在这张照片效果教程中,我们将学习如何在网格随机颜色的方块中显示一张照片!我们将使用Photoshop的内置网格特征作为一个指南,设置初始间距,然后我们把它变成一个基于像素网格使用Photoshop的罕见的选择工具。我们将看到如何轻松地选择不同的正方形网格中的魔棒工具,如何再着色和调整图层混合模式,最后,如何调整网格本身的外观使用图层样式!
这个版本的Photoshop教程已经更新了密室,也完全兼容Photoshop CC(创意云)。CS5和早些时候,你会想看看原来的颜色网格设计教程。
这是图片我将处理(女人冬季服装的照片从上面):

原始图像。
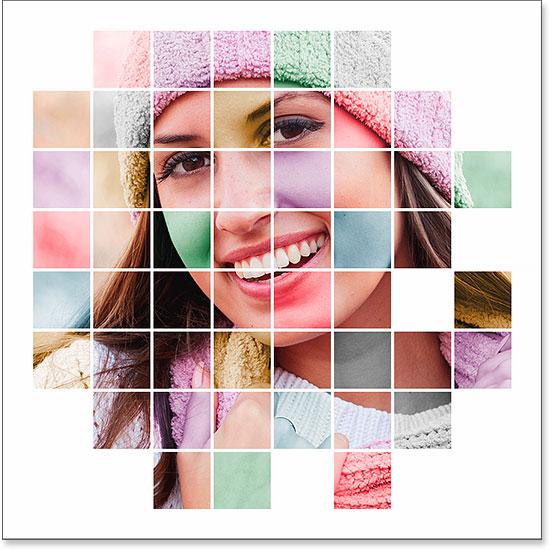
这是颜色网格设计将如何看当我们完成。当然,你可以使用任何你喜欢的颜色为你的效果。这仅仅是一个例子:

最后的效果。
让我们开始吧!
本教程下载打印PDF的!
步骤1:创建一个新文件中
让我们开始创建一个新的文档网格。上升到文件菜单在屏幕的顶部的菜单栏,选择新:

将文件>新建。
这将打开Photoshop的新对话框。和一个方形的文档这个效果是最好的,所以对于本教程,我将我的宽度和高度值设置为1000像素。当然,随时用什么尺寸你需要替换我的价值观,但是,你会想要一个广场文档最好的结果。我不打算印刷(屏幕上查看它将严格)的不需要担心分辨率值(我把它设置为默认的72像素/英寸),但如果你是为打印创造这种效果,你很可能希望创建一个文件大于1000 x 1000像素,你需要设置你的决心240像素/英寸或更高。单击OK完成之后关闭对话框。新文件将出现在您的屏幕:

创建一个新文件中与新对话框。
第二步:打开Photoshop的电网
接下来,我们将打开Photoshop的内置网格,所以我们可以使用它作为指导来创建基于像素网格。打开网格,上去到视图菜单在屏幕的顶部,选择显示,然后选择网格:

将视图>显示>网格。
电网将出现作为一个覆盖你的文档。我们会做出一些改变网格下的外观:

文档在打开Photoshop的网格。
第三步:调整网格线的数量
我们可以调整网格中的行数和部分使用Photoshop的偏好。如果你在Windows电脑上运行ps,去编辑菜单在屏幕的顶部,选择首选项,然后选择指南、网格和切片。Mac,Photoshop菜单,选择首选项,然后选择指南、网格和片:

选择导游,网格&片偏好。
这将打开Preferences对话框设置为指南,网格和切割的偏好。在网格部分,栅格线每一个选项更改为10%,这将给我们一个10 x10网格,将细分值更改为1到防止网格细分成更小的部分。留意网格在文档中,你会看到一个变化的即时预览你让它们:

设置栅格线每10%,细分为1。
当你单击OK关闭Preferences对话框。您现在应该看到一个网格10部分宽,部分高。重要的是要注意,这实际上网格不是文档的一部分。它只是一个视觉引导,我们将使用来帮助我们使我们自己的基于像素网格,我们要做的:

改变后的网格的选择偏好。
步骤4:添加一个新的空白图层并命名为“网格”
让我们添加一个新的空白层持有我们将要创建的基于像素网格。按住Alt(赢得)/选项(Mac)键在你的键盘和点击底部的新层图标图层面板:

单击新层图标,按住Alt(赢得)/选项(Mac)。
这将打开新图层对话框中,给我们一个机会来命名新图层之前补充道。层“网格”的名字,然后单击OK关闭对话框:

命名的新层。
在文档本身什么都不会发生,但我们可以看到在图层面板,Photoshop已经添加了新的“网格”层以上背景层:

网格层出现在图层面板。
第五步:选择单列选框工具
创建我们的电网,我们将使用Photoshop的两个最基本和很少使用选择工具-单行选框工具和单列选框工具。我们将从单行选框工具。默认情况下,这些工具都是嵌套在矩形选框工具,所以点击并按住矩形选框工具工具面板的顶部附近,直到出现一个出式菜单显示你同一地点的其他工具,然后选择从菜单中单列选框工具:

点击并按住矩形选框工具,然后选择单列选框工具。
第六步:点击每个水平网格线
因为它的名字所暗示的那样,单行选框工具选择单个像素的水平行文档。就是这样,就是这样。使用它,我们只需要单击文档中任何地方和Photoshop将自动选择我们点击的像素,加上其他像素行从左到右。我们将使用这个工具将水平网格线转换成一系列的选择了。首先,把你的光标直接在顶部水平网格线,然后用你的鼠标点击。你会看到一个厚选择轮廓出现沿网格线。我圈出的地方我点击但点击任何地方会给你相同的结果。如果你注意到你的点击不是直接网格线,只是按Ctrl Z(赢得)/命令 Z(Mac)键盘上取消它并再次尝试:

点击任何地方在第一水平网格线在顶部选择整行像素。
接下来,我们将添加其余的水平网格线对我们的选择。按住Shift键在你的键盘和点击下面的下一个网格线。这将选择第二个水平行像素,而且因为我们Shift键控制住,Photoshop将添加第二个选择第一个。继续按住Shift键的同时点击其他水平网格线,直到选择轮廓出现在他们每个人。当你完成,你应该看到九选择行。确保你保持你的Shift键控制当你点击每一个,否则你就会用新的替换前面的选择:

按住Shift键点击每个水平网格线将其添加到选择。
第七步:切换到单列选框工具
我们现在需要做同样的事情与垂直网格线,这意味着我们需要切换到单列选框工具。点击并按住单行选框工具在工具面板(它将会出现在矩形选框工具图标出现之前),直到出现出式菜单,然后选择从菜单中单列选框工具:

点击并按住单行选框工具,然后选择单列选框工具。
第八步:点击每一个垂直网格线
单列选框工具行为单行选框工具一样,唯一不同的是,它选择的列像素(从上到下)而不是行,每一列是1像素宽。按住Shift键,点击每个垂直网格线从左到右,直到他们都选中。当你完成,你应该明白,沿着每一个网格线,选择了两个水平和垂直的:

水平和垂直网格线都被添加到选择。
第九步:选择填充黑色
我们将创建网格由水平和垂直的选择填满黑色的。走到屏幕的顶部的编辑菜单,选择填写:

编辑>填充。
这将打开Photoshop的填充对话框。顶部的使用选项设置为黑色,然后单击OK。

使用选项设为黑色。
Photoshop填充选择黑色的,尽管它可能难以看到的选择轮廓和Photoshop的网格的方式。删除选择轮廓(因为我们不再需要它们了),去选择菜单在屏幕的顶部和选择取消:

要选择>取消选择。
然后关掉Photoshop的电网,上升到视图菜单,选择显示,然后再次选择网格。左边的一个复选标记词网格意味着它正在打开。再次选择它将删除选中标记和关闭网格:

将视图>显示>网格。
删除选择轮廓和ps的网格,我们可以看到黑色网格的文档:

文档显示新创建的网格。
第十步:打开你想要的照片显示在网格中
打开照片你会显示在网格中。这张照片将在自己的开放选项卡式文档。照片我用:

你的照片将在一个单独的选项卡式文档。
步骤11:选择并复制照片
目前,我们在一个文档网格和我们的照片在另一个。我们需要把照片移到相同的文档网格。要做到这一点,首先选择照片,到屏幕的顶部选择菜单,选择:

选择>。
会出现一个选择轮廓边缘的照片。然后,去编辑菜单屏幕的顶部并选择复制:

编辑>复制。
步骤12:切换到网格文件
切换到网格文件点击选项卡下面的选项栏在顶部。在我的例子中,文档被命名为简单的“Untitled-1”:

交换照片的文档网格文件。
步骤13:选择背景层
与网格文档打开,点击图层面板的背景图层选中它。这样,当我们将照片粘贴到文档,Photoshop将在一个新的图层之间的直接背景层和网格层:

选择背景层。
步骤14:粘贴照片
去编辑菜单,选择选择性粘贴,然后选择粘贴到位:

要编辑>选择性粘贴>粘贴到位。
Photoshop照片贴和中心到网格文件。在我的例子中(和最有可能的)照片需要调整,但我们会解决这个问题:

这张照片被粘贴到网格。
如果我们看在图层面板中,我们可以看到,Photoshop增加了照片的层之间的背景和网格层,正如我们计划:

这张照片背景和网格层之间出现。
不幸的是,Photoshop给新层通用名称(“图层1”),在我们继续之前,让我们重命名它。直接双击它的名字强调它,然后输入“照片”作为新名称。按Enter(赢得)/返回(Mac)在你的键盘当你完成接受名称更改:

层的名字已经从“图层1”改为“照片”。
步骤15:照片图层转换为智能对象
一会儿,我们将调整网格内的照片所以它更适合,但是在我们做之前,让我们快速将其图层转换为智能对象。这样,如果我们决定调整一遍之后,我们不会失去��何照片的图像质量。与照片层选择,点击小菜单图标右上角的图层面板:

点击菜单图标。
在出现的菜单中选择转换为智能对象:

选择“转换为智能对象”的图层面板菜单。
文档中似乎没有什么会发生,但一个小智能对象图标出现在右下角图层的图层面板中预览缩略图。这告诉我们现在的层是一个智能的对象:

图层缩略图预览图标显示智能对象。
16步:调整自由变换的照片
调整照片,我们将使用ps的自由变换命令。去编辑菜单在屏幕的顶部和选择自由变换:

编辑>自由变换。
这地方自由变换边界框和处理图像。如果你不能看到你的照片的处理,因为边缘超出文档中的可视区域,去“视图”菜单,选择适合屏幕:

将视图>适合在屏幕上。
Photoshop将立即放大图像足够远的这一切,包括自由变换处理,符合内部文档的可视区域。调整照片,按住Shift键,然后点击任何的四个角落处理并拖动。按住Shift键拖动会保持原始图像的长宽比,这样你就不会意外扭曲的外观。如果你想调整照片的中心而不是从一个角落,按住Shift Alt(赢得)/ Shift 选项(Mac)当你拖动处理的任何角落。如果你需要移动图像内部的文档,点击任何地方自由变换边界框内,并将其拖动到的地方。当你完成后,按Enter(赢得)/返回(Mac)接受自由变换的转换和退出命令:

拖着一个角落处理调整网格内的图像。
如果你放大图片刚才使用适合屏幕命令和现在想放大在你完成调整图像大小,返回到视图菜单并选择100%:

将视图> 100%。
相关阅读:在Photoshop的缩放和移动
本教程下载打印PDF的!
17步:选择网格层
在这一点上,艰苦的工作就完成了。我们创造了我们的电网,我们复制粘贴到网格的照片文档,照片我们缩放和移动到位。我们准备找点乐子着色网格!首先,点击图层面板中的网格层选择:

选择网格层。
18步:选择魔术棒工具
彩色化网格,我们需要一种方法来选择个人广场,我们可以轻松地使用Photoshop的魔棒工具。默认情况下,后面的魔棒工具是嵌套的快速选择工具在工具面板中,点击并按住在快速选择工具,直到出式菜单出现,然后从菜单中选择魔术棒工具:

点击并按住快速选择工具,然后选择魔术棒工具。
19步:选择外缘广场
选择正方形网格中,确保你有网格层在图层面板中选择(非常重要!),然后点击在广场上用魔棒工具。会出现一个选择大纲外缘的广场。然后选择添加额外的广场,按住Shift键并单击在更多的方块。你会选择每一个新的广场内单击,选择将被添加到之前选定方块。让我们开始通过选择所有周围的广场外缘的网格。首先,点击左上角在广场的网格。会出现一个选择轮廓。使它更容易看到这广场我选择,我彩色的黄色的截图。这不是影响的一部分;它只是选择,让它更容易看到哪��广场:

左上角的正方形网格被选中。
接下来,按住Shift键,继续点击使用魔棒工具在每个网格的外边缘周围的方块将它们添加到选择。再一次,我在黄色彩色的选中的方格在这里只是为了让事情更容易看到的截图。黄色的没有实际效果的一部分,所以不要担心你没有看到它在你的文档:

周围正方形网格的外缘现在选中。
我将添加更多的广场,我的选择又紧迫的拿着我的Shift键并单击将它们添加到之前选定方块里面:

我最初选择的广场。
20步:添加一个新层下面的网格层
我们将填补这些最初的广场与白色,这将创建一个边界的效果。按住Ctrl Alt(赢得)/命令 选项(Mac)在你的键盘和点击图层面板底部的新层图标:

单击新层图标同时Ctrl(赢得)/命令(Mac)。
这就打开新图层对话框。命名这个新的层“白色”,然后单击“确定”:

“白色”命名的新层。
Photoshop中添加一个新的空白图层命名为“白色”之间的网格和照片层:

图层面板显示新的白色层。
21步:选择填充白色
去编辑菜单在屏幕的顶部,再次选择填充命令。这一次,当填充对话框,使用选项更改为白色,然后单击OK。

使用选项设置为白色。
Photoshop让选中的广场充满了白色的。删除选择大纲的广场,去选择菜单,选择取消或按Ctrl D(赢得)/命令 D(Mac)在你的键盘:

边界的白色方块现在出现在图像。
再次22步:选择网格层
让我们选择几个不同的方块再着色。首先,我们需要网格层活跃在图层面板中,点击它,选择它。记住,你总是需要网格层选择之前,您可以选择任何广场:

确保你选择网格层之前试图选择任何方块。
23步:选择不同的方块
与网格层再次活跃,按住Shift键并单击内部其他随机广场用魔棒工具选择。如果你改变了主意,想要删除一个广场的选择,释放Shift键,按住Alt(赢得)/选项(Mac)键,然后单击广场内取消它。这里,我选择更多的方块(和颜色的黄色我们可以看到哪些我选择):

按住Shift键点击在几个不同的方块来选择他们。
24步:选择这张照片层
用您选择的方块,点击照片图层(图层面板中的智能对象)来选择:

选择这张照片层。
25步:给整广场色相/调整图层
我们将再着色这些方块使用色相/饱和度调整图层。单击新调整图层图层面板底部的图标:

单击新调整图层图标。
从列表中选择色相/饱和度出现:

选择一个色相/饱和度调整图层。
的控制和选项色相/饱和度调整图层将出现在Photoshop的属性面板。首先,选择里面的着色选项点击复选框。然后,选择您想选择颜色方块通过拖动滑块的颜色。对于这些方块,我要离开这个颜色滑块设置到左边(其默认位置),给我红色的。当然,你可以选择你喜欢的颜色。一旦你选择一个颜色色相滑块,你可以调整它的饱和喜欢通过拖动饱和滑块向左或向右。我的红色,我要将我的饱和值设置为50左右。留意你的文档作为你拖动滑动条来预览结果:

单击着色选项,然后选择一个颜色的色相和饱和度滑块。
26步:调整图层的混合模式为颜色变化
如果我们看在图层面板中,我们看到了调整层直接坐在上面这张照片层。确保它的选择(用蓝色突出显示),然后去混合模式选择图层面板的顶部和改变其混合模式从正常(默认模式)颜色。这允许我们改变只有图片中的颜色,亮度值:

调整图层的混合模式更改为颜色。
这是我的文档与红色着色后广场:

第一个的彩色的方块。
27步:调整图层重命名
由于我们将使用多个色相/饱和度调整图层,给整网格,让我们跟踪哪一个是被重命名它们用于哪种颜色。自从我第一个色相/饱和度层用于红、我将在图层面板中双击它的名字和改变它的名字从通用的“色相/饱和度1”“红”。按Enter(赢得)/返回(Mac)键盘上接受名称更改:

重命名的基于颜色的色相/饱和度调整图层。
28步:选择和彩色化更多的方块
重复步骤选择22 - 27日和彩色化更多的方块。首先选择网格层图层面板,然后按住Shift键并单击在几平方魔棒工具选择。点击图层面板中的照片层以选择它,然后单击新调整图层图标,选择色相/饱和度。在Properties面板,检查着色选项,然后选择一个颜色的色相滑块和饱和度与饱和水平滑动条。新调整图层的混合模式改为颜色,然后重命名根据你选择的颜色调整图层。
还可以使用色相/饱和度调整图层完全冲淡一些方块,让他们黑色和白色。,选择一些方块,然后添加一个像平时一样色相/饱和度调整图层,而不是选择一个颜色色相滑块,简单的拖动左边的饱和度的滑条(-100)的价值,这将删除所有的颜色:

拖动左边的饱和度的滑条将选中的黑白方块。
这是我的选择和着色后结果更多的方块。我使用了六个色相/饱和度调整图层在总——一个红色(颜色:0,饱和度:50),黄色(色调:40,饱和度:50),绿色(色调:120,饱和度:20),蓝色(颜色:200,饱和度:20),和紫色(色调:300,饱和度:20),加上一个黑色和白色(饱和:-100):

着色后的效果更多的方块。
在这里,我们可以看到我的所有六色相/饱和度调整图层在图层面板中,每一个名叫根据它的颜色:

调整图层的图层面板显示。
29步:网格线的颜色更改为白色
现在我们彩色的方块,让我们改变的外观网格线,首先通过改变它们的颜色从黑到白。点击图层面板中的网格层选择:

点击网格层以选中它。
然后,单击锁定透明像素图标下方的混合模式选择图层面板的顶部:

单击锁定图标透明像素。
锁定透明像素选项启用时,我们所做的任何层将只影响网格线本身。它将不会影响层的透明区域。这样,如果我们填充层,说,白色(我们做),只有网格线将满是白色的。透明区域将保持透明。
再次去编辑菜单,选择填充。填充对话框时,使用选项应该已经被设置为白色因为我们将它设置为最后一次,所以只要单击OK关闭的对话框:

离开使用选项设置为白色,然后单击OK。
Photoshop填充白色的网格线:

改变后的效果网格线的颜色为白色。
30步:添加图层样式
如果你想增加网格线的厚度,单击图层样式图标(“外汇”图标)的底部图层面板:
单击图层样式图标。
从列表中选择中风出现:

选择一个图层样式。
这将打开Photoshop图层样式对话框设置为中风在中间列的选项。首先,让我们改变中风的颜色为白色。点击右边的色卡的颜色:

点击中风的色卡选择。
这将打开颜色选择器。选择白色作为中风的新颜色,然后单击OK关闭:

在颜色选择器选择白色。
现在有白色描边颜色,设置位置选项之外,那么调整的宽度中风通过拖动滑块的大小。你可能不会想要增加大小。我要我设置为2 px:
外设置位置和大小2 px。
单击OK完成之后关闭的图层样式对话框。这是我的效应与白色稍宽的网格线:

应用中风后的图像图层样式。
31步:移动和调整大小的照片如果需要
在这一点上,既然网格设计完成后,你可以决定,你需要调整和/或重新定位这张照片。就我而言,我认为我很满意的情况看,但是如果你需要移动或调整你的照片,点击照片图层图层面板中选择:

重新选择这张照片层。
然后,简单地使用相同的步骤我们覆盖16步调整和/或移动图像。首先,去编辑菜单并选择自由变换(或按Ctrl T(赢得)/命令 T(Mac)在你的键盘),弹出自由变换框和处理照片。如果你看不到处理你的照片因为超出的可见区域文件,去“视图”菜单,选择适合屏幕(或按Ctrl 0 0(赢得)/命令(Mac)在你的键盘)。按,按住Shift键点击和拖动处理调整照片的任何角落,或按住Shift Alt(赢得)/ Shift 选项(Mac)调整照片的中心而不是从一个角落里。移动照片,只需单击并拖动自由变换框内的任何地方。我要拖我的照片向下一点,但我会把尺寸和之前一样:

重新调整图片的大小和位置与自由变换(如果需要)。
注意,因为我们照片转换为智能对象在步骤15,我们可以安全地调整一遍在不损失图像质量。当你满意最终的大小和位置的图像,按Enter(赢得)/(Mac)返回给接受它并关闭自由变换的命令。然后,放大了的形象,去“视图”菜单,选择100%(或按Ctrl 1(赢得)/命令 1(Mac)在你的键盘):
最终的大小和位置的照片。
32步:作物图像(可选)
这最后一个步骤是可选的,但如果你想作物一些白色边框的网格,选择ps的作物的工具从工具面板:

选择工具。
选择与农作物工具,设置长宽比选择左边的选项栏原始比例:

设置长宽比原始比例选项。
你会看到一个裁剪边界边缘出现的文档,与裁切线所有四个边和角。按住Alt(赢得)/选项(Mac)键键盘上单击并拖动任何裁切线的四个角落内作物的白边:

按下Alt(赢得)/选项(Mac)和作物马克拖一个角落。
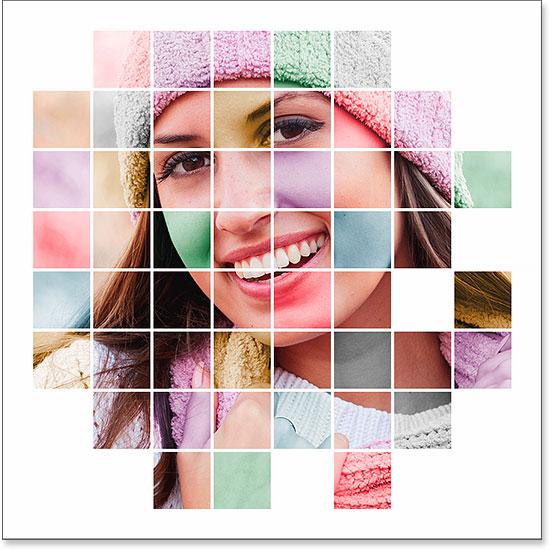
按Enter(赢得)/返回(Mac)键盘上作物图像,大功告成!这里,裁剪后的一些边境,是我最后的结果:

最后的效果。
还有我们!如何显示一个图片在一个网格和Photoshop的颜色!看看我们照片的效果部分更多的Photoshop教程影响!
1、需要本套教程素材和各种牛B插件的同学可以咨询客服微信 2808734777
2、免费提供Ae Pr Ed Ps Ai Fl Dw Cad Cdr Id 会声会影 word ppt excel 3Dmax Maya 500G教学视频和软件,加微信 2808734777获取
3、想系统学习影视后期设计制作各种软件技巧的同学请加微信 2808734777
4、关注微信公众号 yshqsjzz(长按复制) 获取所有的软件和更多的学习资讯
,




