MAXQ是开源的Web功能测试工具。他的特点:1)简单易学;2)是一个轻量级的Web功能测试工具;3)可以自动录制WebBrowser提交的请求包,并随时回放;4)MAXQ应用了WebProxy代理方式,不直接录制Web的界面,避免在回放时不能识别控件而造成回放停止。
我们知道就算是商用重量级的工具同样存在不能准确识别控件,这是困扰着GUI自动测试的技术难题。而MAXQ是一个代理Web服务的角色,不直接录制界面,因此不存在界面控件识别问题;MAXQ录制来自前端向服务器发出的业务请求,不是录制前端界面的操作过程;MAXQ的脚本是行命令方式,回放简单快速。
MAXQ的基本原理:

JDK1.4以上;展开MAXQ到预定目录下即可。
修改配置:修改maxq.properties;指定WEB应用服务器;remote.proxy.host=192.168.3.41;remote.proxy.port=8080.指定MAXQ代理。
local.proxy.port=8090.修改Internet配置。
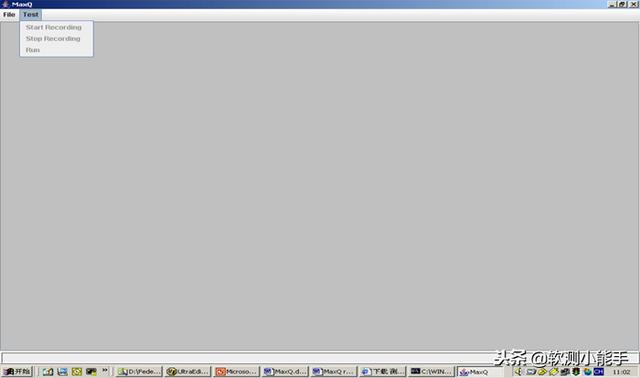
工具->Internet选项->连接->局域网设置->选择为LAN使用代理服务器,地址栏输入localhost,端口选择8090.启动MAXQ. MAXQ的bin目录下,运行maxq.bat.正常时出现下界面。

录制准备
设置一个新的录制new->standard scrīpt

开始录制
选择test->start recording

Browser操作
打开IE
运行http://localhost,显示需要测试WEB应用

结束录制
选择test->stop recording贮存脚本file->save

回放录制
选择file->open(打开脚本)
选择test->run

分析测试结果
查看测试结果界面,成功的话显示Test Ran Successfully

注意事项一:web界面测试
MAXQ不是测试界面的工具,因此web的界面测试还需要人工测试或应用诸如Winrunner、Testcomplete工具自动测试。
脚本录制
当功能已经正确的前提下才录制脚本。
脚本大小
从业务上划分,通常把一个完整的业务过程作为录制脚本的对象;
适宜关联业务流程录制;
不要把不相关的业务录制在同一个脚本中;
注意事项二:测试检查
需要另外加测试点检查
后面小编会分享更多软件测试方面的干货,感兴趣的朋友走一波关注哩~






