在本教程中,您将学习如何使用添加行/删除行动作来向中继器元件动态添加行/删除行。
添加行教程元件设置

- 打开一个新的 RP 文件并在画布上打开Page 1。
- 将中继器元件、文本字段元件和按钮元件拖到画布上。
- 将按钮的文本设置为“Add New Row”。
点击按钮时向中继器添加一行

- 选择按钮元件,然后在交互窗格中单击新建交互。
- 在出现的列表中选择单击事件,然后选择添加行操作。
- 在目标下拉列表中选择中继器元件。
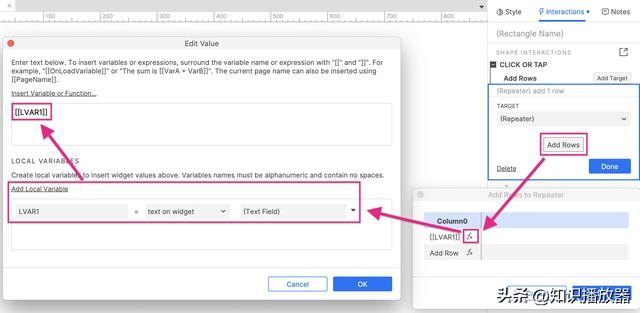
- 单击添加行按钮。在出现的将行添加到中继器对话框中,单击fx图标打开编辑值对话框。
- 在对话框底部,单击添加局部变量。
- 在新局部变量行的第三个字段中,选择文本字段元件。此局部变量将在 Web 浏览器中捕获文本字段的内容。
- 在对话框的上部字段中,在括号中输入局部变量的名称: [[LVAR1]]
- 单击“确定”关闭“编辑值”对话框,然后再次单击“确定”关闭“将行添加到中继器”对话框。
- 在交互窗格中单击确定以保存添加行操作。
预览交互

元件设置

- 打开一个新的 RP 文件并在画布上打开Page 1。
- 将中继器元件拖到画布上,或从画布上的现有元件创建一个——通过选择它们、右键单击并从上下文菜单中选择“创建中继器”。
- 在元件库窗格中,切换到图标库并在窗格左上角的搜索字段输入close。
- 将大“X”图标拖到画布上并将其放置在矩形的右侧。将其宽度和高度设置为20。
点击X时删除该行

预览交互






