上期咱们聊到了mvvm模型,这一期咱们来聊一下vue的实例,这个是个很重要的东西,千万别轻视了,下面开始:
目标:1 了解实例中的data用法和method用法
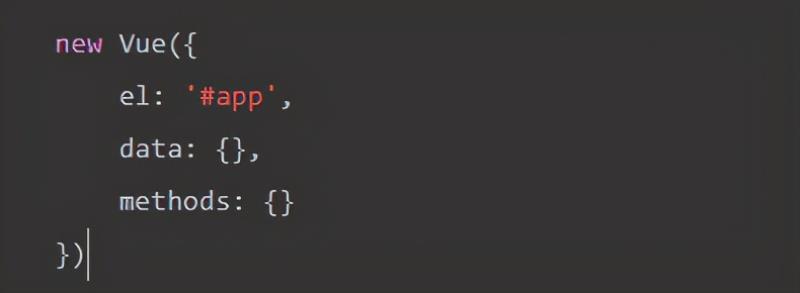
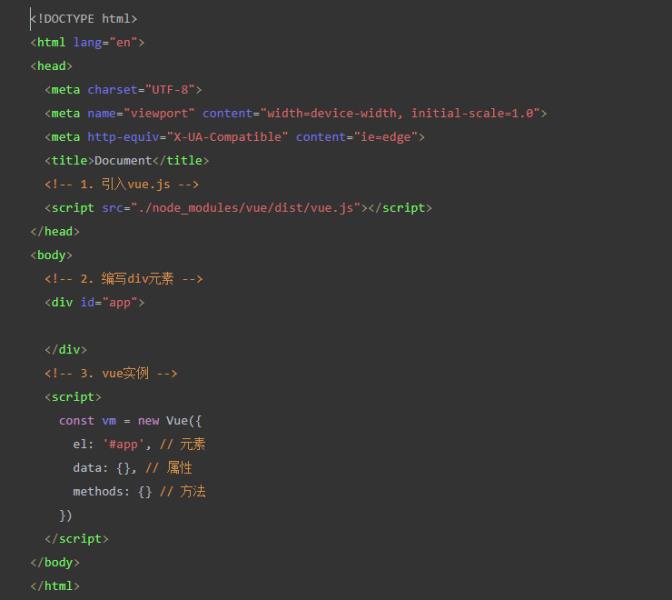
最基本的实例是什么样子的呢,是这样的啦:

- el: 表示要操作的页面元素, 必填参
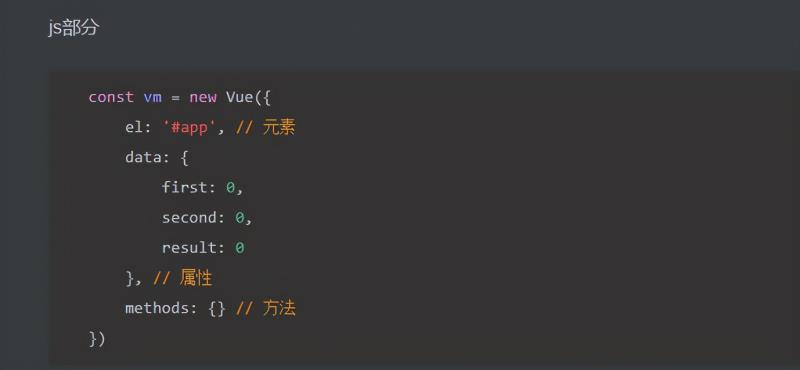
- data: 数据, 可以理解为面向对象中的”属性“,他主要是存储数据的,当程序运行时,监控页面传来的数据,进行修改,启动时根据他的数据渲染页面。
- methods: 方法, 可以理解为面向对象中的”方法“,根据方法可以改变属性的值,从而改变页面,请求交互,一系列的操作
这样理解是不是就很清楚啦?
为了再详细解释一下这个概念,咱们来做一个练习:
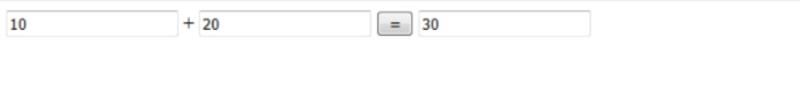
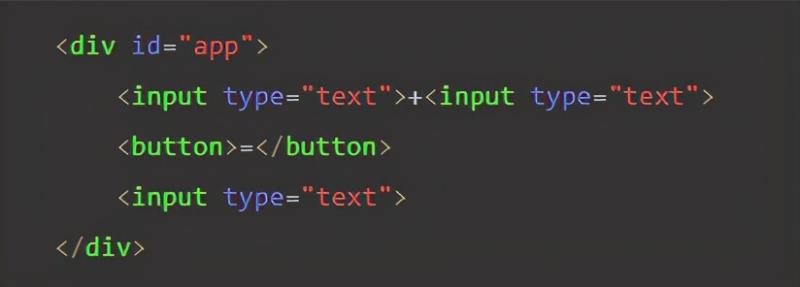
这个练习很经典,就是实现一个加法器,比如左边两个输入框,右边为结果框,当左边输入时点击等于=号,计算结果:
目的:锻炼data和method的理解,下面开始我的表演:

图片在这里,该肿么办呢?那按照步骤来吧!
1 先创建html文件,命名method.html

2 完成上文提到的vue三部曲(这个一定要掌握,后面项目要用到)

3 vue三部曲搞完之后搞页面,创造三个input框,一个按钮

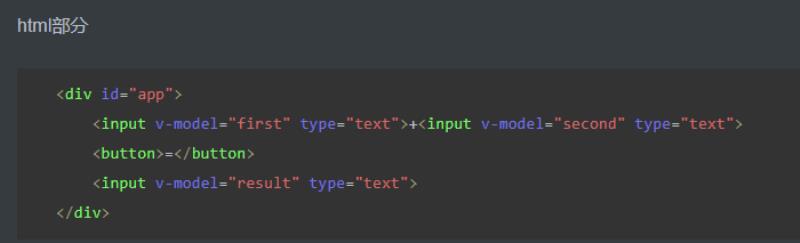
4使用v-model绑定属性


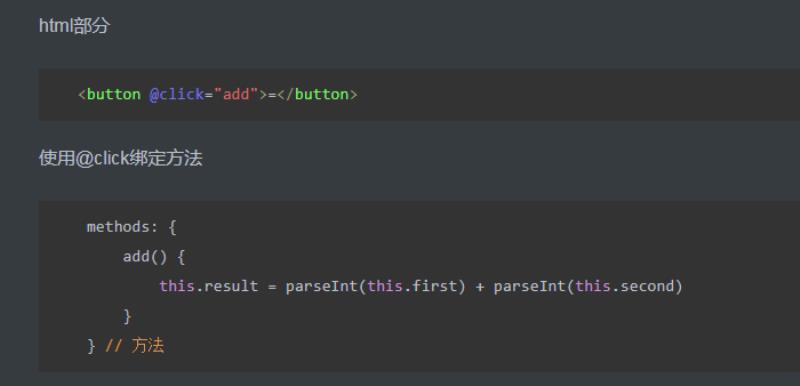
5 绑定方法

这样就可以算出来啦!
总结:通过两个input框绑定数值,这样当input框输入值时,通过v-model绑定了值,在等于号加上方法,当输入值时,点击等于号,调用方法,这样双向绑定的方法会计算出来!