1、开发工具:Xcode
开发工具必备的,,这个不用多说,在App Store中搜索下载即可,安装完就能使用了,基本不需要配置其他什么东西的!
2、创建项目:
打开Xcode,如下图:

打开就会上图这样,途中红色框中为我们要选的,表示创建一个新的Xcode项目,用于手机,平板,手表等,右边为已经创建过的Xcode项目都会显示在右侧,点击之后,出现下图:

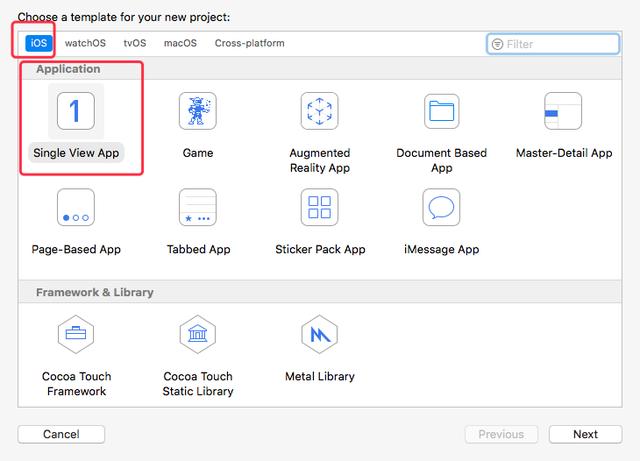
注意看,在上边选择 “IOS”,下面在application 选项中选择第一个 “Single View App” ,然后 next , 出现下面界面:

这个界面就是需要填写项目相关的内容,
比如第一个是项目的名字,
第二行不用管,它是你mac所属的用户名,
第三行为项目所属的组织名称,一般都以www.开头,接着是组织名称,带上.com
然后看下面的语言选择:Language: 这个就是我们选择项目中所使用的编程语言,ios有两种,一个Object-C,一个是Swift,这里我们使用 Swift, 下面的三个选项根据自己需要,我选择下面的两个,,测试用的!
然后 next 之后选择一个存放项目的目录,就能打开项目了,
3、这里简单说明一下用到的几个地方

如上图为刚创建的好的项目,就呈现出来这样的,我框起来的几个部分说明一下,
左边 1 部分为我们所要编写代码的区域,主要的工作也是在这里,我们以后的代码都写在文件夹形式的FirstDemo下面,可以在这个文件夹下面新建文件夹进行区分各个包,
1)左边的AppDelegate 类 它是项目启动时首先 启动的类,也是项目的入口,我们有时会在这个类的第一个函数:application()方法中写一些初始化操作,这里先不管
2)ViewController类 它是项目自动创建的一个视图控制器类,如果我们现在运行,启动之后显示的第一个界面就是这个类中的布局,由于目前这个类是空的,将显示空白界面
3)Main.storyboard 是一个可视化布局故事版,我们可以在这里直接进行界面控件的摆放,直接拖动控件到中间的区域,然后和视图控制器进行关联即可显示次中布局的样式,以后我们在写布局基本都是使用代码,,很少使用这种方式。
4)Assets.xcassets 是我们项目中存放图片资源的文件,我们以后把图片尽量都放在此文件中
5)LaunchScreen.storyboard 这是设置我们app启动页所用,后面在介绍
6)Info.plist 是我们项目的一些配置,如定位权限,相机权限,等等一些其他的设置
右边第 2 部分 介绍:
1) :第一行内容为项目的名字,此名字会直接显示在手机App的icon的名字
2) :第二行内容命名有一定规范,且具有唯一性,因为发布时,描述证书要匹配当前id,一般采用com/cn 公司名 项目名
3) :第三行项目版本号
4) :第四行一般和version一样即可
第 3 部分 :它表示我们项目的编译运行的版本,这里可以选择其他版本
第 4 部分 : 它表示为项目程序支持哪种屏幕旋转,四个选择分别为:正常竖屏(正常竖屏和倒立),横屏(横屏也分为两种),
4、运行项目

如上图所示: 1 、是运行按钮,点击即可直接运行项目,
2、这里是选择我们所要把项目运行在哪款手机上,我们点击二部分是会显示所有iPhone手机的型号,我们随便选择一款iPhone,然后在点及左边的编译并运行按钮,一会会出现一个iPhone模拟器,然后我们的项目就会运行在这个模拟器上。
结束:到这里,就是一个swift 的空白项目创建完成。后面接着分享swift项目的一些功能使用。
,