bg_color='#1C1C1C'))
.add(c_1, grid_opts=opts.GridOpts(pos_left="60%"))
.add(c_2, grid_opts=opts.GridOpts(pos_right="50%"))
)
同样地,我们将不同省份的数据给筛选出来之后,然后进行图表的绘制
city_index = df["省份"].value_counts().index.tolist()
city_values = df["省份"].value_counts().values.tolist()
地图的绘制用的是Pyecharts模块当中的Map()实例,可以看到顾客几乎都分布在北京、浙江以及上海这几个地方
def map_chart():
c = (
Map(init_opts=opts.InitOpts(chart_id=2,
bg_color='#1C1C1C'))
.add("商家A", [list(z) for z in zip(city_index,
city_values)], "china")
.set_global_opts(
title_opts=opts.TitleOpts(title="顾客在全国的分布图",
title_textstyle_opts=opts.TextStyleOpts(font_size=25,
color='#FFFFFF')),
visualmap_opts=opts.VisualMapOpts(max_=250),
)
)
return c
if __name__ == "__main__":
map = map_chart()
map.render("2.html")
output

我们针对的是购买时间,看一下哪些购买时间段的人会比较多
hour_index = df["小时"].value_counts().index.tolist()
hour_index_str = [str(hour_ind) "时" for hour_ind in hour_index]
hour_values = df["小时"].value_counts().values.tolist()
调用Bar()实例进行绘制图表
def bar_chart():
c = (
Bar(init_opts=opts.InitOpts(chart_id=5, bg_color='#1C1C1C',
theme=ThemeType.CHALK))
.add_xaxis(hour_index_str)
.add_yaxis("商家A", hour_values)
.set_global_opts(title_opts=opts.TitleOpts(title="购物的时间分布",
subtitle="购物时间",
title_textstyle_opts=opts.TextStyleOpts(font_size=25, color='#FFFFFF')))
)
return c
if __name__ == "__main__":
map = map_chart()
map.render("5.html")
output

将绘制出来的若干份图表组合到一块儿,总共有这几种方式
- Grid: 并行/垂直放置多张图
- Page: 顺序多图
- Tab: 多个页面多图
- Timeline: 时间轴循环轮播多图
我们使用的是Page()示例来顺序展示多张图表,先实例化该对象
page = Page(layout=Page.DraggablePageLayout, page_title="基于Pyecharts的销售数据大屏")
之所以用DraggablePageLayout属性是为了调整成我们所想要的布局,然后将我们所绘制的图表一一添加
page.add(
title(),
map_chart(),
pie_chart(),
pie_chart_2(),
bar_chart(),
)
page.render('test_2.html')
最后生成一个test_2.html的文件,然后我们将布局调整成我们想要的结果


对图片布局完成之后,要记得点击左上角的save config按钮对布局文件进行保存。之后本地会生成一个chart_config.json文件,然后运行下面的代码
page.save_resize_html('test_2.html', cfg_file='chart_config.json', dest='可视化大屏.html')
打开重新生成的可视化大屏.html,便是新的内容






