笔记整理1 -- html基础知识与dw简单使用
笔记整理1 -- HTML基础知识与DW简单使用
- 概念
- 客户端和服务器端
- 文件名、基本名、扩展名
- 资源文件和站点
- 什么是HTML
- 关于W3C
- W3C的规范
- 网页的制作
- 网页的基本框架
- 通过记事本写网页
- Dreamweaver 设计器简介
- 网站与网页
- 基本概念
- 图片
- 关于图片的基本概念
- 位图
- 矢量图
- 分辨率
- 常见的图片格式
- jpg/JPEG
- GIF
- PNG
- 格式转换
- 图片的优化
- 切片
- ps和fw常用快捷键
- Dreamweaver的使用
- 插入图片
- 插入文字
- 插入超链接
- 插入表格
- 合并单元格和拆分单元格
- 标签选择
学习html首先了解客户端和服务器端,文件名和扩展名,同时了解打开网页的执行过程、站点、什么是HTML。
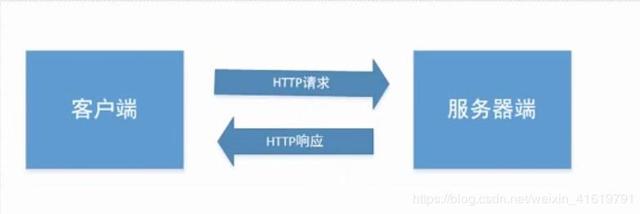
客户端和服务器端
客户端:浏览者使用的计算机。
- 注意:管理员其实也是浏览者,所以管理员使用的也是客户端(在服务器上直接操作除外)。
服务器端:存放网页文件的计算机。
打开网页的执行过程:

- 客户端给服务器端发送一个请求,服务器响应将页面代码发送给客户端,这些代码通过浏览器解析执行就生成了我们看到的页面。
文件名、基本名、扩展名
文件名:由基本名和扩展名组成。
- 比如:demo.txt 其中demo是基本名,txt是扩展名。
扩展名:用于区分文件类型。
- 网页的扩展名包括:
- 静态网页的扩展名:html、htm
- (其他知识点:asp、aspx、php、jsp)
资源文件和站点
一个网站中包括HTML页面,css,JS,图片,flash动画或gif动画等,这些都属于资源文件。
为了便于管理,我么将这些这些静态资源放置到一个文件夹下。这个文件夹称为站点。
- 做网站的第一步要先建站点。
什么是HTML
HTML(HyperText Mark-up Language 超文本标记语言)
HTML语言的规则:
- 命令都要放到<>
- 大部分标记都是成对出现
- 标签大部分都是<tag>开始</tag>结束
- HTML语言不区分大小写
关于W3C
W3C world wide web consortium 万维网协会
W3C的规范
W3C的规范有很多,重要的规范如下:
- 一个页面只能有一个根元素
- 标记必须成对出现(不允许空标记)
- 空标记有时带斜杠是为了遵循W3C定义的规范 比如:<br />
网页的基本框架
一个页面必须具备如下框架:

通过记事本写网页
步骤:
- 在站点文件夹新建一个txt文件,在文件中输入如下代码
<html> <head> <title> 欢迎进入html世界 </title> </head> <body> 这是我的第一个网页 </body> </html> 1 2 3 4 5 6 7 8 9 10
- 更改文件扩展名为html或htm,保存并双击网页,通过浏览器打开,打开时可能出现乱码。
Dreamweaver 设计器简介
Dreamweaver简称dw,是前端开发中一个非常强大的工具。(文章的最后有一些具体使用)
作用:
1、具备很多提示
- 参数设置:编辑–参数(快捷键:Ctrl U)
- 更改自动补全的执行时间:参数设置–代码提示–结束标签
2、管理站点文件夹
- Dreamweaver 和文件夹建立关联:站点–新建站点–设置站点名称和本地文件夹路径
- —注意:删除dw站点,站点文件夹并不会删除源文件夹。
基本概念
网站:所有网页的集合
首页(主页):当输入网址后打开的页面,名称一般为index或default
- 如果一个网站中没有首页,则这个网站将无法显示。
子页面:除了首页以外的页面。
子页命名规则:小写的英文字母或数字,不能是中文。(图片也不能用中文)
页面尺寸:以不出现水平滚动条为准,目前的页面宽度以17寸屏(1024*768)为准。
图片关于图片的基本概念
位图
位图像素:由屏幕上的像素点来描述图像。
- 放大失真,会出现马赛克模糊。
- 位图颜色较为丰富。
操作位图的软件:PS 和 FW
矢量图
矢量图形:使用线和面组成图形,所以称为矢量。
- 放大不失真,体积小。
- 颜色数没有位图丰富。
操作位图的软件:ai,FW
- 注意:矢量图不能直接放在网页上,必须经过图像处理软件转换成网页支持的图片格式(jpg、gif、png)。
分辨率
分辨率:在单位长度上的像素数,用来衡量位图质量好坏的指标,分辨率越大,图片质量越好。通常以“像素/英寸”,网上一般72(像素/英寸)。
- 网站默认尺寸单位为像素。
常见的图片格式
JPG/JPEG
有损压缩,颜色数达到一千六百多万种,是目前使用量很大的一种图片格式。
- 不支持透明,不支持动画。
GIF
颜色数很少,只有256种。
- 支持透明,支持透明,图片质量很差,现在已经用的很少。
二者比较:
- gif颜色数目少,最多256种,一般用于图标、标识;jpg颜色细腻丰富,支持颜色多达1600多万种。用于质量要求较高的图像,如人物照片、风景等
- gif体积小,jpg体积大
- gif支持透明,jpg没有透明色
- gif支持动画,jpg不支持
PNG
无损压缩,体积小,质量好。
- 支持格式透明,此格式越来越被广泛应用。
- 在项目中用jpg和png格式图片。
格式转换
打开源图–文件–另存为–选择格式–保存
图片的优化
使用工具ps和fw
- 改大小(尺寸):修改–画布–大小 或者 直接点击属性面板中的“图像大小”按钮–更改像素尺寸
- 降分辨率:直接点击属性面板中的“图像大小”按钮–取消图像重新取样选项–更改分辨率
- 降质量(压缩):文件–图像预览–降低品质(品质降低应适当,否则会失真)
- 做切片:详细如下
切片
做切片:拿到一个效果图后,将有用的部分给切下来。
- 注意:拿到效果图的时候,先看效果图的尺寸,将效果图的尺寸调整到主流浏览器再做切片。
步骤:
- 选择web-切片工具
- 文件–导出,类型选择“仅图像”,切片选择“导出切片”,取消包括无切片区域
- 切片后一般要拿到Dreamweaver中拼版
- 拼版:用table标记拼版,具体在表格拼版中介绍
- 小技巧:为了切片准确,可以跳出标尺,通过保持拉出辅助线,FW中,显示/隐藏标尺快捷键是ctrl alt R
ps和fw常用快捷键
- ctrl 加号:图片放大
- ctrl 减号:图片缩小ctrl 减号:图片缩小
- 双击手型工具:将图片自适应大小显示双击 手型 工具:将图片自适应大小显示
- Tab键全部显示/隐藏工具面版(在fw和dw中,F4也可以显示/隐藏工具面版)
- 按住空格键快速切换到手型工具
- ctrl键快速切换到选择工具
插入图片
方法一:点击插入图片按钮
方法二:直接将站点中的图片拖放到相应位置
插入文字
- 注意事项:
- 1.输入空格:切换到全角,再输入空格
- 2.回车:换段
- 3.shift 回车:换行
插入超链接
方法一:选择文字或图片,在属性面板上选择链接的地址
方法二:用指向文件工具连接到指定文件处
链接文件在新的浏览器中打开,在目标选项中选择_blank
插入表格
- 表格的单位:
- 1.像素:绝对单位
- 2.百分比:相对单位
- 最外层表格单位是像素,套用的可以是像素也可以是百分比。
- 边框:一般调成0
- 单元格填充:内容距边的距离(默认=1px)一般设置为0
- 单元格间距:单元格与单元格的距离(默认=2px)一般设置为0
合并单元格和拆分单元格
选中单元格,在属性面板上会出现合并单元格和拆分单元格按钮
标签选择
标签选择用来快速选择HTML对象。
,




