
Hello,大家好
我是有讲课堂App的达人小桃红。
最近我看了许多美国大片,有一个惯常现象,就是每次大脑不停思考的时候,就会失眠。
震撼于人与机器的神奇结合之中不能自拔,所以最近小桃红一直在失眠,当然,不仅仅是人与机器之间的关联让人震撼,软件之间功能的共通也是让人充满兴趣的。
这种共通,让我们在设计的过程中似乎感受到了什么是真正的条条大路通罗马。
所以,为了这条罗马之路,小桃红又在PS中研究起了3D这个功能。
和上次单一材质的纪念碑谷有些不同,这次我看到了这样的一张图,甚至还附有教程。

所以今天的主要内容是对PS中3D功能的进一步探究。继“PS烹饪频道”之后,开启了一个一本正经的叫做“PS人与科学”的频道。
一. 故事的开始
PS中3D功能的第一次出现,是在Photoshop CS3 & 4版本中,相对于现有的发展,早期的PS3D功能相对简陋,随着时间的推移,3D功能慢慢的被完善,也就慢慢的走入了设计师的视野。
但是在最初,这项本该属于三维软件的功能来到平面设计领域时,我们通常,用它来进行一些素材的制作,或者是3D空间感的搭建来辅助空间感构图。
比如这些可以查到的早期教程:


当我们的电脑配置逐步提升,厌倦了软件间频繁切换的我们开始了对他更深层次的探究,于是,在探究中,有了桃红版的ONEWEEK纪念碑谷:

以及更多的来自许许多多设计师的PS-3D作品。
二. 沉淀
也随着软件版本的更新换代,PS的3D功能更加趋向完整,虽然还是对电脑配置存在许多硬性要求,但是PS的3D功能开始慢慢的向主流3D软件学习和完善,我们可以替换光源、场景、制造空间交错的感觉,这些功能的多样化开始慢慢的不再束缚我们的设计思想。
比如对于三维空间的合并,那么今天就是要一起来做一次这样的探索。

三. 再出发
这一次的技能分享需要建立在上一次“桃红版纪念碑谷”的基础上,在基本了解了PS中3D的大概功能之后,我们来一起制作这个新一次出发的ONEWEEK纪念碑谷。
需要准备的工具仍然非常简单,不需要航空服,精准而快速的创建一个比较小比较小的画布,并且敲上去一个字体合适的ONEWEEK即可~

参照着顶部第一张图的样式,给文字做一些效果。为了让这个描边更加的形象,需要对文字做一些手脚。右键文字图层,找到【转化为形状】

转化完成之后,给图层取一个名字“ONEWEEK-1”,然后对这个图层进行复制,再给新的图层取名“ONEWEEK-2”,(真是一个随便的名字啊)

那么现在,就拥有了两个形状文字层,检查一下确定两层是重合的。
给-1层的形状填充改为无,描边改成虚线。

之后以同样的速度,把-2层的填充改为随机一个颜色,描边改为无

于是乎,我们有了两个预备层。之后是一个比较容易搞错的步骤了。
点击-1层,在菜单栏找到【3D】-【从所选图层创建3D】,注意不要对方向位置做任何改变。
然后去修改一下这个由虚线拓展出来的3D层的材质(具体方法参照桃红版纪念碑谷制作方式),对如图框内的部分比如漫射、反光、环境等颜色进行修改。

选择出一个存在感适中的颜色样式

之后,点击右上角3D切换选项卡回到【基本功能】,单机-2层,重复一次刚刚-1的步骤,但是这次对于材质,我增加了透明度,选择了一个有透明度的预设素材,对颜色稍加修改

这时,我们在屏幕上看到的,就是两个重合的,处在不同空间内的ONEWEEK,为了让他移动到相同的方向,我们需要对他们进行合并。
但是又不同于普通的图层合并,在PS中关于3D图层的合并,并不在图层区域,而是在菜单栏。
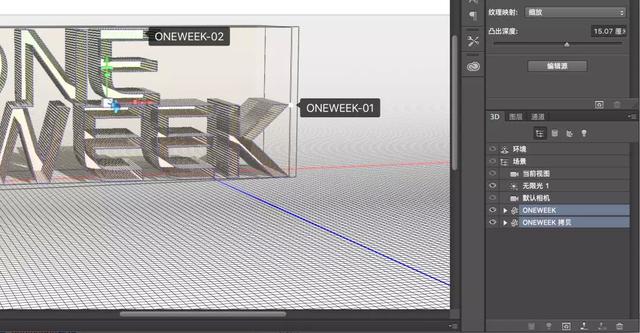
所以我们需要同时选中ONEWEEK-1和ONEWEEK-2两个图层,点击菜单栏【3D】-【合并3D图层】,将存在于两个独立的空间坐标系中的ONEWEEK合并在一起。
之后,继续在PS界面右上角,从【基本功能】切换到【3D】,并且在图层区域(这时候应该叫3D层区域)找到两个模型的选项卡

一同选中,用移动工具的工具菜单栏中【旋转3D对象】对整体的方位进行旋转

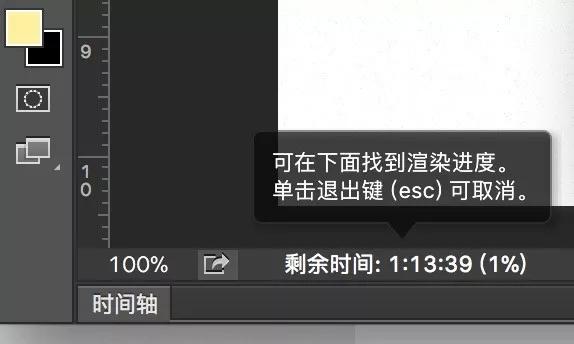
找到一个合适角度,然后确认下来,点击菜单栏中【3D】-【渲染】,这个步骤比较耗费内存,并且对电脑的要求很高,伤害很大,所以,如果本身对3D模型的精度要求不高,可以不做这一步。
由于选择了透明材质,所以我的渲染时间异常漫长,我甚至感受到了这漫长的一个小时里,随着电脑的呜呜作响,我的心在滴血。

之后,这个渲染好的素材,终于完成了,先隐藏掉所有无关图层,保存一张PNG做纪念,毕竟这是用电脑的血和泪换来的。

之后,可以开始创造些场景对刚刚这珍贵的素材进行使用和美化了,可以当做素材也可以当做主要形象,美化之后,桃红版ONEWEEK纪念碑谷新关卡,完工~
真是一个漫长的等待啊。

友情提醒:为了减少心痛,要记得随时保存和慎选透明材质。如果你有台式机,做这个练习的时候,请关掉你的笔记本~
好啦,今天的就成就到这!喜欢就来关注我!
,




