作为一名PPT设计狮,我经常通过各种寻求灵感。
在看到OPPO官网时,突然产生一个想法:“可以用PPT做一个网站呢?”这个想法令我兴奋起来,心动不如行动,撸起袖子加油干!
一、分析网站布局
首先,我们分析一下官网的排版布局,在banner顶部是logo和导航栏。

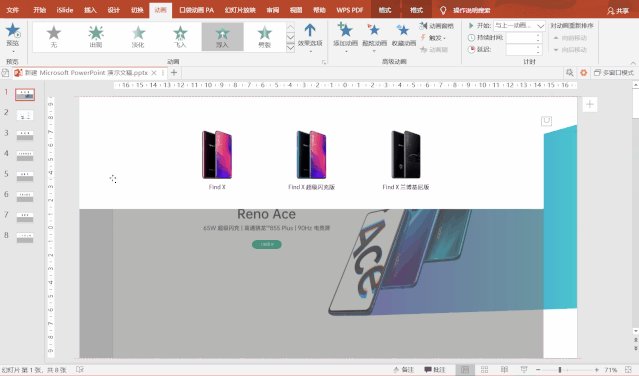
下滑会出现机器型号的展示。

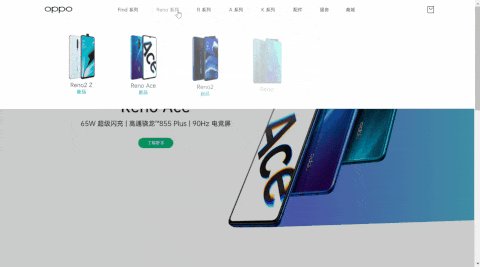
点击导航栏会出现二级菜单,分别是手机的型号、机器展示等内容,并且有相应的动态效果。

点击主页的banner也会跳转到产品详情页。

确定了设计逻辑和风格后,我们直接开动~
二、PPT制作网页步骤
第一步:
将网站上的素材依次下载,以备后续使用。

第二步:
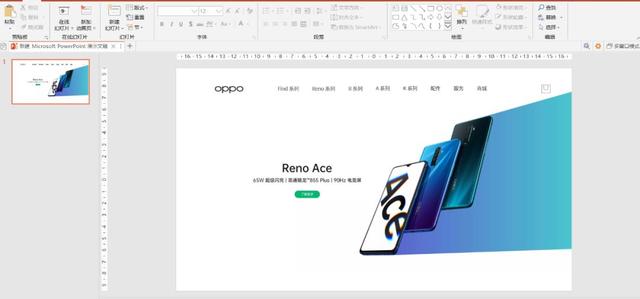
在PPT中临摹网站的布局,将首页的元素制作到PPT中。

我们先看一下网站的交互动画:

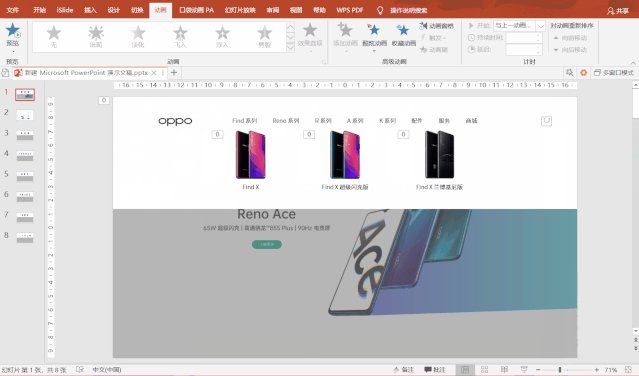
鼠标点击导航栏时,会下浮出一个白色矩形框,展示机器的图片,并且矩形下部的背景层会相应自动变暗。
第三步:
先插入一个“矩形”,并将矩形的大小调整为等同于页面大小,颜色填充为“白色”,轮廓设置为“无轮廓”。

我们使用“渐变工具”,来实现上部为白色,下部分为带有阴影的视觉效果。
第四步:
选中添加好的白色矩形框,在导航栏“格式”中依次点击 “形状填充”-“渐变”-“线性向上”。

第五步:
再次点击“格式”中“形状填充”-“渐变”-“其他渐变”,将渐变光圈的个数设置为2个,拖动两侧的光圈至画面的1/3处,调整透明度为40%左右。这样一个遮罩阴影效果就完成了。

第六步:
将手机模型放置在刚添加的含有阴影的矩形中,调整好位置,并使用“文本框”工具在下方注明机器型号的文字说明。

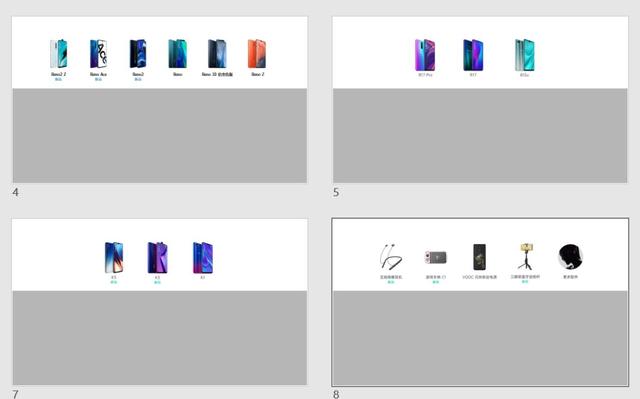
因为有多个系列的机型,为了方便后期设置动画效果,我们可以先将每个系列的机型在新的页面中编辑好(第八步再复制到刚刚建立的首页中)。

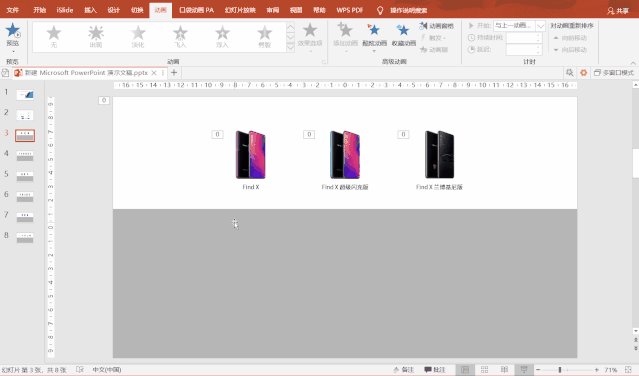
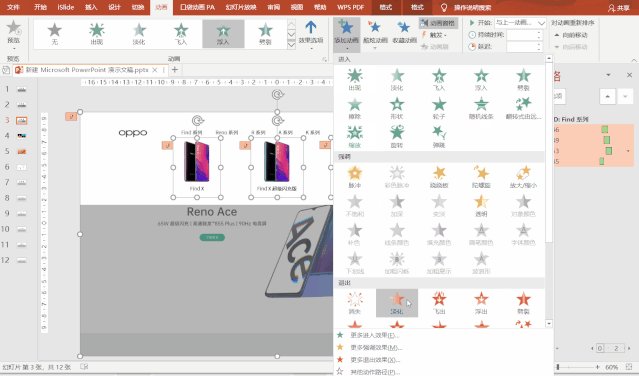
第七步:
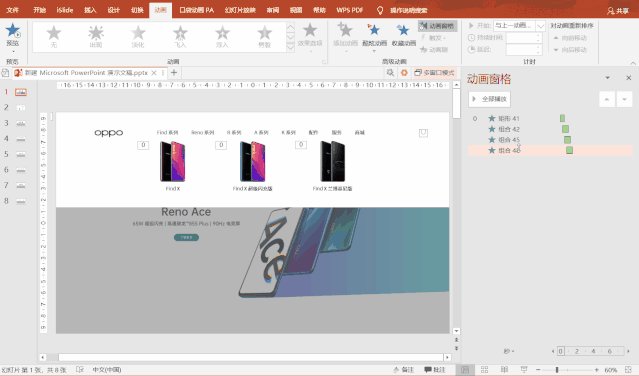
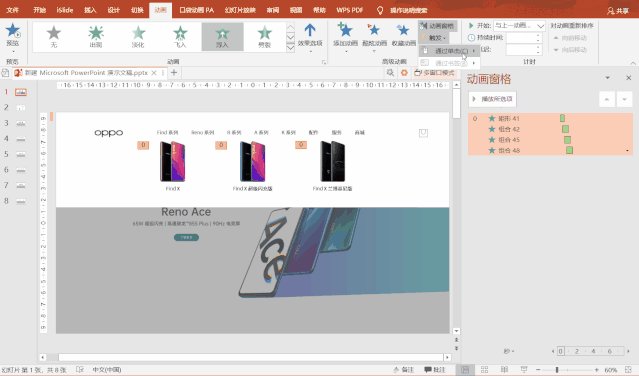
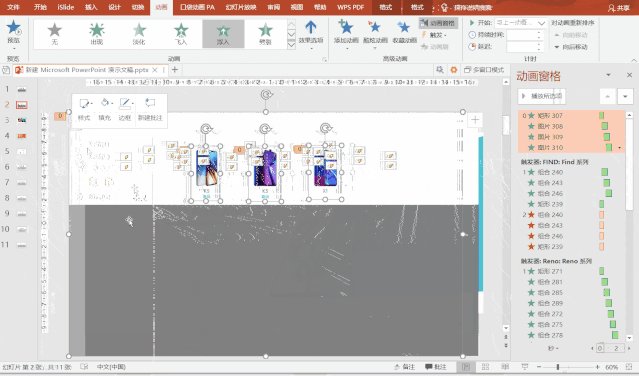
为每一页的机型和渐变遮罩矩形背景添加动画,其中遮罩的矩形设置为“下浮动画”,手机图片设置” 上浮动画,并对每个机型的效果逐个延迟0.25s。

第八步:
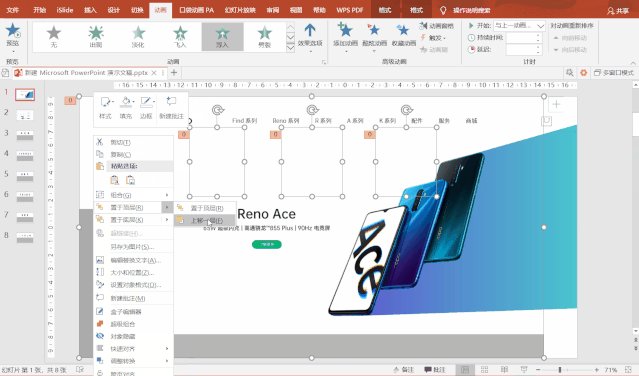
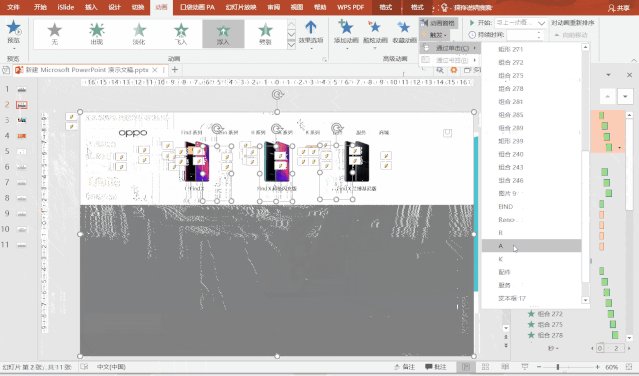
将每一页的元素复制到首页,并调整好层级关系。

具体层级结构如下:

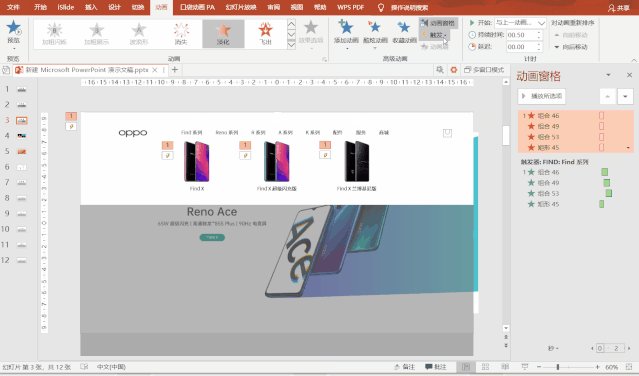
第九步:
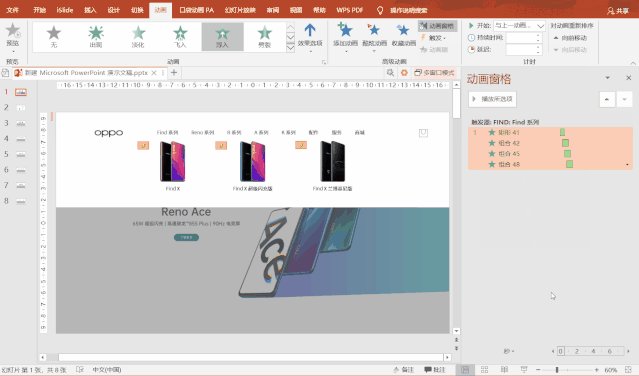
完成后,需要给其设置一个触发器,将所有的动画通过触发器都链接为导航栏中相对应的标题中。

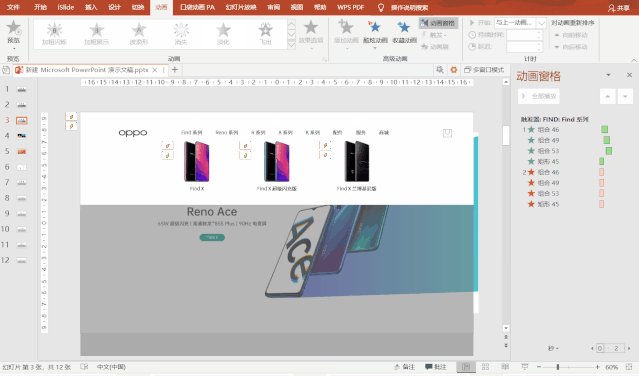
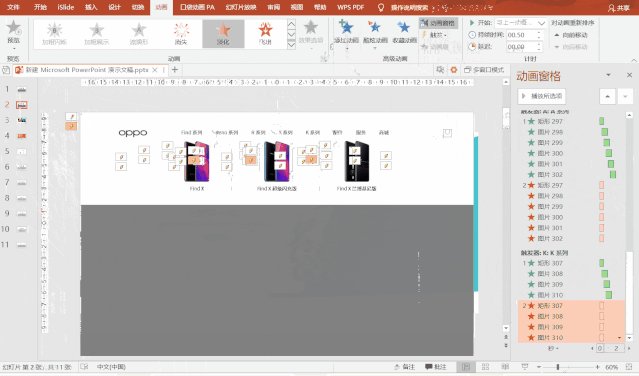
第十步:
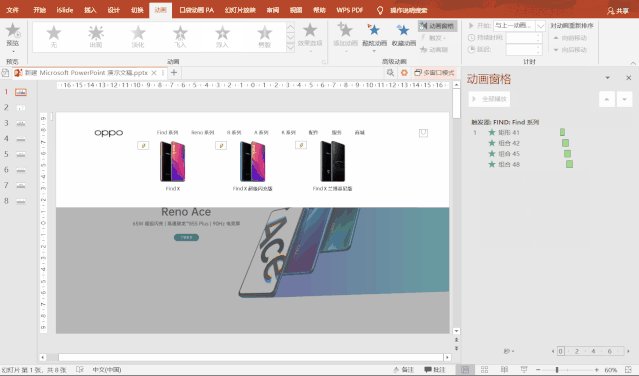
再添加一个淡出消失的动画,并同样通过触发器链接至对应的标题,这样就可以实现再次点击标题栏后机型消失。

将剩下的每一导航栏标题都重复以上操作,直到全部完成。

做到上面这一步,我们在导航栏中的交互动画就全部完成了。
接下来我们补充一下网页下翻的内容。
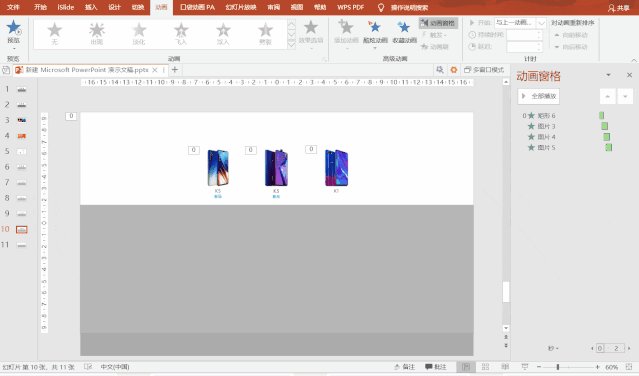
第十一步:
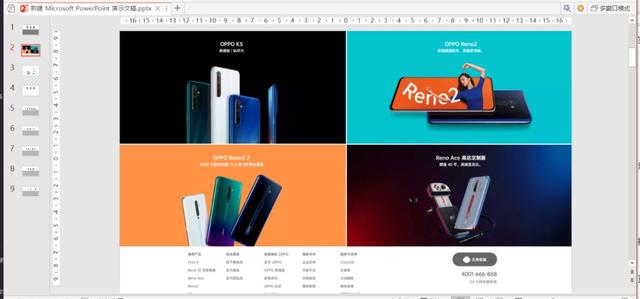
在首屏下方新建一个空白页面,将网站中用到的素材进行临摹排版。

第十二步:
将翻页动画设置为“推入”。

第十三步:
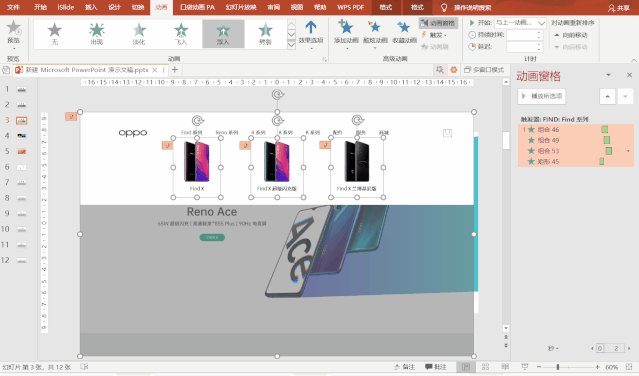
对banner的链接页面进行设计制作。
新建一个空白页面,将网页banner打开后的界面素材制作进来。

因为新建的产品展示把原有的banner遮盖住,我们可以将素材拖到页面外边缘,鼠标右键单击“banner”,选择“超链接”——第三页(也就是要展示的那页)。

到这一步,我们整体的设计已经完成,下面体验一下实际效果:

鼠标点击不同导航栏,自动展示相关的产品信息,点击banner图自动跳转到产品详情页,鼠标上下滑动进行页面滚动。
如果不告诉你这是PPT制作的,你会不会相信这是用PPT实现的呢?
其实PPT一直非常强大,只要我们充分利用好每一个功能,再发挥一下我们的设计才能,相信你也能做出非常棒的PPT!
,