导读:前三篇文章讲解了单指点击类手势、单指位移类手势、描述维度。本文讨论多指和组合类手势,它们的使用远远少于单指类的手势。由于本文与前两篇文章的相关性较强,为了加深理解建议配合下面两篇文章阅读本文。
一、多指类手势
之前的文章讲解位移类手势和点击类手势的时候,提到过不同的描述维度会让手势产生不同的变种,比如触发时机、 按下次数、 阈值类型等。我们同样也可以把使用手指的数目看做是一个描述维度,使用的手指数目不同也会产生不同的手势变种,有着不同的应用方式。
使用多指类手势的原因主要有两个:
- 单个界面对于手势的需求量比较大。当可用的单指类手势都已经被占用后,通过引入多指的维度来扩充手势,从而满足设计需要,避免产生手势冲突;
- 系统级的全局手势通常使用多指类手势来尽量避免与第三方App的手势冲突。
全局手势如果设计得过于简单很容易引发手势冲突。
例如一加手机的某个系统版本中,有一个全局手势是单指连续点击三次触发页面缩放,对于非游戏类的App来说基本没有这个手势,不必担心误操作,但是对于游戏类App而言,连续点击屏幕上的攻击键是一个很常用的操作,连续点击三次触发页面缩放的设计导致用户游戏过程中极易不小心触发了页面缩放。
iOS系统的做法很巧妙,在点击次数外增加了手指个数的维度,通过三指双击才能够触发页面缩放,从而基本解决了手势冲突问题。
1.1 多指点击
1)特点
多指点击同样有点击次数、触发时机和时间限制这些描述维度,它们的变化会给多指点击带来不同变种。在App中多指点击常见的变种一般有多指单击、多指按下,而像多指双击、多指长按这一类更复杂的变种较为少见,一般仅用于系统级的全局手势。
2)案例
在iOS的短信App中,可以通过「双指按下」快速选中一个短信。
在iOS的设置中开启缩放功能后,任何页面都可以通过「三指双击」触发页面缩放。
1.2 多指位移
1)特点
多指位移同样有控制方式、稳定化效果、以及阈值类型这些描述维度,它们的变化可以实现多指轻扫、多指拖拽、多指甩动这些效果。多指位移通常用来移动受控物或触发某个功能。
2)案例
在iOS的短信App中,可以通过「双指拖拽」快速多选短信。
在网易云音乐的播放页,向下「双指轻扫」可以触发黑胶背后的故事。
在笔记应用GoodNotes中,浏览模式下可以通过「单指甩动」浏览页面,但是当进入编辑模式时,为避免手势冲突,单指甩动会变为「双指甩动」。
1.3 多指缩放
1)特点
多指缩放与多指位移比较相近,不同之处在于多指缩放的手指移动方向是以某一个点为中心进行汇聚或分散。控制方式、稳定化效果、以及阈值类型这些描述维度同样适用于多指缩放。
2)案例
iPad可以通过「四指缩小」快速退出应用。
iOS的照片App中,可以通过「双指缩放」缩小或放大照片。
网易云音乐可以通过「双指缩小」触发抱一抱彩蛋。
1.4 多指旋转
1)特点
多指旋转可以看做是以多指的中心为圆心,通过多指的移动来模拟出围绕这个圆心做旋转的手势。它是对物理世界几乎100%的映射,因此一般用于旋转某个物体,调节旋钮等操作。
2)案例
iOS的照片App中,可以通过「双指旋转」转动照片。
1.5 多指特殊手势
有一类特殊的多指手势可以支持更复杂的交互,一般为系统级手势。例如iOS中长按桌面的App后进行拖拽时,可以同时点击其他App一起进行拖拽。
二、组合类手势
组合类手势由两个或两个以上的手势组成,因此隐蔽性较强,如果不进行引导很难被用户发现,也是由于这种特性,它所触发的功能一般有其他更明显的入口或操作方式,使用它通常是为了增加高频功能的操作效率,服务于专家型用户。
组合类手势之所以能够提高效率,是因为它把用户平时需要通过多个步骤才能完成的操作简化为了短时间即可完成的手势组合。虽然初次使用有一定学习成本,但是一旦用户形成肌肉记忆,操作过程会非常快速。
因为组合类手势更加多变,且系统并未直接提供这类手势给设计师调用,需要设计师自己根据需求来组合搭配,因此很考验设计师的创新能力。之后的案例展示仅为常见的用法,并不是全部。通过举一反三,我们也可以设计出不同与本文中的案例但更满足需求的组合类手势。
2.1 设计模型
下面这个表格里的模型是总结常见的组合类手势而设计的,能够涵盖绝大部分的设计需求,但仅适用于单指的组合类手势设计。
模型将组合类手势的操作过程分为启动、调整和触发三个阶段。每一阶段由一个分支手势构成。比如在第一阶段中,可以选用的手势有长按、双按、轻扫B。并不是只能选用这三个,而是它们三个作为第一阶段的分支手势体验良好且最常用。
①启动阶段的目的是创建一个新模式,在新模式下,界面原有的手势会失效,系统只能响应②调整阶段的手势,可以选用拖拽和轻扫E。在③触发阶段可以进行抬起、停留来触发最后的功能,如果选择「无操作」,则说明手势在②调整阶段已经达到目的,不需要③触发阶段的手势。
仅解释这个模型可能比较难理解,下面会用一些案例进行演示。
2.2 常见案例
长按 轻扫E 抬起
特点:
通过长按激活一个控件,在手指不离开屏幕的情况下将手指移动到某个功能选项的位置上,然后通过抬起触发该功能。功能选项一般出现在手指的附近,从而方便下一步操作。
案例:
花瓣App中长按某个图片后可以快速进行收藏等操作。
长按 拖拽 停留
特点:
通过长按激活一个控件,在不松手的情况下将手指拖动到控件的某个功能选项的位置上,然后停留特定时间触发该功能。
案例:
在京东读书App中,需要跨页选择文本时,需要长按后拖动手指至页面左下角后,停留一段时间进行翻页。
在iOS桌面长按图标将其拖动到边界,停留一段时间后可以将图标移动到下一页。
为什么上面两个案例在触发阶段使用停留而不是抬起?
因为完成了触发阶段的操作后手指仍然需要对受控物保持控制状态,此时不能松开手指,因此这种情况下操作的触发手势使用停留更合适。
轻扫B 轻扫E 抬起
特点:
通过轻扫B激活一个控件,在不松手的情况下将手指往某个方向移动来选中某个功能选项,然后通过抬起触发该功能。
案例:
Chrome浏览器中,下拉页面后将手指左右移动并抬起可以触发其他功能。
双按 拖拽
定义:
当一个界面中,上下左右四个方向都已经存在位移类手势了,但是仍然有功能需要新增额外的位移类手势。此时可以将双按看做是一个模式启动,双按后可以立即使用拖拽来触发相应功能。
案例:
地图类App中,可以通过双按后手指不离开屏幕往上拖拽来放大地图,往下拖拽来缩小地图,从而解决了单手操作时难以放大缩小地图的问题。不足之处在于,这个手势的教育成本较高,只有少部分用户能够发现并持续使用。
2.3 根据使用场景进行分类
上文依据操作方式将案例进行了分类。实际上在设计过程中,使用场景分类更能便于我们去选择适合的手势。我将组合类手势通过使用场景的区别分为了四类,它们分别是 ①单个属性的调整、②多个功能选其一、③默认选择主要功能、④同时进行两项操作。由于下面案例的手势在上文已经进行了介绍,所以不做赘述仅罗列更多案例帮助理解。
2.3.1 单个属性的调整
单个属性可以是亮度、大小、位置等,通过双按或长按启动模式后,再使用拖拽来进行调整。
双按 拖拽
每个地图App基本都支持这个手势,双按后通过拖拽来对地图大小进行调整。
(上文有动图示例,这里不再重复展示)
长按 拖拽
在快手App的拍摄界面中,长按拍摄键后上下拖拽可以调整取景框的大小。
2.3.2 多个功能选其一
通过长按唤起功能菜单,在手指不离开屏幕的情况下移动到某个功能后抬起触发该功能。
长按 轻扫E 抬起
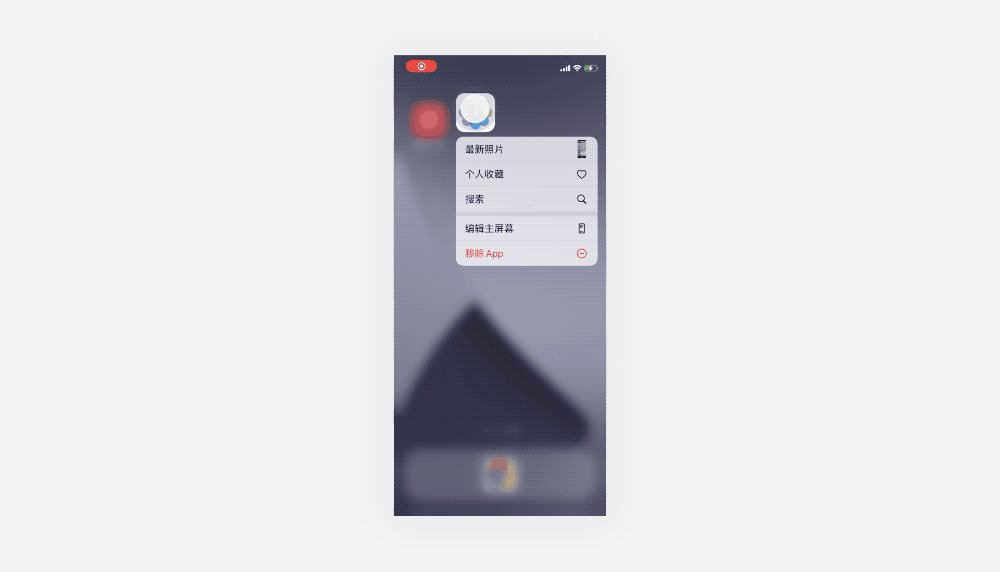
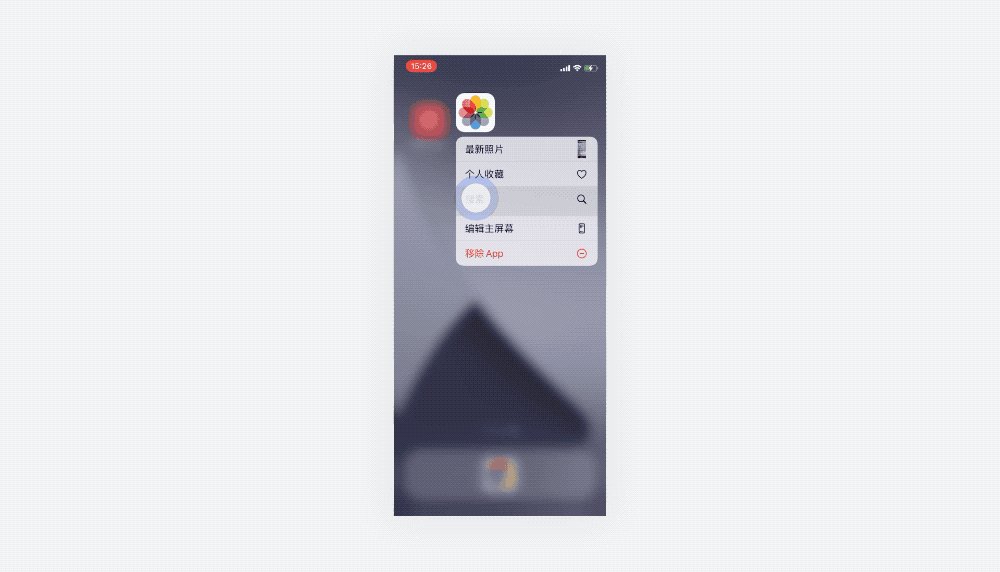
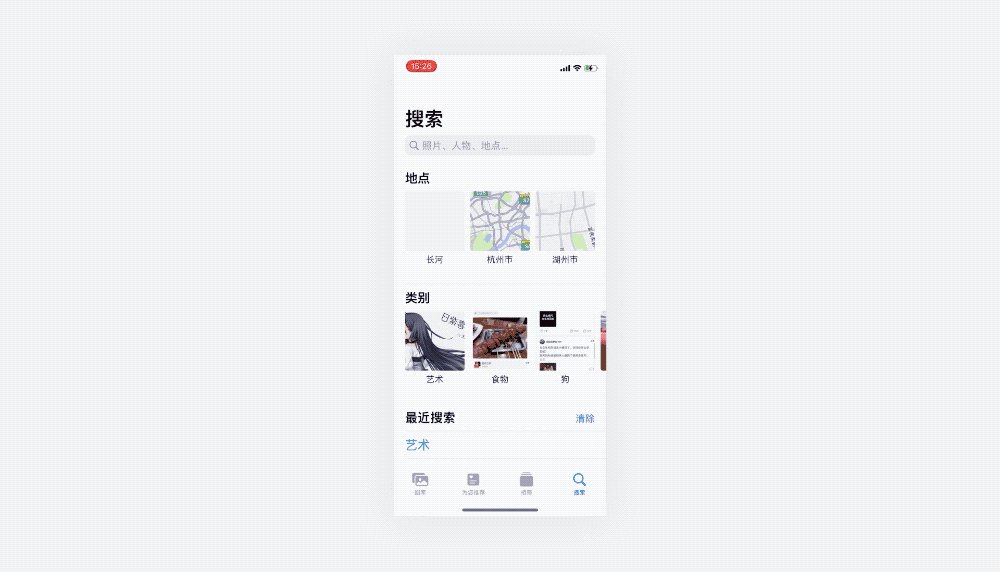
在iOS的桌面长按App的图标可以唤起更多功能菜单,移动手指到某个功能后抬起可触发该功能。
2.3.3 默认选择主要功能
使用长按或轻扫B后可以直接松手默认触发主要功能,但如果保持手指不离开屏幕使用轻扫E,则可以选择其他次要的功能,然后抬起触发。
长按 轻扫E 抬起
微信录制完语音后,抬起默认会触发发送语音,也可以通过移动手指到「取消」或「转文字」上来触发另外两个较为低频的功能。
轻扫B 轻扫E 抬起
下面是一个概念案例,来自于一本交互设计相关图书《交互设计语言》,非常推荐阅读。在下图案例中,手势的目的是解决微信的多层级导致的返回步骤过多问题。右滑页面后如果直接松手会返回上一页,但是如果上下移动则可选择其他层级的页面,抬起后进行跳转。
2.3.4 同时进行两项操作
部分场景中,长按后手指需要保持接触屏幕的情况下同时操作两个功能,由拖拽和停留分别操作。
长按 拖拽 停留
暂无更多案例展示,可以看上文的京东读书App选中更多文字的同时进行翻页、在iOS桌面拖动图标的同时进行翻页的案例,在这里就不重复展示了。
以上就是关于多指类和组合类手势的思考总结,后续暂定的更新计划如下。有兴趣的朋友可以持续关注哦~
相关阅读:
交互手势全解析之位移类手势
本文由 @Ballen成明 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
,