今天我们来分享一个透明字体的做法,当然首先需要的就是我们Photoshop大大了
今天我们的教程也不是太难,需要用到的就是斜面和浮雕、投影、描边、内阴影
好了,按照惯例我们依然先来看下效果图

开始吧:
- 新建空白文档,需要做多大的壁纸就设置多大的尺寸,这里不做要求
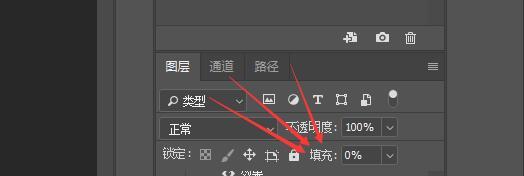
- 写上自己想要的字,选择合适的字体,尽量不要选方方正正的那种字,做出来不好看,{注}:填充改为0

3.1、调出图层样式,斜面和浮雕,大小设置为5,软化不要,高光不透明度100%,阴影不透明度为0,调整角度和高度,选择合适的等高线{注:高度数值越大,高光就越集中},我们的目的就是只做出一点点高光的效果

3.2、描边界面大小给个1就行了,不透明度100%,再给一个黑白灰的金属渐变,目的是使字体看上去有一个边界轮廓

3.3、内阴影界面不透明度降低一点,调整下角度,距离给个5,大小给5就可以了,目的是增加一点立体效果。

3.4、我们先来看下调整完第一层之后的效果

4.接下来我们做第二层,第二层我们就只用做一个鞋面浮雕调整下高光分布就可以了
4.1、复制一层,双击调出图层样式,斜面与浮雕
4.2、别的不用动,我们这里把大小改为10,调整角度使我们第一层高光没有打到的地方有高光,调整高度使得我们的字体看起来更立体,注意高光的聚集度也就是高度要比第一层看起来宽一点

4.3看下第二层做完的效果

5.接着我们在做一层,目的与做第二层是一样的,增加高光分散
5.1、复制一层,调出图层样式,这里我们要改一下深度了,深度改为150,大小改为15,调整角度和高度

5.3、到这里我们就基本做完了,如果感觉效果不太好的话我们还可以再做几层,注意下细节做出来的都会很好看的

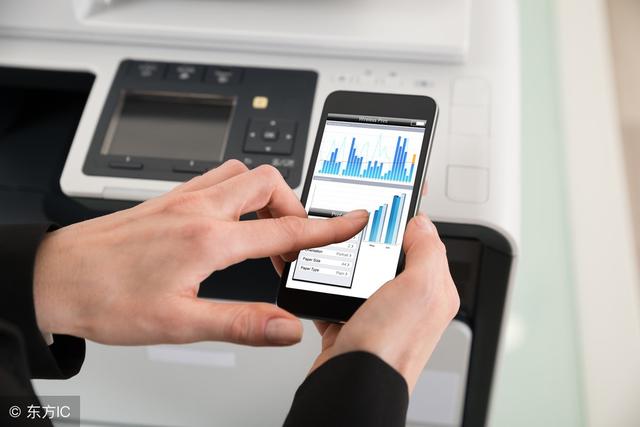
然后我做了一个虚拟的手机解锁界面哈哈,我们来看下效果


喜欢PS的小伙伴们可以私信我回复“PS”,即可获得我们赠送的PS软件哦
或者自己动手能力不强不会做也可以私信我订做的呢
纯手工打造本篇教程,小可爱们看完了点个赞把想说的话留在下方评论区再走吧
如需转载请注明出处,版权归作者本人所有
,