一、终端运行命令 npm run build
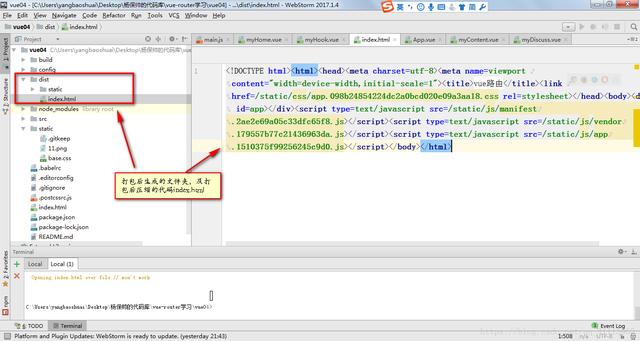
二、打包成功的标志与项目的改变,如下图:


3、点击index.html,通过浏览器运行,出现以下报错,如图:

四、那么应该如何修改呢?具体步骤如下:1、查看package.js文件的scripts命令2、打开webpack.dev.conf.js文件,找到publicPath: config.dev.assetsPublicPath,按Ctrl点击,跳转到index.js文件3、其中dev是开发环境,build是构建版本,找到build下面的assetsPublicPath: '/',然后修改为assetsPublicPath: './',即“/”前加点。4、终端运行 npm run build 即可。
此时点击index.html,通过浏览器运行便,会发现动态绑定的static的图片找不到,故static必须使用绝对路径。将图片路径修改为绝对路径,至此,打包完成。
,




