前面我们讲过钢笔工具绘制路径,产生选区。选区可以填充、描边。但钢笔工具绘制路径,还有一个特别大的用处,就是魔棒等快捷工具无法完成的抠图,可以用钢笔工具高效、精准、光滑、专业地完成抠图。抠出来的图,可以和其他图合成,实现新的用途。
宁缺毋滥很多设计小白抠图,总想着把图抠扎实,事实上,如果水平确实有限,这样的抠图方式抠出来的图,会把周围背景也连带进去。所以,我们提出,钢笔工具抠图原则——“宁缺毋滥”。在这种原则下,还要达到不损伤图片形状的目的。
切忌浮躁用很多设计师常说的一句话,钢笔抠图,要有抠图抠出痔疮的心理。如果你没有这样心理准备,敷衍了事,一步登天,是完不成一幅绝美的抠图作品来的。下面,我们以一辆跑车的抠图为例,对之前所讲解的钢笔工具所有用途,进行一次总结。
尽量向里一些小伙伴理解,钢笔抠图,为了达到精准,在抠取图片边缘时,误认为不能少抠一点边缘。这种认识是不可取的。准确的抠图原则是,在不影响图片形状、不多抠背景的情况下,钢笔绘制路径时,一定要有意思地向图片内部靠拢。
抠图核心技巧- 起点随便选
很多小朋友不清楚,钢笔工具抠图,起点定在哪里。其实,定在哪里都可以,毕竟,最终形成的路径,都要在起点这里闭合的。
- 习惯做法——复制图层
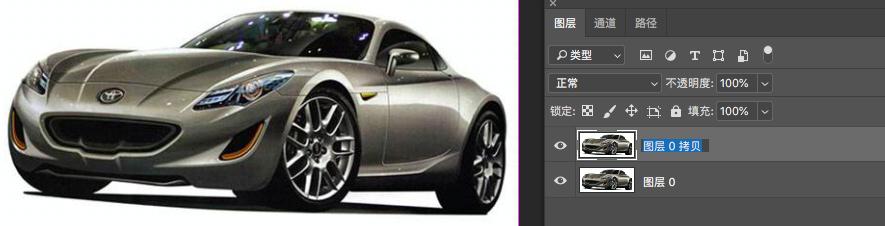
复制跑车层。顺便提醒小伙伴们一点,为了不破坏背景层以备用,有经验的设计师,都会事先复制一个图层,这点小伙伴们在学习设计初期,一定要注意养成习惯(图1,图片来源于百度)。

图1 复制背景
2.起点圆滑
起点圆滑,就是起点要有弧度(图2),并且宁缺毋滥,弧度要尽量内收。为了看清楚跑车的边缘,习惯做法就是把图片放大(alt 鼠标滚轮),左右移动(空格键),放大到不影响清晰度,左右移动方便抠图,又能在看清边缘的状态下再抠图。

图2 弧度
- 转角alt
转角处,由于拖拽的控杆有些长,这个时候,要保持转角过度圆滑,alt转换点工具就派上用场了(图3)。具体是按住alt键,在锚点处红色标记的地方用鼠标点以下,控杆右边部分被截断。如果有些小伙伴用小白调整过(钢笔工具和小白工具转换,按住ctrl键,要再次回到昂比工具,再次按住钢笔工具快捷键P)第一步的弧度,现在直接按住alt键,不能转换为钢笔工具,鼠标变成箭头右下角➕的形式,这显然不是转换点工具的箭头。这个时候,需要按下P这个钢笔工具的快捷键,然后再按住alt键变成转换点工具。这点我们之前内容说过,就是要用转换点工具,得经过钢笔工具同意,先转换成钢笔工具再换成转换点工具的理论依据。

图3 转换点工具
3.弧度多用点
虽然我们之前说过,钢笔工具锚点用多了,弧线显得不太圆滑,这仅仅是相对的说法。在弧度小、密集的情况下,还是要通过多点锚点来解决(图4)。大家也看出来了,设计不是那么死板的事情。

图4 多点锚点
4.心理要预判
前面讲过,对于弧度大小,有经验的设计师,会事先预判弧度大小(图5)。当然,如果小伙伴们刚开始学习抠图,还不具备预判能力,只需要学会如何将钢笔工具转换成小白工具(ctrl和P之间的转换),随即调整弧度大小即可。

图5 事先预判弧度大小
5.闭合路径
抠图完毕,路径闭合(图6)。闭合路径,小伙伴们要注意起始点和最后一点之间闭合时,往往会出现路径不圆滑的情况,这个时候,就要用小白工具进行微调,让路径变得圆滑。

图6 闭合路径
6.微调不能少
路径闭合后,小伙伴们还要耐心对路径进行微调处理。处理工具就是小白工具,直到没有抠到多余颜色,路径圆滑为止。
7.路径来观察
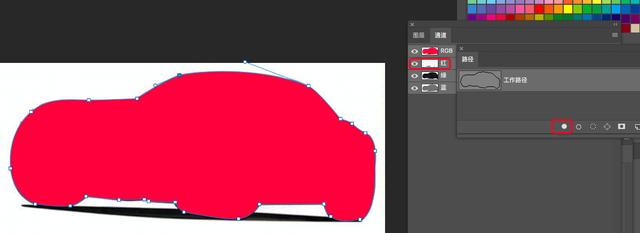
有些小伙伴没有经验,抠完图,路径闭合后,发现图层面板里没有任何改变。原来,用路径抠取的图像,在路径面板里观察最直观(图7)。这里的路径,不是临时建立的路径。何谓临时路径,就是没有复制背景图的情况下,直接在背景图中进行路径绘制,打开路径面板,大家发现,记录路径的文字是斜体的,这就是临时路径。如果你没有复制背景图,直接在背景图上抠图,那么,在路径闭合,打开路径面板,小伙伴们记得在路径面板里再复制以下这个临时路径,复制后,临时路径就变成永久性的路径了,就是可以保存在PDS的文件里,便于给客户和自己观察、调取。

图7
8.路径面板来编辑
一是,可以填充。这点之前在讲路径的布尔运算时,为了便于观察变化,我们用过填充这个功能。这里,我们再次填充一下(图8)。填充前,可以建立新的图层来填充。

图8 填充
二是,可以描边。建立新的图层,然后执行描边。用鼠标在路径上点击右键,出现描边路径,同时弹出一系列选项,大家根据需要自选(图9)。有铅笔、有画笔等等。画笔可以根据需要选择各种形状的,形状选择不同,效果也不同。

图9 描边
三是,可以建立选区
这点是我们上节课交代的重点。直接在路径面板中点击“将路径作为选区载入”即可(图10)。这个时候,有些小伙伴可能遇到这样的问题,虽然在路径面板中选择了该路径,但点击“将路径作为选区载入”发现弹出(图11)这样的警告。那是因为你抠出的路径没有被选中。选中办法是:用小黑或小白工具在抠取的路径上点击一下,路径被选中,然后执行上述命令,路径自然被载入选区。这点小伙伴们一定要注意。

图10

图11
当然,选区和路径之间也可以通过“从选区生成工作路径”这个命令来转化(图12)。这种转换,是通过(图13)来实现的。但这种转换和之前选区、路径,之间会存在一个容差(如14),为什么会出现这个功能,一方面,是为了让你通过更改容差值,减少路径锚点,从而达到整体更改路径的目的,通过更改路径,然后更改选区(图15)。这张图里,因为我们之前抠图非常精准,所以,执行这个转化,反倒因为锚点变少,该有弧度的地方变得没有弧度,抠图变得不准确了。所以,这个命令要慎重使用。另一方面,是为了把位图形状变成矢量的路径,这样,方便放大缩小不变形,这点后面遇到再讲。

图12

图13

图14 更改前

图15 更改后
9.几种抠图法
第一种:ctrl j复制抠图法:选中路径所在的图层、选中路径,载入选区,然后ctrl j产生一个新图层,同时关闭掉背景图层,留下(图16)即可。

图16
第二种:矢量蒙版抠图法:点击钢笔工具所在功能的新建矢量蒙版(图17),此时,神奇的一幕出现了(图18)。

图17

图18
特别说明:矢量蒙版和ctrl j抠图法最大区别是,“多退少补”。矢量蒙版抠图,只要选中路径,对任何一个锚点可以移动,移动的目的是“多退少补”。如(图19)是原来的锚点,在矢量抠图法下,我们可以选中这个点随便移动(图20),以观察怎么个“多退少补”法。由此可见,矢量蒙版抠图法真得是既方便又高级。同时,既然是矢量的抠图,自然也具备矢量图的特点。
我们可以这样总结矢量蒙版抠图的特点:高级、精准、可随时调整和编辑。
这里,我们把矢量蒙版和图层蒙版顺便做以区别:
不同点:
- 一是:图层蒙版:像素型、笔刷和橡皮擦等编辑、放大缩小图像清晰度会发生变化。
- 二是:矢量蒙版:矢量型、小白工具、转换锚点工具等随时编辑,放大缩小图像清晰度不会发生变化。
相同点:
操作原理相同。
转化:
矢量蒙版可以转化为图层蒙版,如果我们要对矢量蒙版进行一些像素化操作,只需要选择矢量蒙版所在图层,点击鼠标右键选择删格化矢量蒙版(图21)(图22)。黑的代表透明,白的代表不透明。转化完后,就可以利用画笔、橡皮擦等对图像边缘进行进一步处理(图23)。画笔形状可以自由选择。
矢量蒙版和图层蒙版运用
- 矢量蒙版运用于商业化精准抠图,边缘要求非常精准。
- 图层蒙版运用于制造朦胧效果等抠图,边缘要求可以模糊。
说白了,你需要什么样的效果,就采用什么抠图法。

图19

图20

图21

图22

图23
10.建立矢量蒙版的几种方法:
- 利用钢笔工具相关功能建立:打开工笔工具,如上面一样,点击新建矢量蒙版(图17)所示。
- 利用图层蒙版配合ctrl建立:打开图层面板,在图层面板下方(图24),有个添加图层蒙版按钮,按住ctrl键,同时用鼠标点击该按钮,图层蒙版变成矢量蒙版。
- 在图层蒙版的基础上再建立:事实上,前面也讲过,如果给一个图形添加了图层蒙版,你再点击图层蒙版一次,第2次添加的是矢量蒙版,这个很有意思,也很灵活(图25)。大家发现了没有,ctrl的转换功能还是很强大的。当然图层蒙版在前还是矢量蒙版在后,由你自己决定。如果你第1遍按住ctrl键,同时点击图层面板下面的添加按钮,建立的一定是矢量蒙版;当你第2遍点击添加图层蒙版,这次建立的是图层蒙版,这就是看你ctrl键先用还是后用。说白了,先用ctrl键,先建立矢量蒙版。也就是说,图层面板和矢量蒙版同时可以存在,这实在是太方便了!

图24

图25
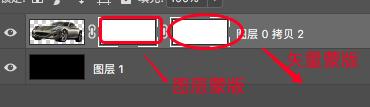
11.矢量蒙版和图层蒙版共同存在的好处:可以同时进行同步修改。矢量蒙版上,可以用小黑或者小白工具选中路径,然后对部分区域进行单独修改。同时,可以在图层蒙版上,用笔刷进行像素化操作(图26)。当然,因为矢量蒙版遮挡作用,笔刷在图层背景上起不了作用,只能在汽车上进行编辑,这里体现了蒙版的基本原理。

图26 同步修改
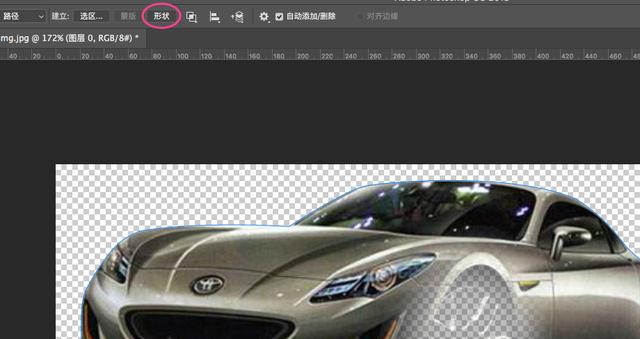
12.钢笔工具中形状的特性
- 填充、变换大小
钢笔工具中有个形状按钮(图27)。点击形状按钮,我们发现,汽车被填充了颜色(图28),而且形成了新的图层,我们可以对形状层进行大小变化等操作(图29)。

图27

图28

图29
- 描边
这点和椭圆、矩形描边是一个道理,最后形成的都是矢量图,小伙们记住这点就行了。
关于钢笔工具的形状命令,小伙伴们记住:
- 它是配合路径来实现的,也就是说,随时可以用小白工具更改其形状;
- 它是矢量图,无损。
- 它和路径一样都可以进行布尔运算。只不过路径布尔运算效果在路径面板里可以观察(如要效果明显,可以进行布尔匀速后,将剩余的路径变为选区,填充颜色,在图层面板里可以看见,上节讲过)。
钢笔工具学到这里,最核心的技巧都给小伙伴们进行了分享。我们说过,钢笔工具绘制的优势和难点在于带弧度的图形。它的缺点在于不能绘制规矩标准的的圆形、矩形等图形。下节内容,我们顺着钢笔工具绘制形状的特性,顺便给小伙伴们分享一下,形状工具的用法,这也是PS里最重要的、核心工具之一。
,




